I submitted a form to MLB to request access to their api and was denied. I emailed requesting access as a hobbyist and was told no.
Read the statement by Michael Teeuw here.
Posts
-
RE: MMM-MLB not showing teams/scored
-
RE: MMM-MLB not showing teams/scored
@zheinrich I don’t know if @cowboysdude is still around I know they originally created the module and it was last updated in November 2022.
In the meantime I applied to access the MLB API and will see if they grant access. If they do then I will look to see if anything has changed.
-
RE: Make two modules overlap.
MMM-ImagesPhotos config: { opacity: 100, updateInterval: 999, maxWidth: “75%”, maxHeight: “75%”, } MMM-doomsDay config:{ toWhat:” “, doomsDay: “2021-12-25 24:00:00”, Present: “Merry Christmas”, timesUp: “ “, singular: “ “, plural: “ “, }
-
Make two modules overlap.
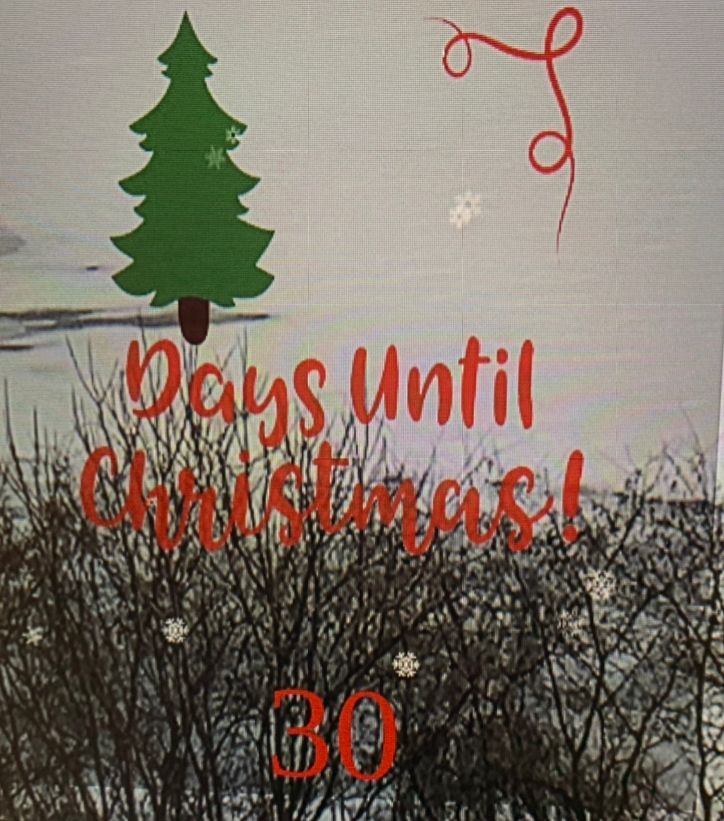
I am trying to make a Christmas Countdown.
Currently I have a .png working with MMM-ImagesPhotos and MMM-doomsDay. Currently the image sits above the doomsday. It looks ok but not 100%.Is it possible to overlap doomsDay with ImagesPhotos so that the number will sit in the space beside the tree. I have uploaded the png I am using below.
Any help is greatly appreciated. Thank you!

-
Kitchen Magic Mirror Minus the Mirror - First RPi Project
 

I have dreamed of building a digital calendar since I first saw a project a couple of years back. The only thing I don’t always want to see my ugly mug and I’d rather see pictures and use it as a display to replace a calendar.I started toying with a “free” laptop screen. $60 later in drivers that never worked I gave up and went with an open box monitor from bestbuy for $100. I started putting together how much I would be spending to build the additional hardware and then having to mount. When really I could buy a monitor and wall mount and it would be all set.
Everything else came together really well. The biggest downfall just mounting a monitor to the wall is where do you hide the cords. I found they make VESA mounts to attach micro computers to which wouldn’t be possible without. But it is also my biggest pet peeve of things not being clean.

Hardware list with links:
- Raspberry Pi 3B+
- LG-22MN430H-B https://www.bestbuy.ca/en-ca/product/lg-21-5-fhd-75hz-5ms-gtg-ips-led-freesync-gaming-monitor-22mn430h-b-black/14420211?cmp=knc-s-71700000055264709&gclid=Cj0KCQiA7YyCBhD_ARIsALkj54okJp2X4QYY6xbwWsdXBt_vXmeMJ2ID8zZ8DP-R8Nj4Gid3wW9BfmkaAiS7EALw_wcB&gclsrc=aw.ds
- 19v Power adapter for LG Monitor (the one that comes with the monitor is too big to fit behind. https://www.amazon.ca/gp/product/B07CNJYXPX/ref=ppx_yo_dt_b_asin_title_o02_s00?ie=UTF8&psc=1
- 5v genuine apple iPad charger (the official raspberry pi adapter again is too big. I know what I should use but I couldn’t get it to fit and I have had no power warnings or issues for a week of it running)
- 3 plug flush mount, fabric wrapped extension cord. https://www.amazon.ca/dp/B07PQYN4K4/ref=cm_sw_r_cp_api_i_MJ0PW2DJ9J72KEY50F5D?_encoding=UTF8&psc=1
- Amazon tilting monitor wall mount. https://www.amazon.ca/gp/product/B01KBEO54Q/ref=ppx_yo_dt_b_asin_title_o02_s02?ie=UTF8&psc=1
- Micro Computer Vesa Mount (use to mount everything on it) https://www.amazon.ca/gp/product/B07KB4YWQS/ref=ppx_yo_dt_b_asin_title_o02_s02?ie=UTF8&psc=1
- 90degree HDMI cable https://www.amazon.ca/gp/product/B079JPH1B4/ref=ppx_yo_dt_b_search_asin_title?ie=UTF8&psc=1
- White zip ties
The modules that I am using
Default
- clock
- calendar
- weather
- weather (copied and running twice for CSS)
- newsFeed
Modules
- MMM-NowPlayingOnSpotify
- MMM-MLB
- MMM-MLB (copied and running twice for CSS)
*MMM-BackgroundSlideshow
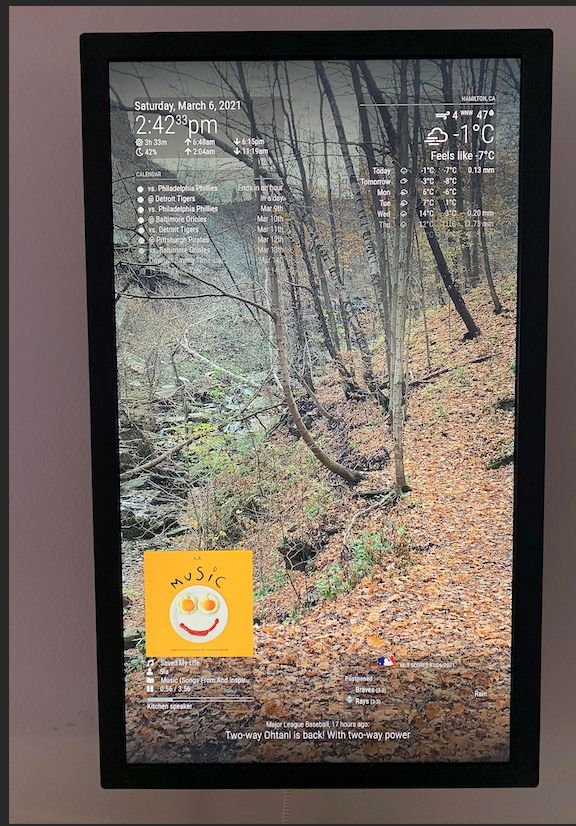
CSS was my biggest obstacle but I was able to slowly figure my way around. For the weather and the MLB I had to run two instances so the background would work properly without a gap between the two modules. I had a hard time getting the bottom CSS to work with margins and eventually it just worked.
Everything has been running for a week before I mounted it and it seems to go great. I need to fix the CSS on the MLB scoreboard for the colour, and I noticed that my one calendar isn’t showing the symbol and the date is off for it.
Thank you to everyone on the forum who helped me on my way. I started with knowing hardly anything about a raspberry pi, css, or even really building using script. I still know there is a ton to learn and I look forward to my next project.
-
RE: Remove space between two modules. Custom CSS code and pictures.
For future knowledge
within the Main.css there is
.region.bottom .module { margin-top: 30px; margin-bottom: 0px; }adding to custom.css
.region.bottom .module{ margin-top: 0px; }Will fix the issue.
However if you have a bottom_bar module it removes the gap between bottom_bar and anything in bottom_left/center/right
-
RE: Remove space between two modules. Custom CSS code and pictures.
@bkeyport I flipped the weather to bottom_right and MMM-MLB to top_right
MMM-MLB is now perfect.
Weather is now showing a gap between bottom_right. So it must be within magicmirror and not module based.
As an “easy” fix I tried bottom_left and its the same thing there is a gap between the two modules.
I don’t really know what i’m going to poke around at but I will give it a go. See what I can find.
-
RE: Remove space between two modules. Custom CSS code and pictures.
I did change the padding of the module and it didn’t change the distance.
I have since tried doing .region and again it was a no go. Just moved both modules all around without changing the distance between the two.
I don’t understand how the weather module worked no concern.
Maybe I will try changing the location of the mlb module to the top where weather is and see if it’s location based or module based.