Read the statement by Michael Teeuw here.
Make two modules overlap.
-
I am trying to make a Christmas Countdown.
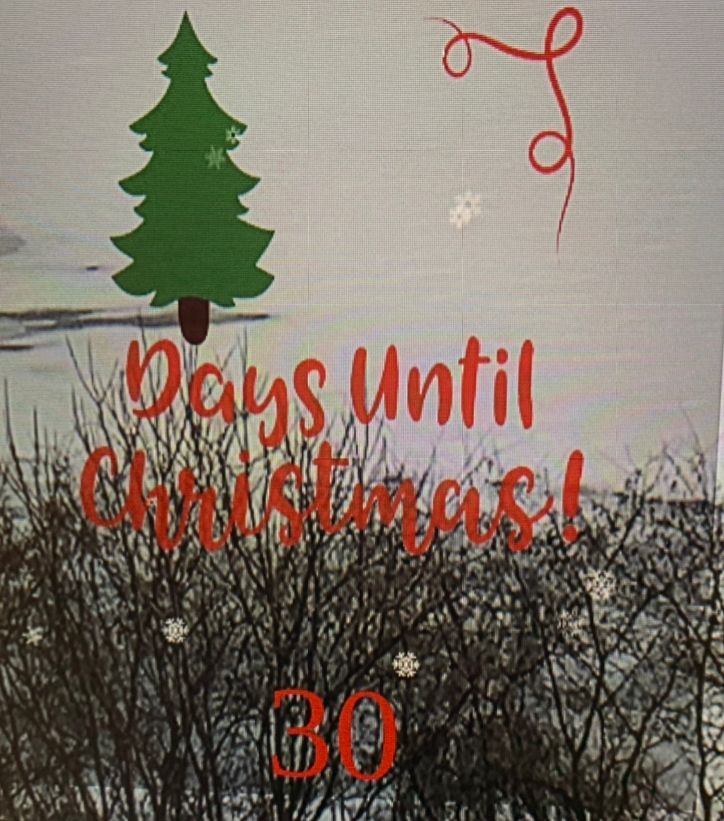
Currently I have a .png working with MMM-ImagesPhotos and MMM-doomsDay. Currently the image sits above the doomsday. It looks ok but not 100%.Is it possible to overlap doomsDay with ImagesPhotos so that the number will sit in the space beside the tree. I have uploaded the png I am using below.
Any help is greatly appreciated. Thank you!

-
-
-
@jamaces can u show the config for those two modules?
as they appear in config.js…
-
MMM-ImagesPhotos config: { opacity: 100, updateInterval: 999, maxWidth: “75%”, maxHeight: “75%”, } MMM-doomsDay config:{ toWhat:” “, doomsDay: “2021-12-25 24:00:00”, Present: “Merry Christmas”, timesUp: “ “, singular: “ “, plural: “ “, }
-
@jamaces ok, the ‘problem’ is that you didn’t specify the position setting for each module.(right after module: line)
imagesPhotos cheats and displays in the background
the other will not be displayed at all without a position
see
https://docs.magicmirror.builders/modules/configuration.html#example -
This post is deleted! -
@jamaces set position for images to fullscreen_below. that should put it behind everthing
