Read the statement by Michael Teeuw here.
Are you tired of editing config.js, or have trouble doing it, see my new module
-
@sdetweil hey sam there is a update for your module?
-
@dinschal yes… see my email…
-
@sdetweil a thanks… yes everything is working now…
-
@dinschal thanks for your help!!..
-
@sdetweil thanks for your patience ;)
next step is to try the NewPIR with the PIRSensor ;) and then create a 10 min presentation for students 🤮🤮🤮🤮
-
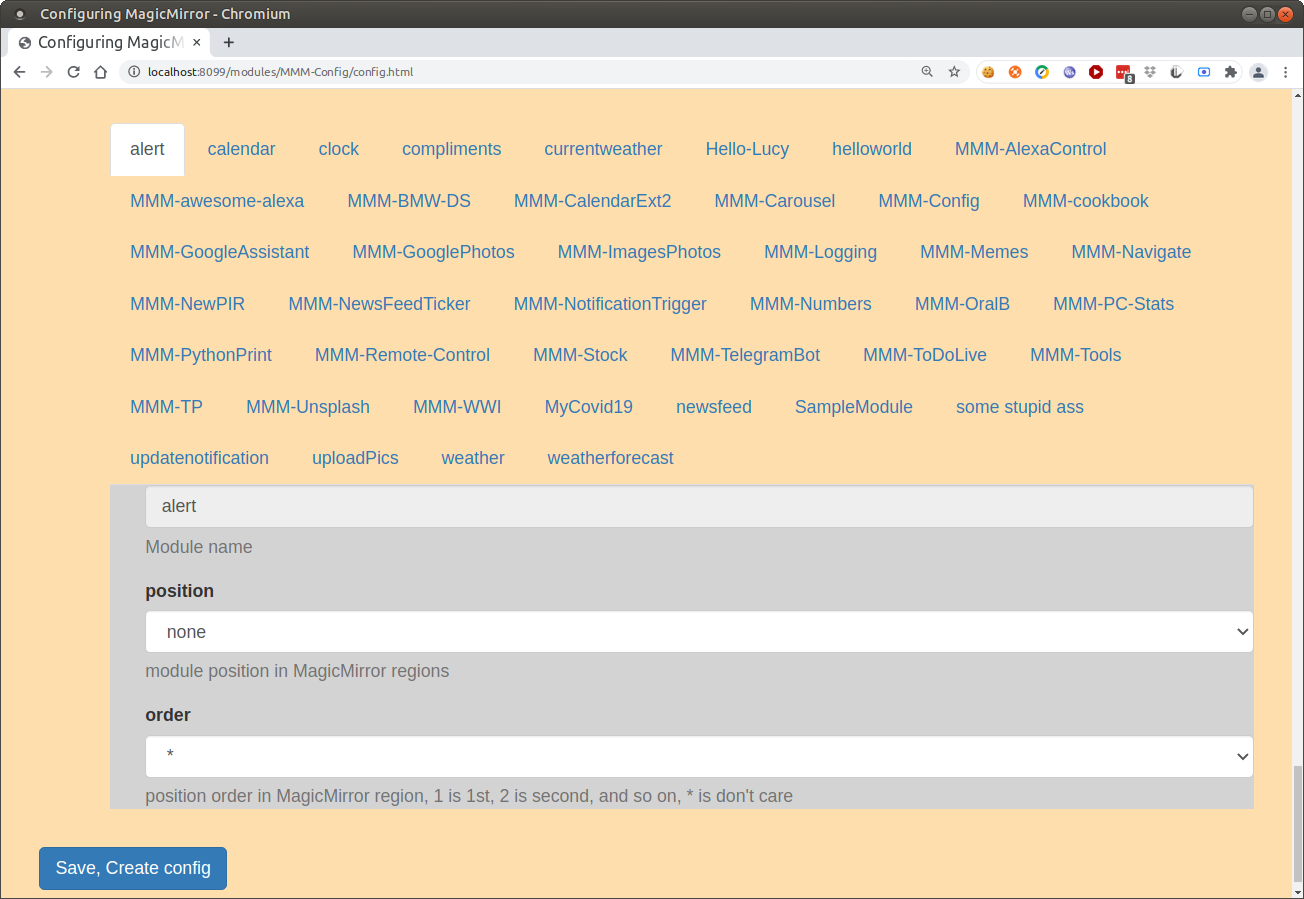
Is there any way you could break down the setup even more for dummies like myself? I can’t seem to access the configuration form in browser. Do I have to use a browser on the raspberry pi? Can it be a computer on my local network? When I try to access http://192.168.2.13:8300/modules/MMM-Config/review from my PC all I get is “Cannot GET /modules/MMM-Config/review”
Same with
http://localhost:8300/modules/MMM-Config/review
from the pi itself
What am I doing wrong? -
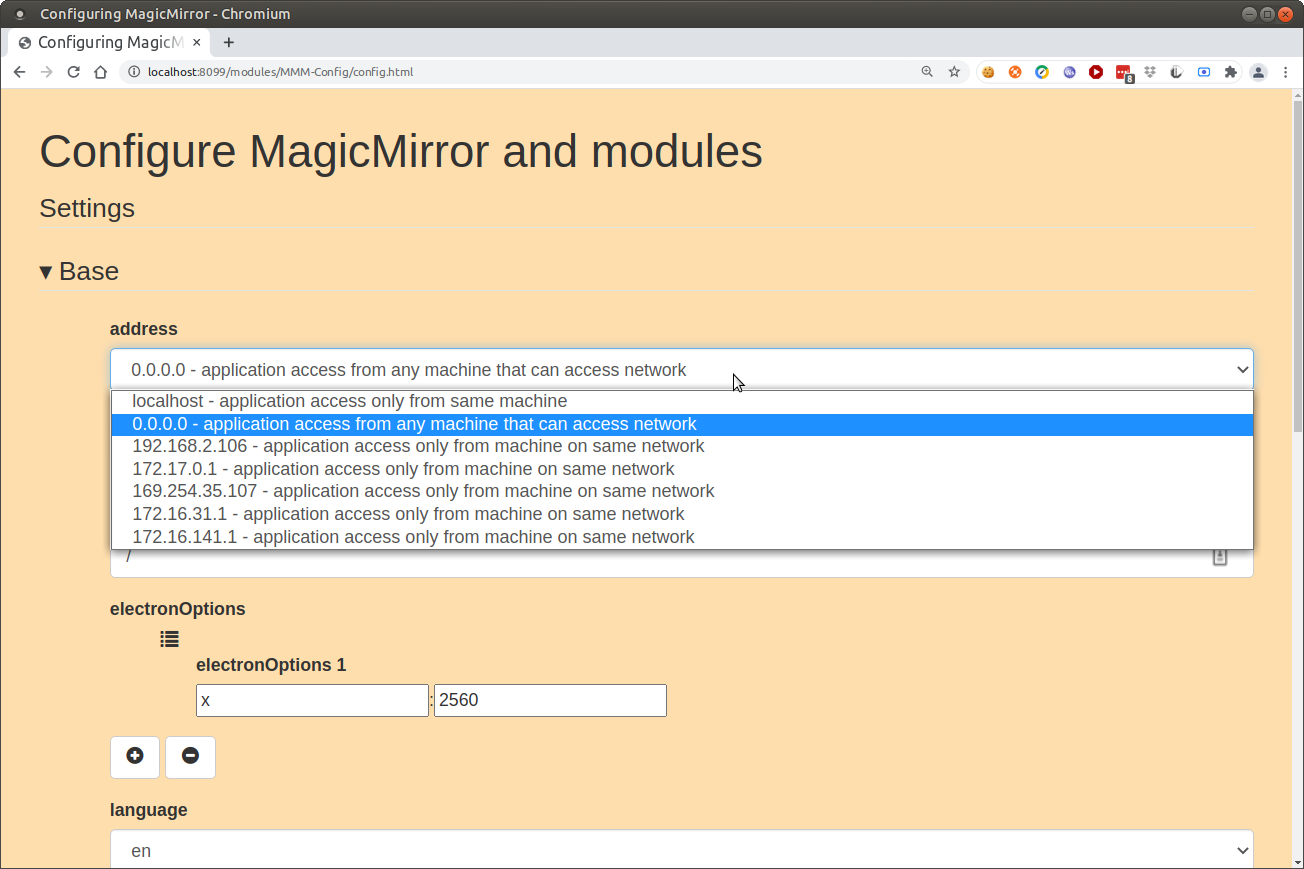
@josh45631 for access from a system other than the machine running mm, the mm config.js has to allow it
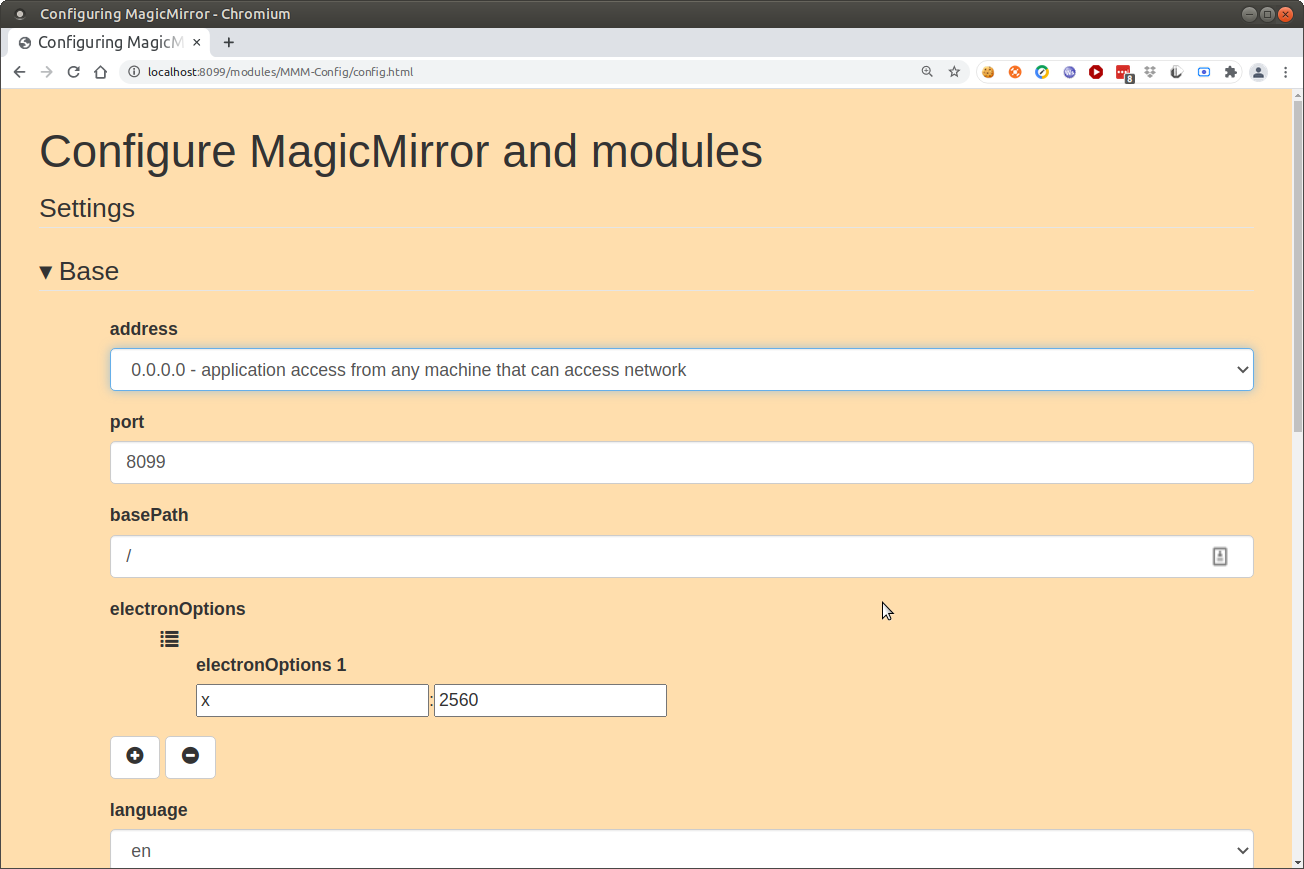
address:"0.0.0.0", ipWhitelist:[],by default the config is set to address:“localhost”
which means ONLY apps inside the same machine can connectdo you have showQR:true, in the module config section?
if so does the qr show on the mm screen?
can u show me the module entry from config.jsalso when u start mm, the module puts out a couple messages at startup
so look at the messages where u start mm
either by npm start or pm2
if pm2, then the command
pm2 logs --lines=50also the url to the form is
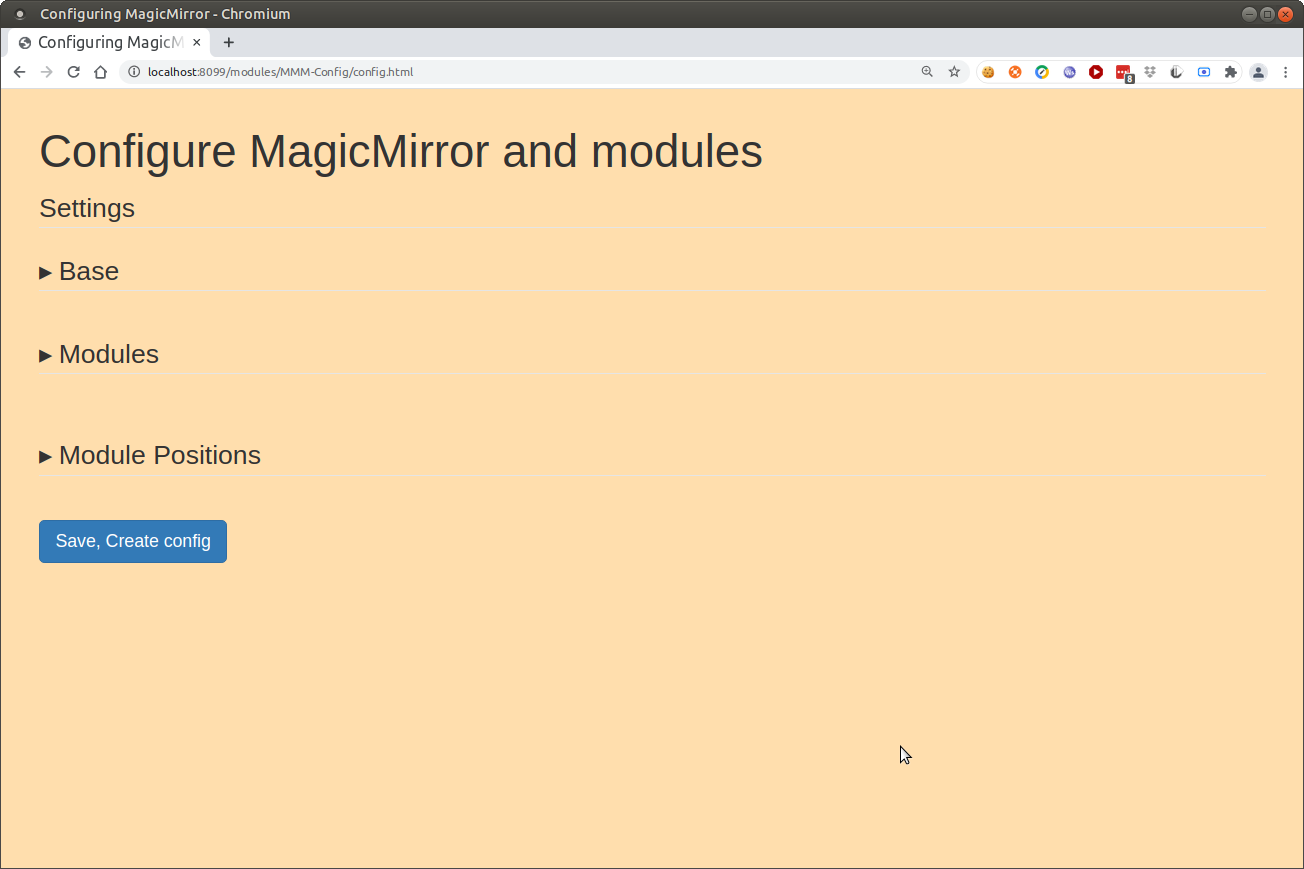
http://mm_address:mm_port/modules/MMM-Config/review
mm_port is 8080 by default not 8300
-
@sdetweil I did have showQR set to true in the module config, but the QR code wasn’s showing up.
After changing the address in the mm config from localhost to 0.0.0.0 the QR code is now appearing on the magic mirror.
Now when I try to access the form from my pc I get “This device is not allowed to access your mirror.
Please check your config.js or config.js.sample to change this.”
and the terminal on the pi says “Access denied to IP address: 192.168.2.5”I tried to add it to the ipWhitelist, but I don’t think I have the proper format because it’s not working?
Module entry is:
modules: [ { module:"MMM-Config", position:"top_right", // the QR code (if requested) will appear here config:{ } }, { module: "alert", }, { module: "updatenotification", position: "top_bar" }, { module: "clock", position: "top_left" }, { module: "calendar", header: "US Holidays", position: "top_left", config: { calendars: [ { symbol: "calendar-check", url: "webcal://www.calendarlabs.com/ical-calendar/ics/76/US_Holidays.ics" } ] }etc
This is how I tried to whitelist my computers ip
ipWhitelist: ["127.0.0.1", "::ffff:127.0.0.1", "::1","192.168.2.5"], // Set [] to allow all IP addressesI appreciate your help very much!
-
@josh45631 said in Are you tired of editing config.js, or have trouble doing it, see my new module:
ipWhitelist: [“127.0.0.1”, “::ffff:127.0.0.1”, “::1”,“192.168.2.5”],
this means ONLY apps on THIS machine (127.0.0.1 = localhost) are allowed to connect, EVEN if address: is NOT localhost
1st thing to do is disable whitelist , set to [] (means no ip filtering)
fix it after u get things workingalso u really want to add
showQR:true
in the MMM-Config
config section{ module:"MMM-Config", position:"top_right", // the QR code (if requested) will appear here config:{ showQR:true } }, -
@sdetweil Ok here’s where I am. I think I’ve made the proper changes in the config file.
Changed address to 0.0.0.0
Changed ipWhitelist to []
Added showQR: “true”* Magic Mirror Config Sample * * By Michael Teeuw https://michaelteeuw.nl * MIT Licensed. * * For more information on how you can configure this file * see https://docs.magicmirror.builders/getting-started/configuration.html#general * and https://docs.magicmirror.builders/modules/configuration.html */ let config = { address: "0.0.0.0", // Address to listen on, can be: // - "localhost", "127.0.0.1", "::1" to listen on loopback interface // - another specific IPv4/6 to listen on a specific interface // - "0.0.0.0", "::" to listen on any interface // Default, when address config is left out or empty, is "localhost" port: 8080, basePath: "/", // The URL path where MagicMirror is hosted. If you are using a Reverse proxy // you must set the sub path here. basePath must end with a / ipWhitelist: [], // Set [] to allow all IP addresses // or add a specific IPv4 of 192.168> // ["127.0.0.1", "::ffff:127.0.0.1",> // or IPv4 range of 192.168.3.0 --> > // ["127.0.0.1", "::ffff:127.0.0.1",> useHttps: false, // Support HTTPS or not, default "false" will use HTTP httpsPrivateKey: "", // HTTPS private key path, only require when useHttps is true httpsCertificate: "", // HTTPS Certificate path, only require when useHttps is true language: "en", locale: "en-US", logLevel: ["INFO", "LOG", "WARN", "ERROR"], // Add "DEBUG" for even more logging timeFormat: 24, units: "metric", // serverOnly: true/false/"local" , // local for armv6l processors, default // starts serveronly and then starts chrome browser // false, default for all NON-armv6l devices // true, force serveronly mode, because you want to.. no UI on this device modules: [ { module:"MMM-Config", position:"top_right", // the QR code (if requested) will appear here config:{ showQR: "true" } }, { module: "alert", }, { module: "updatenotification", position: "top_bar" }, { module: "clock", position: "top_left" }, { module: "calendar", header: "US Holidays", position: "top_left", config: { calendars: [ { symbol: "calendar-check", url: "webcal://www.calendarlabs.com/ical-calendar/ics/76/US_Holidays.ics" } ] } }, { module: "compliments", position: "lower_third" }, { module: "weather", position: "top_right", config: { weatherProvider: "openweathermap", type: "current", location: "Gallipolis", locationID: "", //ID from http://bulk.openweathermap.org/sample/city.list.json.gz; unzip the gz file and find your city apiKey: "YOUR_OPENWEATHER_API_KEY" } }, { module: "weather", position: "top_right", header: "Weather Forecast", config: { weatherProvider: "openweathermap", type: "forecast", location: "New York", locationID: "5128581", //ID from http://bulk.openweathermap.org/sample/city.list.json.gz; unzip the gz file and find your ci> apiKey: "YOUR_OPENWEATHER_API_KEY" } }, { module: "newsfeed", position: "bottom_bar", config: { feeds: [ { title: "New York Times", url: "https://rss.nytimes.com/services/xml/rss/nyt/HomePage.xml" } ], showSourceTitle: true, showPublishDate: true, broadcastNewsFeeds: true, broadcastNewsUpdates: true } }, ] }; /*************** DO NOT EDIT THE LINE BELOW ***************/ if (typeof module !== "undefined") {module.exports = config;}The QR code is showing up in the top right of the magic mirror.
When I try to navigate to
http://192.168.2.13:8080/modules/MM-Config/review
all I get is “Cannot GET /modules/MM-Config/review”If it helps, this is the terminal output at startup:
[27.11.2021 23:08.01.269] [LOG] Starting MagicMirror: v2.17.1 [27.11.2021 23:08.01.283] [LOG] Loading config ... [27.11.2021 23:08.01.296] [LOG] Loading module helpers ... [27.11.2021 23:08.01.954] [LOG] Initializing new module helper ... [27.11.2021 23:08.01.956] [LOG] Module helper loaded: MMM-Config [27.11.2021 23:08.01.959] [LOG] No helper found for module: alert. [27.11.2021 23:08.01.968] [LOG] Initializing new module helper ... [27.11.2021 23:08.01.969] [LOG] Module helper loaded: updatenotification [27.11.2021 23:08.01.971] [LOG] No helper found for module: clock. [27.11.2021 23:08.02.295] [LOG] Initializing new module helper ... [27.11.2021 23:08.02.296] [LOG] Module helper loaded: calendar [27.11.2021 23:08.02.298] [LOG] No helper found for module: compliments. [27.11.2021 23:08.02.301] [LOG] No helper found for module: weather. [27.11.2021 23:08.02.348] [LOG] Initializing new module helper ... [27.11.2021 23:08.02.349] [LOG] Module helper loaded: newsfeed [27.11.2021 23:08.02.350] [LOG] All module helpers loaded. [27.11.2021 23:08.02.521] [LOG] Starting server on port 8080 ... [27.11.2021 23:08.02.532] [WARN] You're using a full whitelist configuration to allow for all IPs [27.11.2021 23:08.02.545] [LOG] Server started ... [27.11.2021 23:08.02.547] [LOG] Connecting socket for: MMM-Config [27.11.2021 23:08.02.548] [LOG] Starting module helper: MMM-Config [27.11.2021 23:08.02.550] [LOG] Connecting socket for: updatenotification [27.11.2021 23:08.02.552] [LOG] Connecting socket for: calendar [27.11.2021 23:08.02.553] [LOG] Starting node helper for: calendar [27.11.2021 23:08.02.554] [LOG] Connecting socket for: newsfeed [27.11.2021 23:08.02.556] [LOG] Starting node helper for: newsfeed [27.11.2021 23:08.02.557] [LOG] Sockets connected & modules started ... [27.11.2021 23:08.02.932] [LOG] Launching application. [27.11.2021 23:08.06.686] [LOG] Create new calendarfetcher for url: http://www.calendarlabs.com/ical-calendar/ics/76/US_Holidays.ics - Interval: 300000 [27.11.2021 23:08.07.027] [LOG] Create new newsfetcher for url: https://rss.nytimes.com/services/xml/rss/nyt/HomePage.xml - Interval: 300000 [27.11.2021 23:08.07.039] [LOG] MMM-Config received a socket notification: CONFIG - Payload: [object Object] [27.11.2021 23:08.07.042] [LOG] command =/home/pi/MagicMirror/modules/MMM-Config/test_convert.sh override [27.11.2021 23:08.07.044] [LOG] Starting module helper:MMM-Config [27.11.2021 23:08.07.045] [LOG] execing /home/pi/MagicMirror/modules/MMM-Config/test_convert.sh override [27.11.2021 23:08.07.340] [INFO] Checking git for module: default [27.11.2021 23:08.07.378] [INFO] Checking git for module: MMM-Config [27.11.2021 23:08.07.579] [LOG] got port=8300 [27.11.2021 23:08.08.352] [INFO] Calendar-Fetcher: Broadcasting 1 events. [27.11.2021 23:08.09.037] [INFO] Newsfeed-Fetcher: Broadcasting 55 items. [27.11.2021 23:08.13.839] [LOG] stdout: completedI apologize if I’m being difficult. I was just getting very frustrated trying to manually configure modules, and when I stumbled across your module, I got excited! I feel like I’m overlooking something simple!:grimacing_face: