Read the statement by Michael Teeuw here.
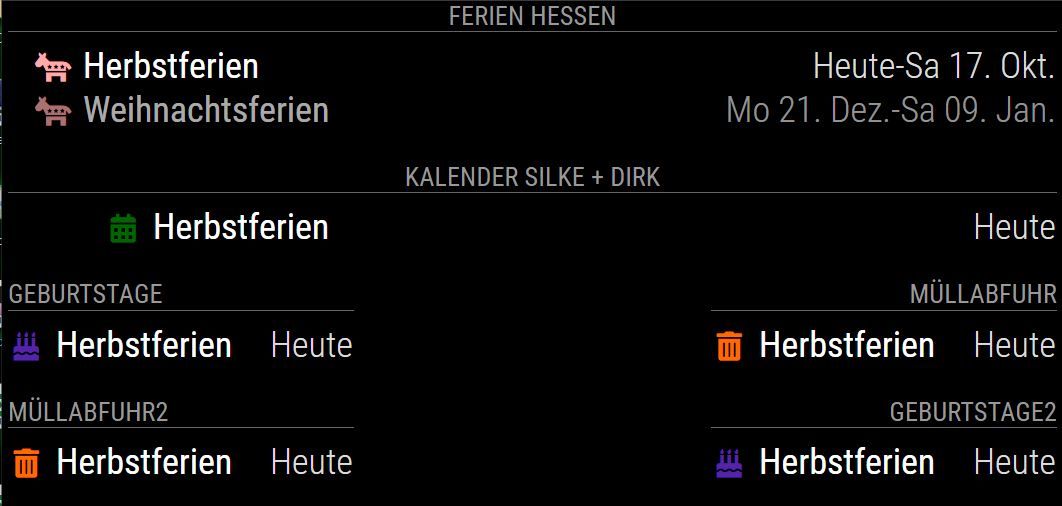
Different calendars result in different layouts!?
-
@wmx remember that top bar is all the way across the screen, while left and right are not
-
@wmx so you have two stacked, all the way across, title centered, content left/right aligned (in area)
.region.bar { width: 100%; text-align: center; }two stacked, title left text aligned , content left/right aligned (in area)
top-center is not used
and two stacked, title right text aligned, content left/right aligned (in area)
each calendar creates an HTML table
-
@sdetweil said in Different calendars result in different layouts!?:
.region.bar {
width: 100%;
text-align: center;
}If I add this css snippet to custom.css nothing changes!?
Is there a way to format each column in each calendar (table) with css?
How do I address one single calendar with css? -
@wmx I was showing that top bar goes all the way across 100%
that is the existing css -
@wmx I do not know how to target one calendar.
yes there are ways to target specific elements in specific spot in the dom tree. I have to search for it every time.