Read the statement by Michael Teeuw here.
Development Branch -- MMM-Unsplash
-
@mykle1 I don’t think the base will be a problem. the modules however
-
@sdetweil said in Development Branch -- MMM-Unsplash:
I don’t think the base will be a problem. the modules however
In that case, get ready to get busy. ;-)
-
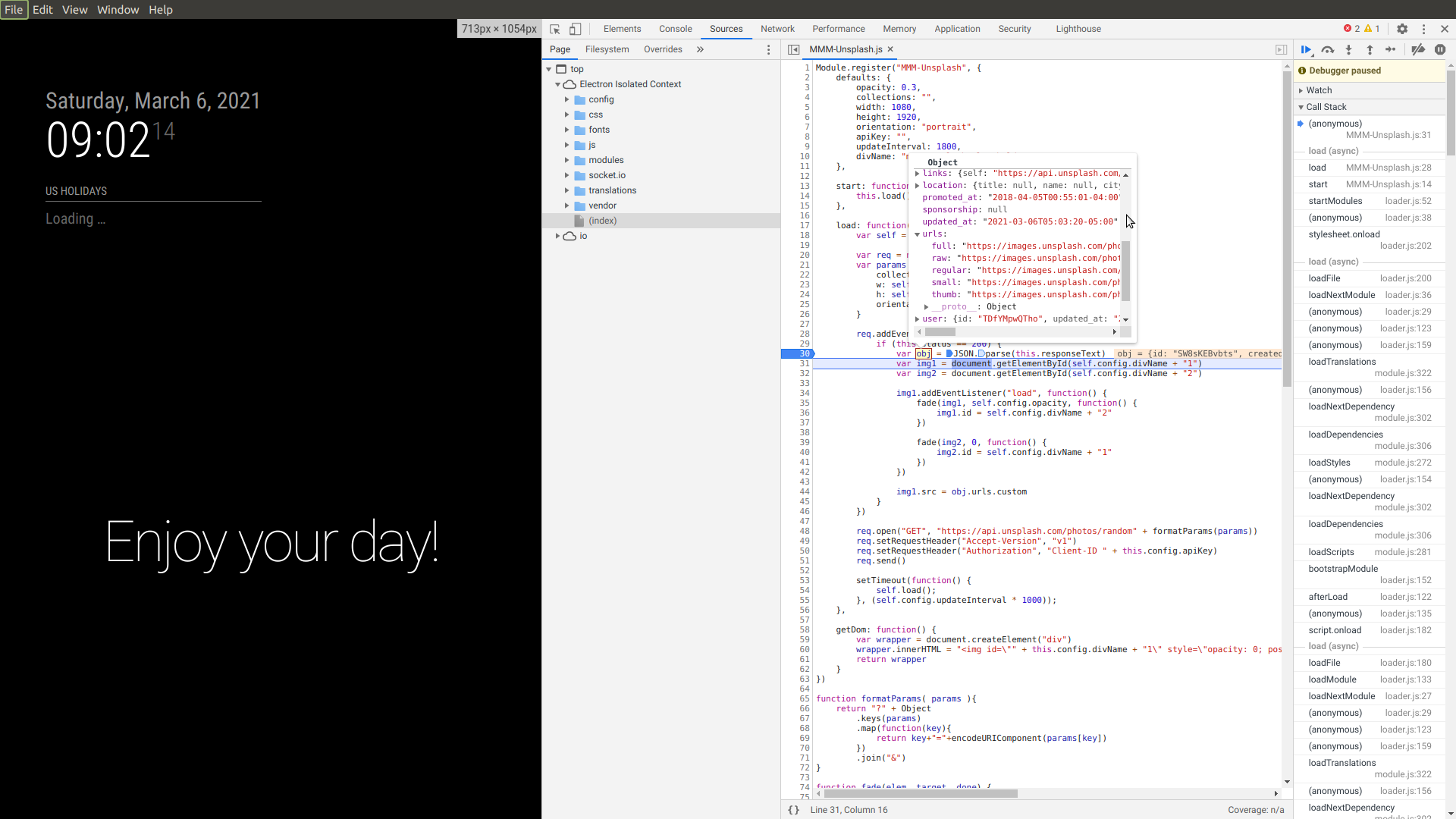
I’m going through normal debug type approaches to see what’s up. Seems Unsplash hasn’t been updated in ages. Can someone remind me how to inspect the rendered mm page remotely? I’m thinking I’ll just browse to the ip, and slowly go through each div via inspect. I’ve done it before but don’t remember how I did it. Painful but easily doable. This could just be a “something changed and it’s a style issue”.
-
Got it. Tweaked config.js to browse to ip:8080. I think you guys are right, there are going to be many modules broken. ;)
-
@yk hm… looking at the code and testing that module, this line (44) fails
img1.src = obj.urls.customas ‘custom’ doesn’t exist

-
@sdetweil saw that. Love the fact that it worked just a few days ago. I have a funny feeling it’s between Unsplash API and new work in MM. I’m reading the API docs now. It’s a simple setup so hopefully a tweak shouldn’t be too tough.
-
@yk its not in MM… don’t you love coincidences??
the api just didn’t return the data it used to return -
@sdetweil hehe. Agreed. And now I have a decision to make. Hack it to work or rewrite. 😉
-
@yk well, how did the ‘custom’ image compare to one of the other choices? and can u force the other choice back to what custom was…
should be only a couple lines of code…
i checked my background image code modules and they are ok… (local files)
-
@sdetweil Fixed. It’s a change in the Unsplash API. obj.urls.custom is no longer an option returned in JSON. I changed “custom” to “raw” and it’s good.
Lovely.
