Read the statement by Michael Teeuw here.
Modules overlaping / Module überlappend
-
Hello,
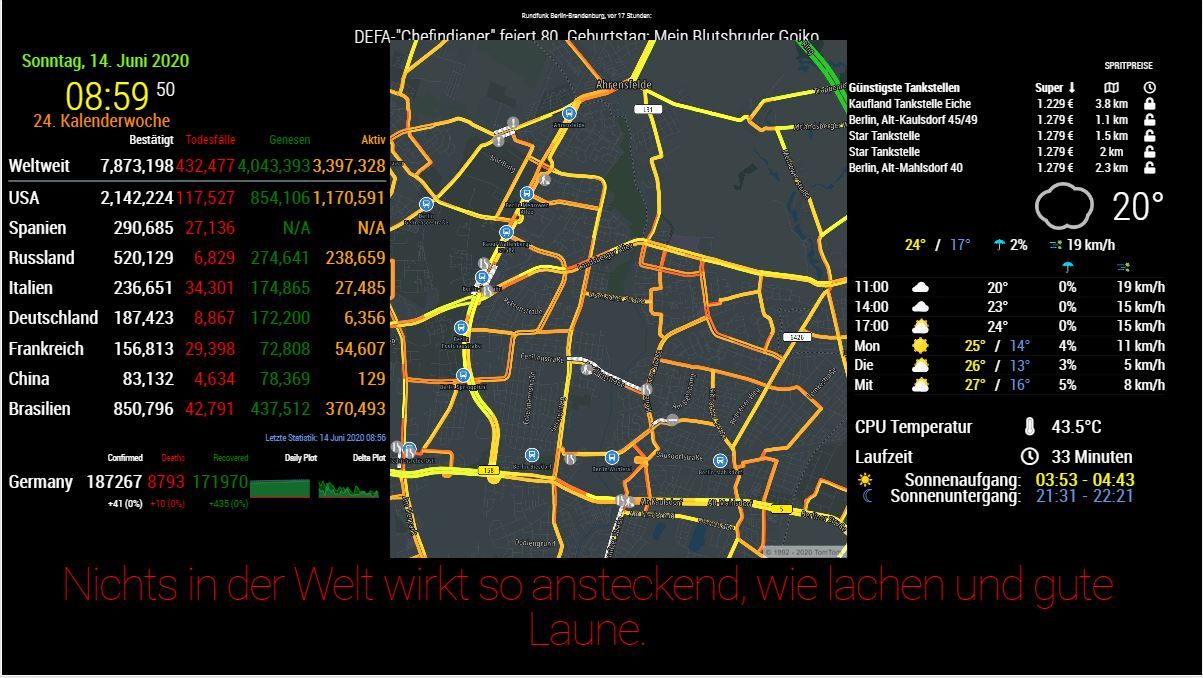
Do you have an idea how I “MMM-TomTomTrafficIncidents” stabilize the position (Photo 1) ???
Since my “compliments” sometimes need one line and two lines, “MMM-TomTomTrafficIncidents” moves up. Both modules “bottom_center” deposited.
I tried it in “custom.css” with “z-index:” but didn’t work or I didn’t apply it properly.
I am very happy for every suggestion and thank you in advance.
**Hab Ihr eine Idee, wie ich “MMM-TomTomTrafficIncidents” stabi lauf der Position (Bild 1) beibehalte???
Da meine “compliments” mal eine Zeile und zwei Zeilen benötigen, verschiebst sich “MMM-TomTomTrafficIncidents” nach Oben. Beide Module “bottom_center” hinterlegt.
Ich habe es in “custom.css” mit “z-index:” probiert, aber hat nicht funktioniert oder ich es, nicht richtig angewendet.
Für jeden Vorschlag bin ich sehr glücklich und vielen Dank dafür im Voraus.**


-
@Lordy hast du mal bottom_bar versucht ?
-
I believe that’s HTML just trying to make everything fit… The only way to fix it, IMO, is to reduce the font size in the complements module so that long statements fit.
-
@Stoffbeuteluwe ```
Stoffbeuteluwe
Stoffbeuteluwe Project Sponsor vor 12 Stunden
@Lordy hast du mal bottom_bar versucht ?Ja habe, ich. Eins ist "middle_Center" und das Andere ist "bottom_bar". -
@BKeyport ```
BKeyport
BKeyport Module Developer vor 12 StundenI believe that’s HTML just trying to make everything fit… The only way to fix it, IMO, is to reduce the font size in the complements module so that long statements fit.
I think so too, but I would like to have a possibility where the font is displayed via "MMM-TomTomTrafficIncidents". Thanks anyway. Das denke ich auch, aber ich wollte gern, eine Möglichkeit, wo die Schrift über "MMM-TomTomTrafficIncidents" angezeigt wird. Trotzdem Danke.
