Read the statement by Michael Teeuw here.
calendar_monthly: Please help me with column width.
-
I love the calendar_monthly module. It’s a true addition to my Magic Mirror project. Can you please help me reduce the width of the columns? I’m failing to figure it out.
I’m talking about the space between ma. di. wo. do. and their corresponding dates.
I’ve been working with custom.css, moving things from the calendar_monthly mcal.css to custom.css and I even tried to inspect the elements in Chrome but I just can’t figure it out.Please help. I’m almost there ;)

-
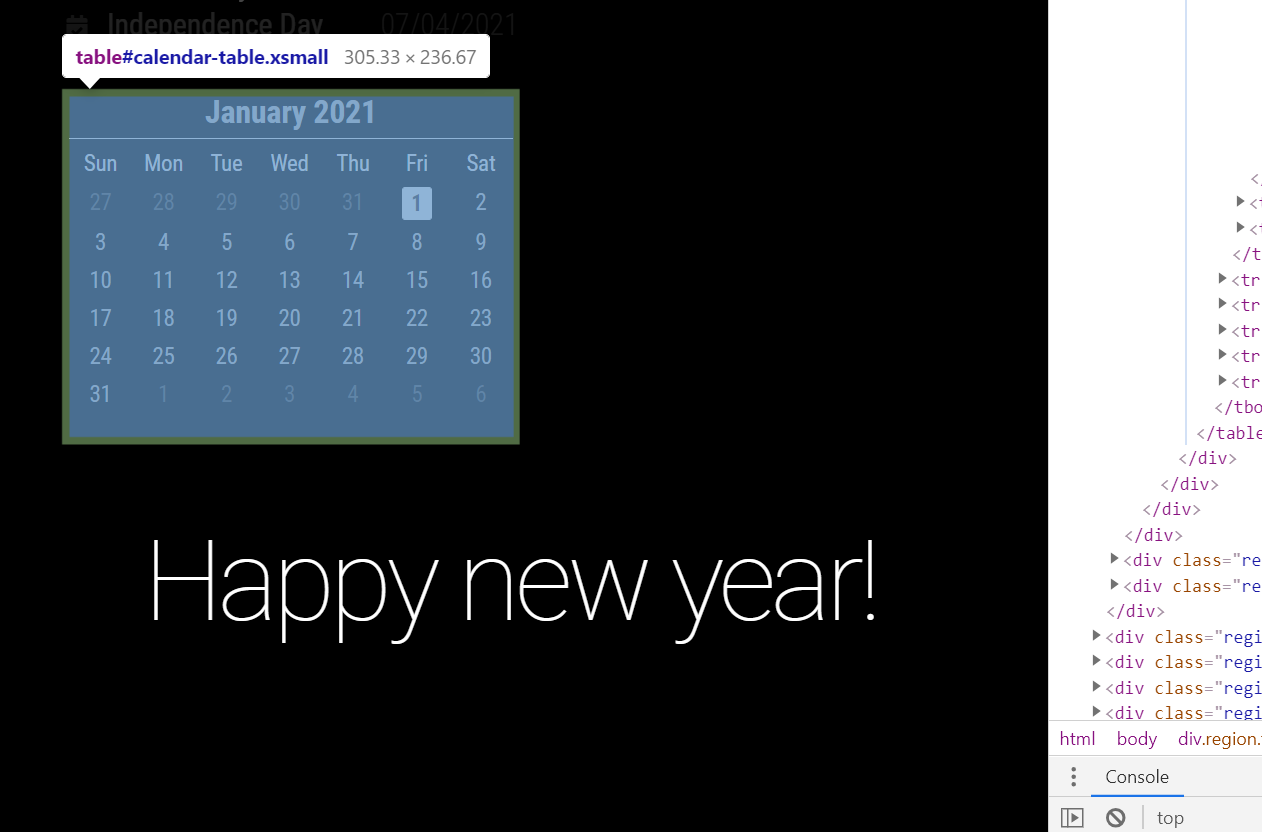
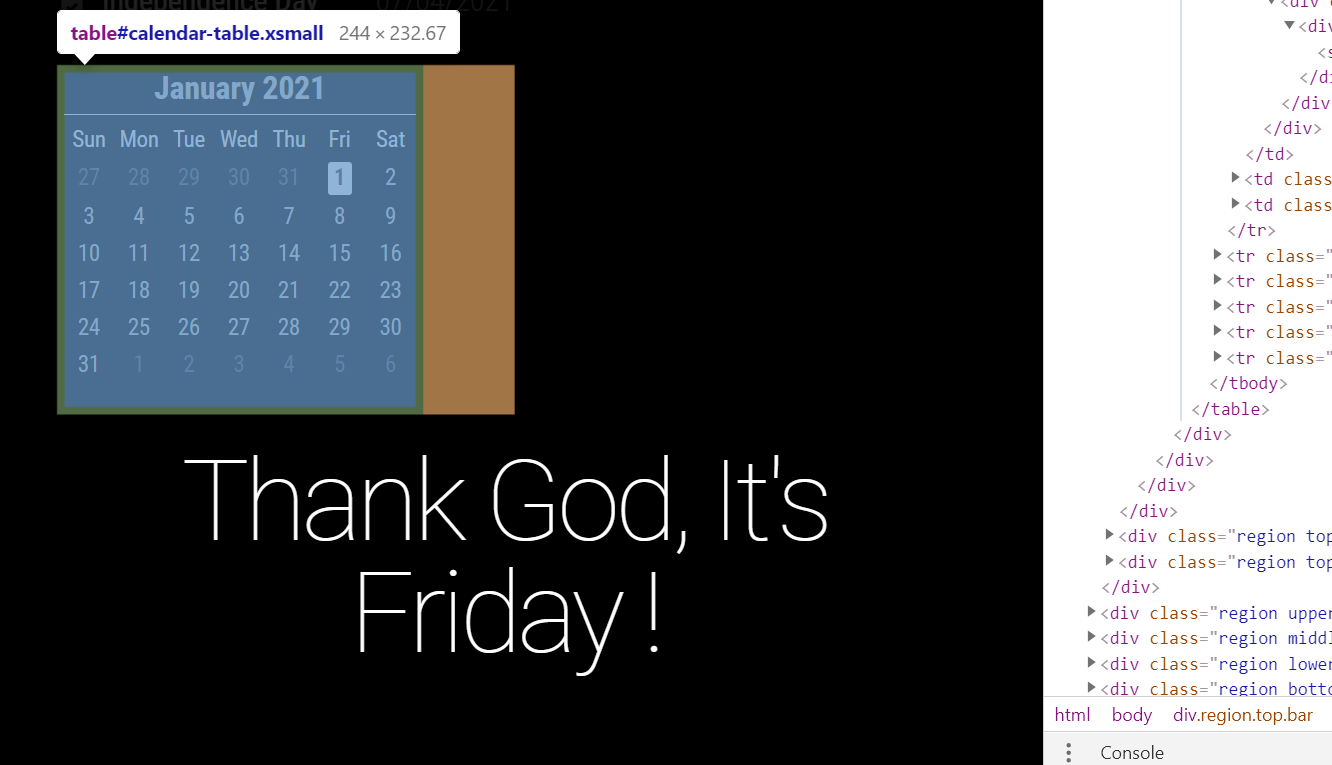
@MaXi-XCeL You can adjust the width of calendar using custom.css, right now it is set to 100% and each cell (day) is set to 14.2 % (so 14.2 x 7 = ~ 100 full width of calendar). Put below in your custom.css adjust the 80% to your taste.
#calendar-table { width: 80%; }Before

After

-
@ashishtank said in calendar_monthly: Please help me with column width.:
#calendar-table {
width: 80%;
}This worked perfectly. Thank you ashishtank! Really helpful.
