 

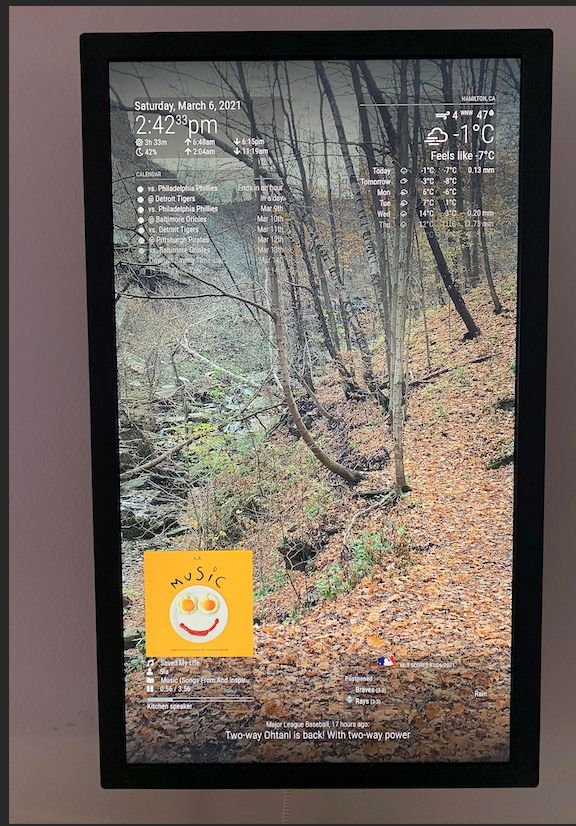
I have dreamed of building a digital calendar since I first saw a project a couple of years back. The only thing I don’t always want to see my ugly mug and I’d rather see pictures and use it as a display to replace a calendar.
I started toying with a “free” laptop screen. $60 later in drivers that never worked I gave up and went with an open box monitor from bestbuy for $100. I started putting together how much I would be spending to build the additional hardware and then having to mount. When really I could buy a monitor and wall mount and it would be all set.
Everything else came together really well. The biggest downfall just mounting a monitor to the wall is where do you hide the cords. I found they make VESA mounts to attach micro computers to which wouldn’t be possible without. But it is also my biggest pet peeve of things not being clean.

Hardware list with links:
- Raspberry Pi 3B+
- LG-22MN430H-B https://www.bestbuy.ca/en-ca/product/lg-21-5-fhd-75hz-5ms-gtg-ips-led-freesync-gaming-monitor-22mn430h-b-black/14420211?cmp=knc-s-71700000055264709&gclid=Cj0KCQiA7YyCBhD_ARIsALkj54okJp2X4QYY6xbwWsdXBt_vXmeMJ2ID8zZ8DP-R8Nj4Gid3wW9BfmkaAiS7EALw_wcB&gclsrc=aw.ds
- 19v Power adapter for LG Monitor (the one that comes with the monitor is too big to fit behind. https://www.amazon.ca/gp/product/B07CNJYXPX/ref=ppx_yo_dt_b_asin_title_o02_s00?ie=UTF8&psc=1
- 5v genuine apple iPad charger (the official raspberry pi adapter again is too big. I know what I should use but I couldn’t get it to fit and I have had no power warnings or issues for a week of it running)
- 3 plug flush mount, fabric wrapped extension cord. https://www.amazon.ca/dp/B07PQYN4K4/ref=cm_sw_r_cp_api_i_MJ0PW2DJ9J72KEY50F5D?_encoding=UTF8&psc=1
- Amazon tilting monitor wall mount. https://www.amazon.ca/gp/product/B01KBEO54Q/ref=ppx_yo_dt_b_asin_title_o02_s02?ie=UTF8&psc=1
- Micro Computer Vesa Mount (use to mount everything on it) https://www.amazon.ca/gp/product/B07KB4YWQS/ref=ppx_yo_dt_b_asin_title_o02_s02?ie=UTF8&psc=1
- 90degree HDMI cable https://www.amazon.ca/gp/product/B079JPH1B4/ref=ppx_yo_dt_b_search_asin_title?ie=UTF8&psc=1
- White zip ties
The modules that I am using
Default
- clock
- calendar
- weather
- weather (copied and running twice for CSS)
- newsFeed
Modules
- MMM-NowPlayingOnSpotify
- MMM-MLB
- MMM-MLB (copied and running twice for CSS)
*MMM-BackgroundSlideshow
CSS was my biggest obstacle but I was able to slowly figure my way around. For the weather and the MLB I had to run two instances so the background would work properly without a gap between the two modules. I had a hard time getting the bottom CSS to work with margins and eventually it just worked.
Everything has been running for a week before I mounted it and it seems to go great. I need to fix the CSS on the MLB scoreboard for the colour, and I noticed that my one calendar isn’t showing the symbol and the date is off for it.
Thank you to everyone on the forum who helped me on my way. I started with knowing hardly anything about a raspberry pi, css, or even really building using script. I still know there is a ton to learn and I look forward to my next project.