A New Chapter for MagicMirror: The Community Takes the Lead
Read the statement by Michael Teeuw here.
Read the statement by Michael Teeuw here.
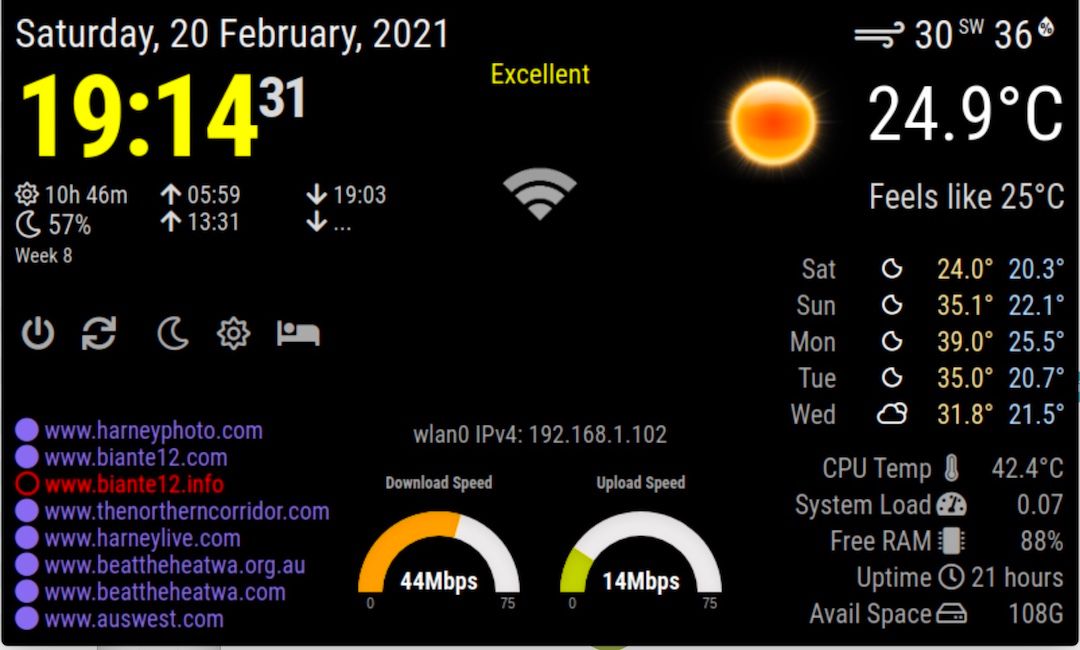
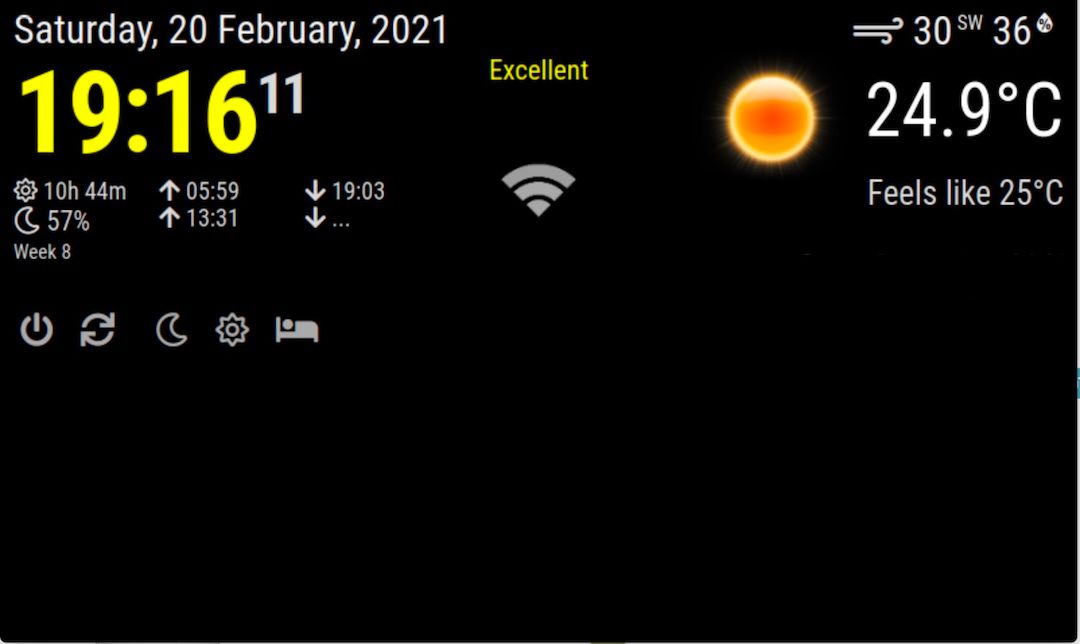
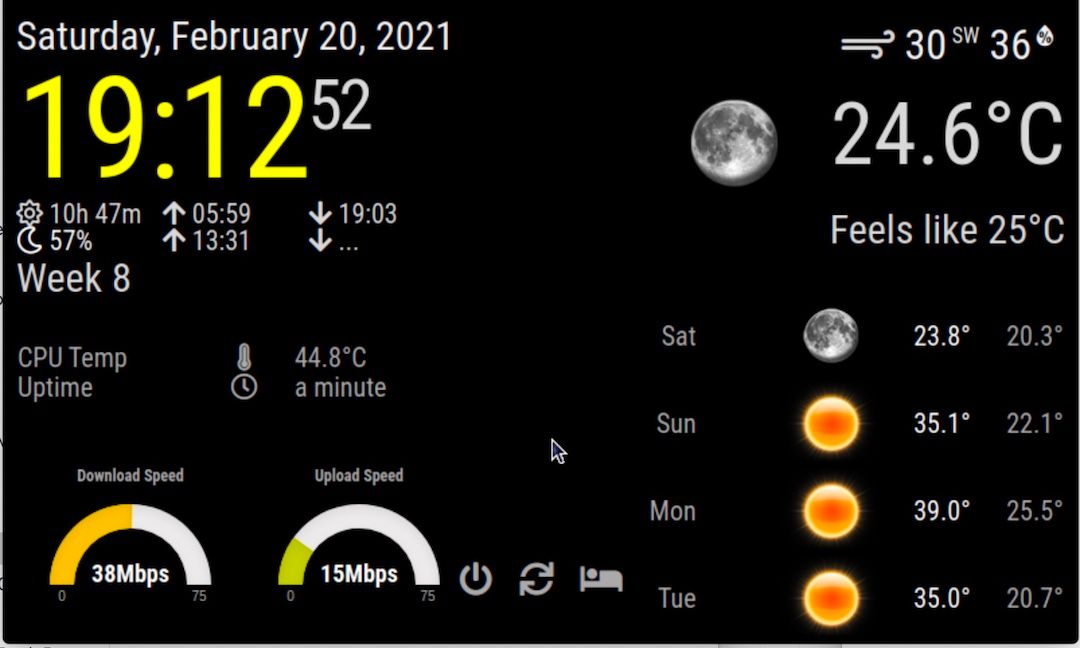
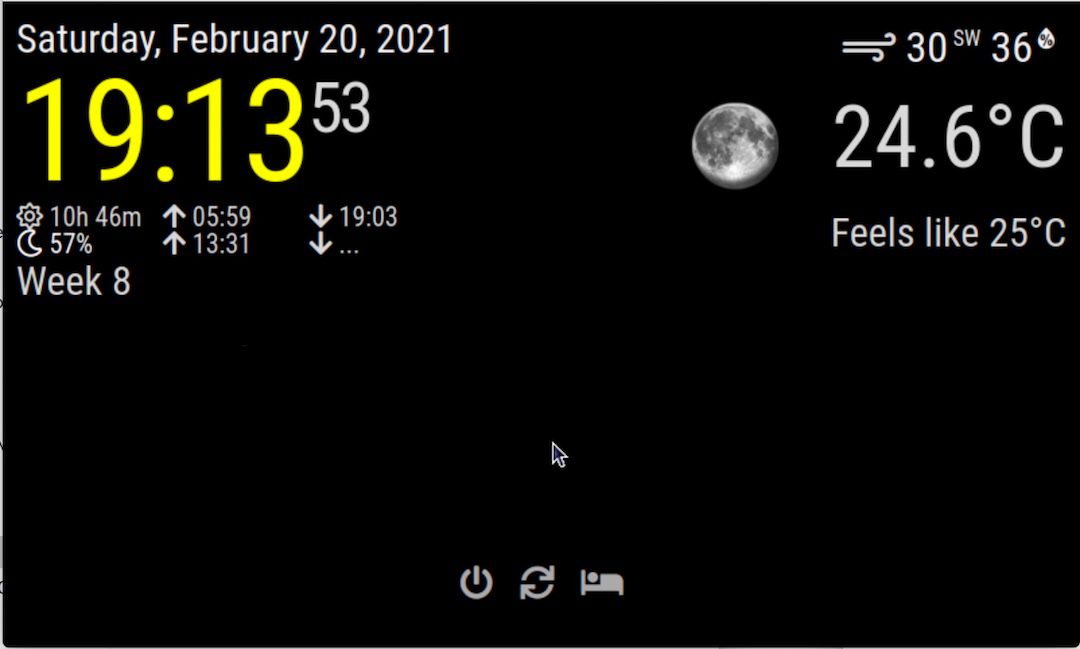
7" and 5" displays
-
@osfersa In the Main.Css file
body {
margin: 10px;
position: absolute;
height: calc(100% - 20px); ##Change this to 100% - xx
width: calc(100% - 20px); -
@harney how long did it take you to make this? and does it have any bugs? I’m just curious to how does it work!!
-
@sdetweil Works now Thank you.
-
@robin-garner It took longer to print the cases than it did to do the software. Its all relatively straightforward modules. Just follow the instructions and you wont have any problems.
Although, for some reason Speedtest module no longer works since Ookla made some changes to their software. This would be the only bug I have fown and that was only recently (since August I think)
-
very good efforts
-
Works now Thank you.