Read the statement by Michael Teeuw here.
MMM-Domoticz-ext: interact with Domoticz
-
Would an option be that you add the module a second time in the config with option “All”? Then the devices are displayed separately.
My luxaflex are operated with MQTT. I build in a servo myself and attached it to a NodeMCU. Domoticz sends an MQTT command when I press a dummy switch.
-
@goedh452
Thanks for this awesome MagicMirror Domoticz module.
I’ve switched over to using this one and the pretty gauges make it look great.
Electricity use/consumption works well, but I cannot seem to get other “meter” type sensor/devices to show up.
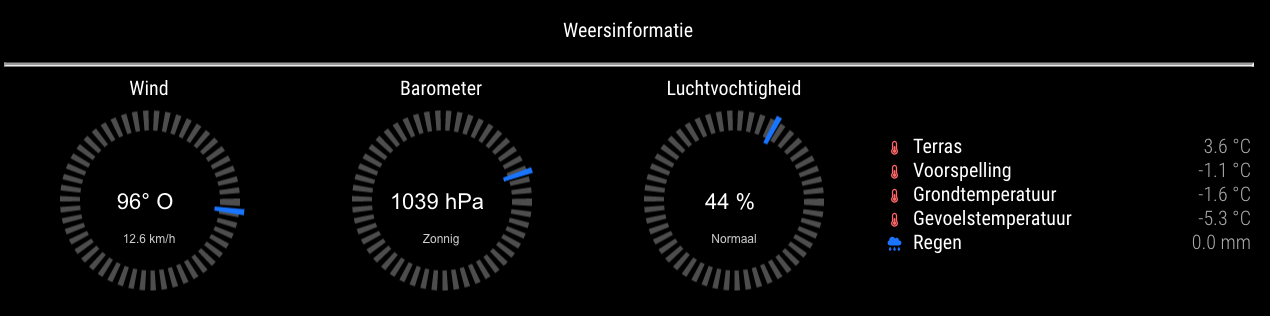
Temperature sensors appear in the module “Weather” section, but Text, Voltage (V) or Current (I) sensor in the Domoticz Utilities tab, do not appear to display in any section.Feature request :-)
Is it possible to have an arbitrary numeric device displayed as a gauge in its own section of the display?
thanks for your time so far.
-
@peterh I’ll have a look at it this weekend. Could you post the JSON output from the devices so I can have a look where de field with the data are?
This can be done with the following link:
"http://DOMOTICZ-IP:PORT/json.htm?type=devices&rid=IDX -
@goedh452 thanks fixed it by using the utility for actual usage so i don’t need it in the rooms layout.
Is it posible to implement my distance Dummy sensor into a utility gauge?
the sensor is receiving data in this format “Data” : “22.1 cm”,
I can also make a dummy counter and it will be “Counter” : "22.035 ",
If i try to add a gauge in the module it wont load. i think its because of the data provided by my IDX numbers. -
I think you are right why it is not loading. I’ll have a look at the multiple requests this weekend.
-
@goedh452 thanks,
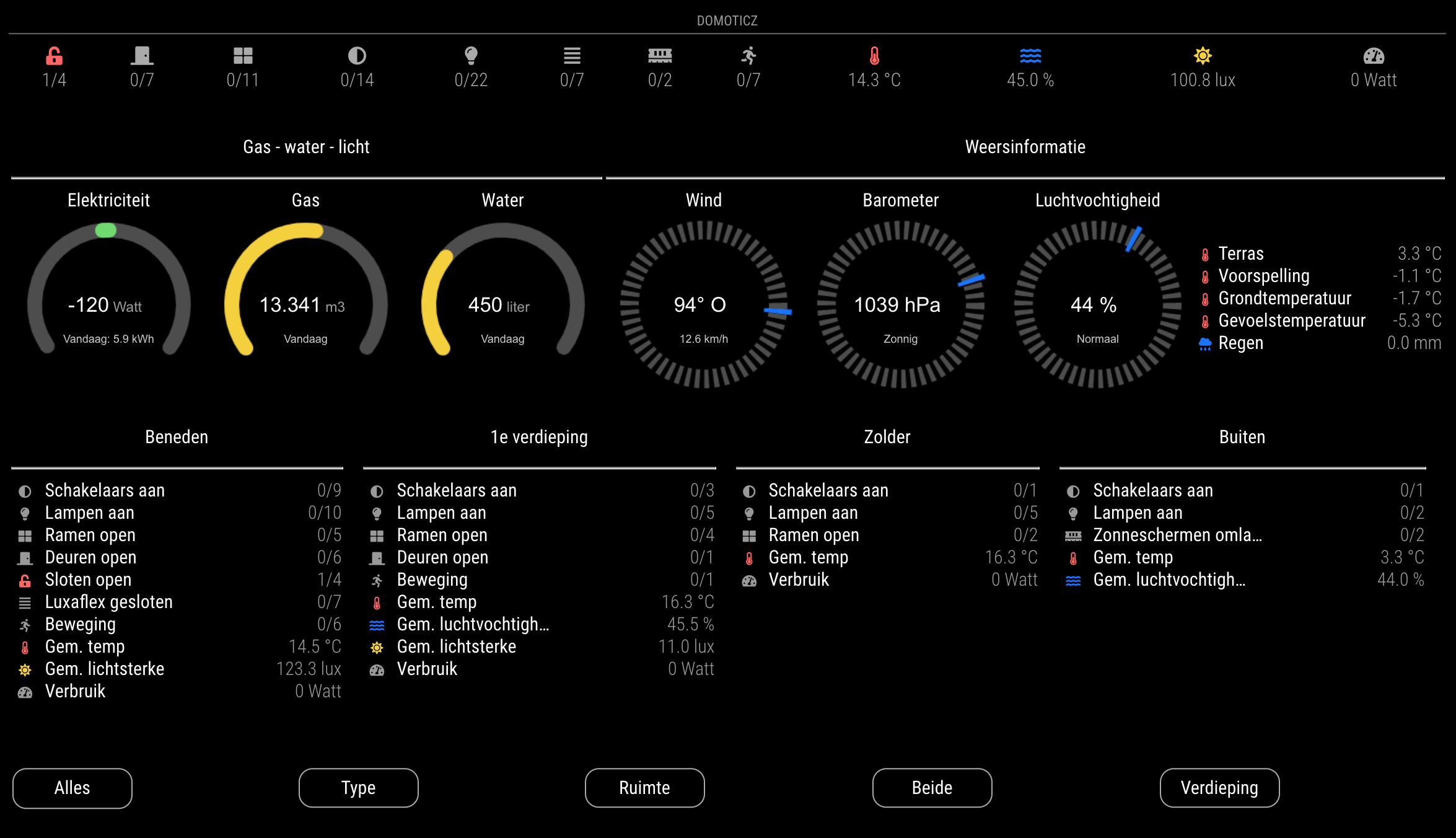
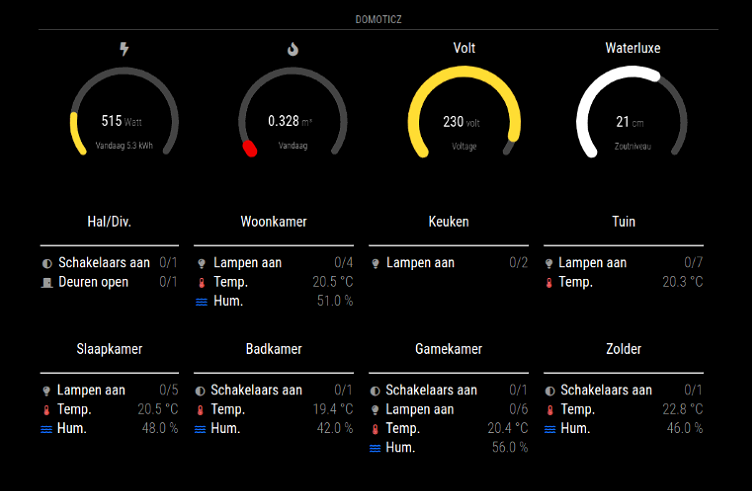
Is it true that the gauges switch position? added 2 of them (electr. usagage and gas usage) is see them switch position sometimes when they update apart from each other.somehow my gass gauge updated and switched to the left side 10 sec later electr. gauge was updated and switched back to the left side.
Feature request
Would be nice to fix their position.
thanks allot for the module it looks Great!
-
This sometimes seems to happen indeed. I notices it as well. The different gauges aren’t always processed in the same order and that causes the switch of position. I have a look at this as well. It should be possible to always order them according to the order in the config.
-
I made some modifications to the code:
-
Fixed the switching positions of gauges (I think, it doesn’t happen to me a lot, so testing is a bit difficult)
-
Added ‘Custom gauges’. You can use every type of device to be displayed as a gauge as long as you specify the correct config settings (also see the readme).
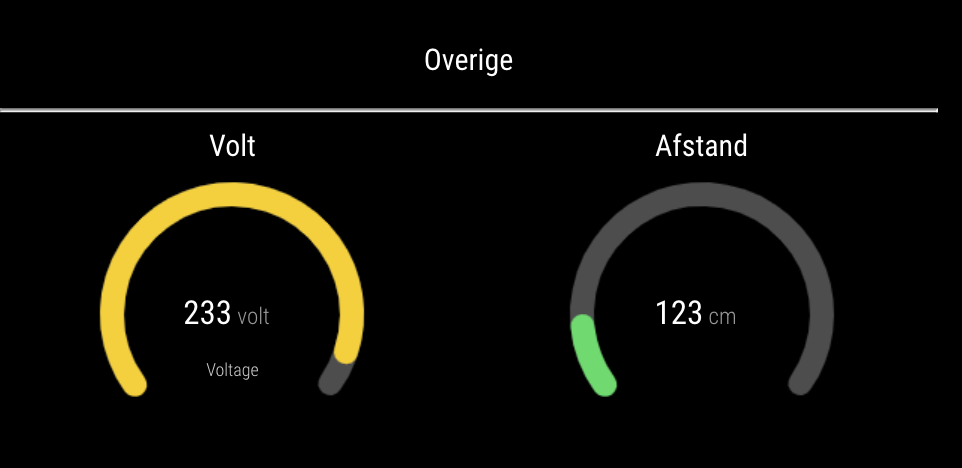
My customGauge config is:
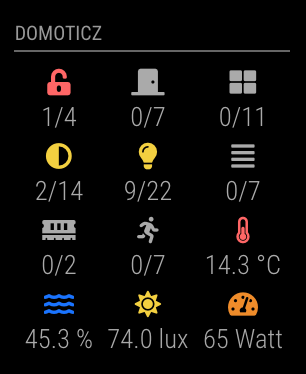
customGauges: { headerLabel: "Overige", showLabel: true, devices: [ { idx: "1356", deviceHeader: "Volt", lowerText: "Voltage", gaugeAppendText: "volt", gaugeMaxValue: 250, }, { idx: "2057", deviceHeader: "Afstand", gaugeAppendText: "cm", gaugeMaxValue: 1000, markerColor: "#70db70" } ] },This results in:

Please download the latest code from GitHub and give it a try! Let me know it you encounter any problems.
-
-
@goedh452
Thanks,
Works like a charm.
Will keep u posted if some errors show up.
-
@goedh452
Looking at my post is spotted some differances in the gauges. they were my mistakes :P