Read the statement by Michael Teeuw here.
tide module for France
-
This post is deleted! -
I thing :
Le module utilise le format de données XML de Kartverket en Norvège. Veuillez consulter Kartverket pour plus de détails.
Use mmm marinewheather
-
@chassain-0 thank you !
I was able to configure it according to my wishes but it lacks an important information in my opinion the time of low tide and high tide, is it possible to have this info with this module or another module?

-
peut être par une astuce simple…si le module n’existe pas.
use MMM-Widget2 et add a html code in adding your web on the site “iframe generator”
you can write me directly if you want help -
@chassain-0 said in tide module for France:
add a html code in adding your web on the site “iframe generator”
you can write me directly if you want helpoulala, I am a noob.
I don’t know how to add a html code in adding my web on the site “iframe generator”
And how can I write you directly?first to install i have to :
cd~ /MagicMirror/modules, thengit clone https://github.com/eouia/MMM-Widget2
and after that put in my config.js :{ module: "MMM-Widget2", position: "top_left", config: { refreshInterval: 1000*60*60, file: "test.html", iframeStyle: { width: "800px", height: "400px" } } },but after that, what should I do ?
i dont’ know to use Iframe… -
an example :
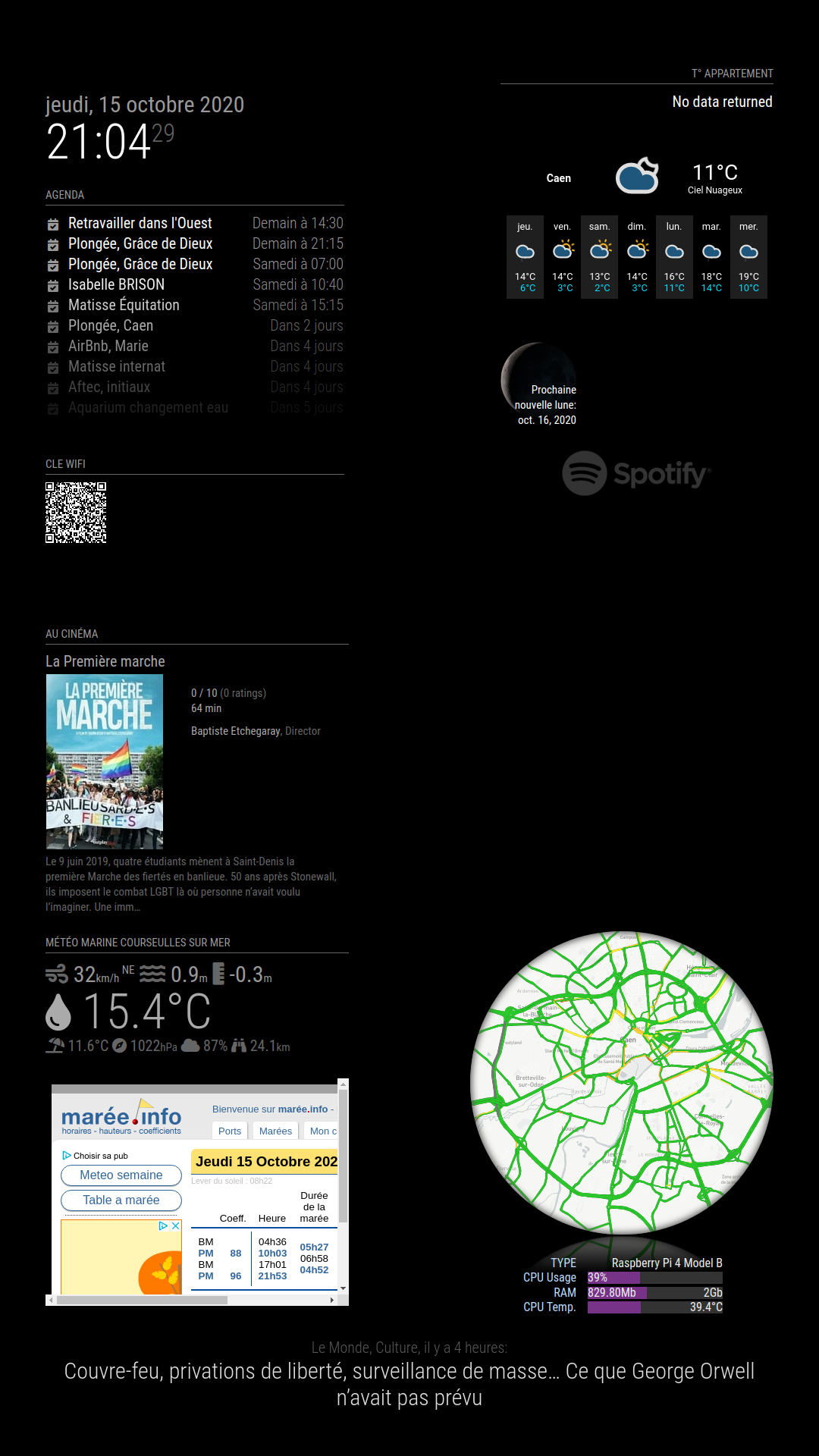
{ module: "MMM-Widget2", // disabled: false, position: "left", config: { refreshInterval: 1000*60*5, code: `<iframe src="http://maree.info/26" style="border:0px #ffffff none;" name="myiFrame" scrolling="no" frameborder="1" marginheight="0px" marginwidth="0px" height="400px" width="800px" allowfullscreen></iframe>`, iframeStyle: { width: "800px", height: "400px", }, } }, -
private message sent to adjust
-
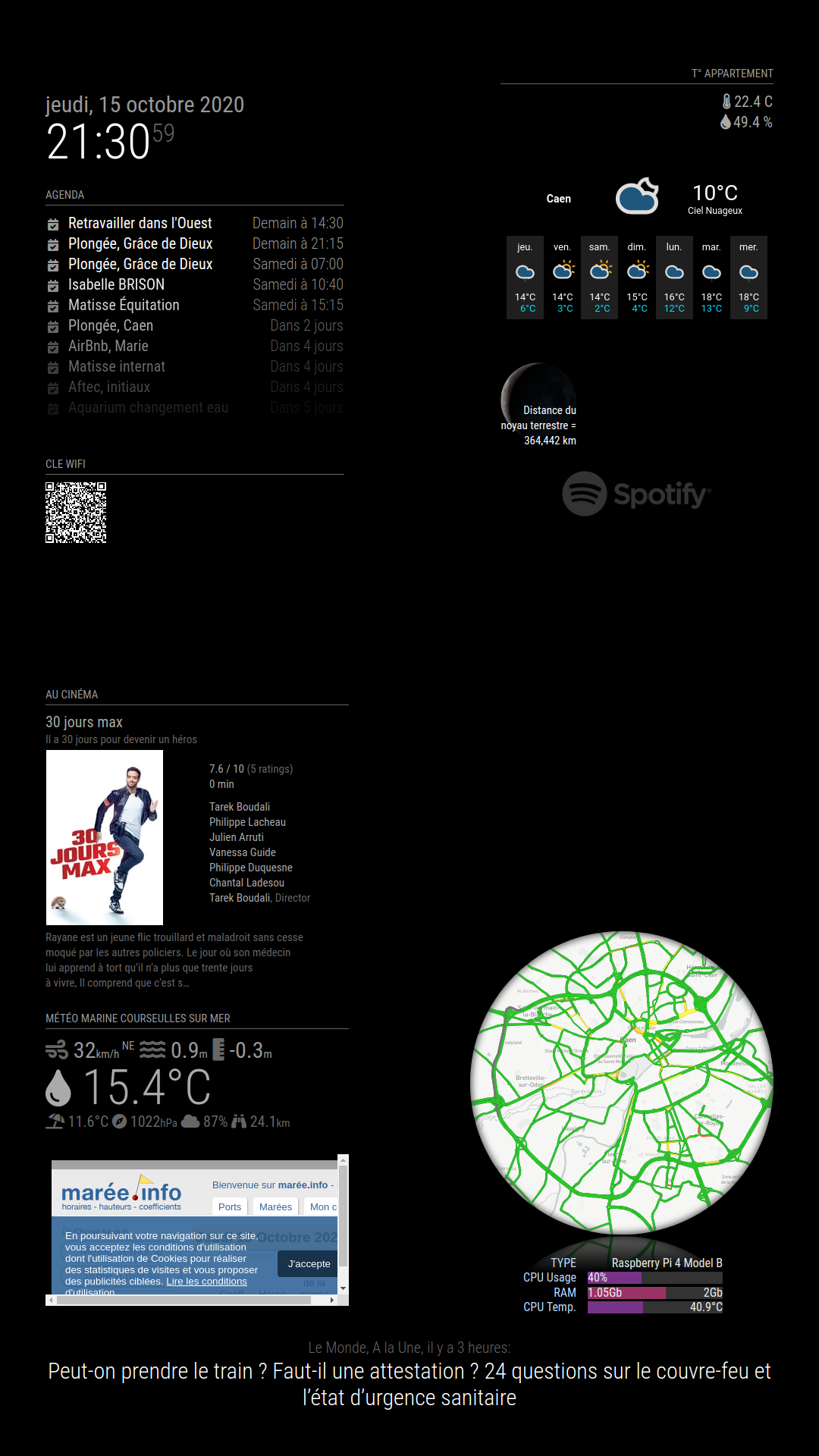
i’s works but the presentation is not good…
and I can’t preview if I change W & H, when I clic to preview a white web open
-
my custom.css :
.MMM-Widget2
.MMM-Widget2 {
magin-left: -400px
}

-
@RIKKO14 put off the first line

