Read the statement by Michael Teeuw here.
Image Galery
-
Works perfectly, thanks for the info.
I also just want to enlarge the image, what and the code for that. -
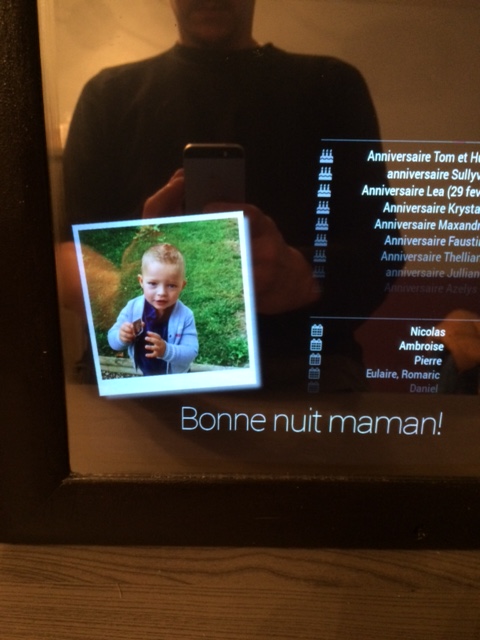
Wow, thats quite cool!
You are a good guy for creating this for your mom and I guess she will love it. -
@Mephiston2K
The advantage of this module is that I created an instagram count, and give all the info to my sisters. Which will allow my mother to have the pictures of the whole family regularly.
On the other hand, the picture does not unfortunately just a day. The way i found it for that, and to have the magic mirror restart automatically at night, to allow the photos to bring it up to date. -
@fragator said in Image Galery:
Works perfectly, thanks for the info.
I also just want to enlarge the image, what and the code for that.Looks really cool. I did not anticipate that.