Read the statement by Michael Teeuw here.
Magic Mirror Redesign WIP :D
-
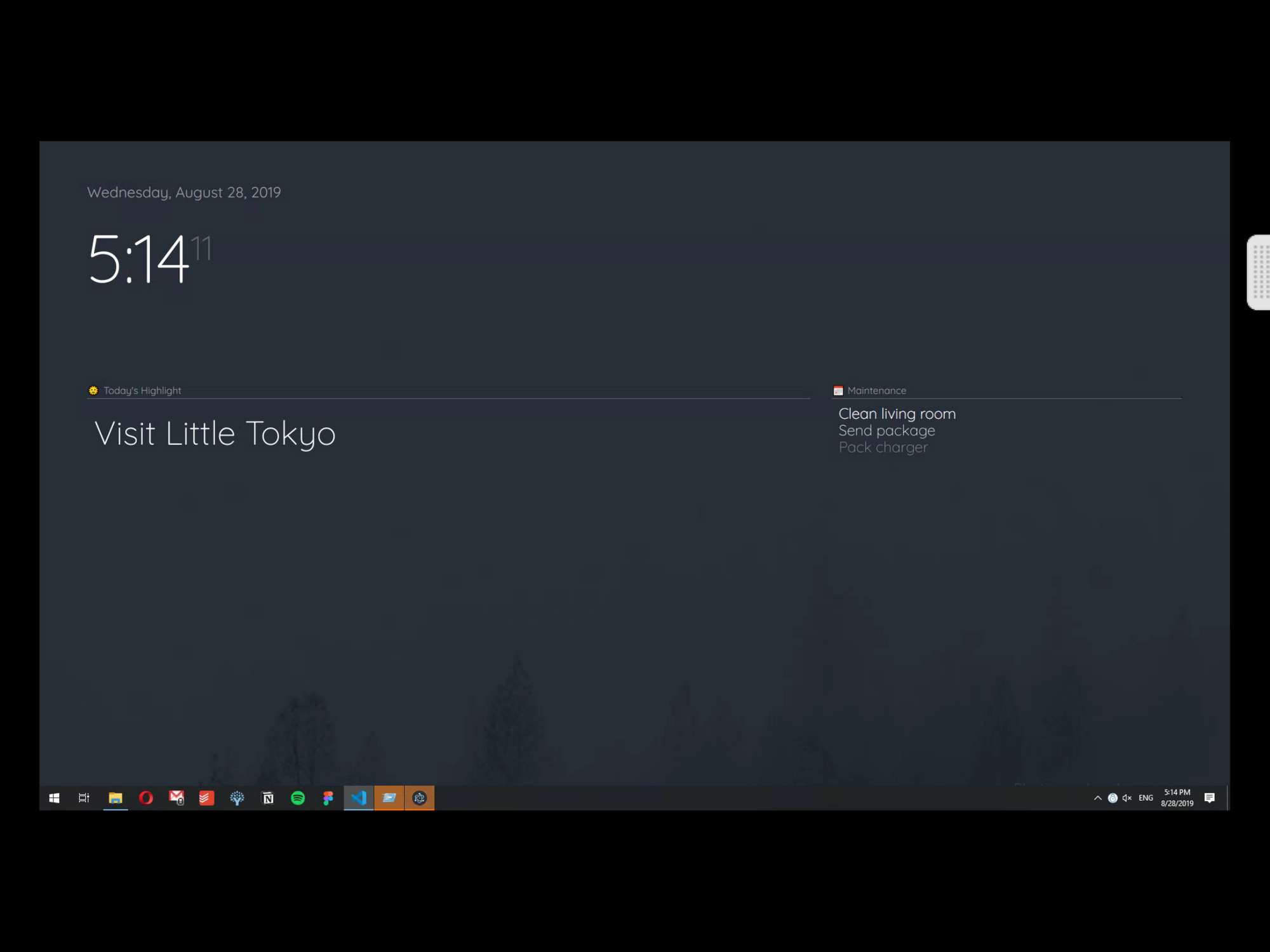
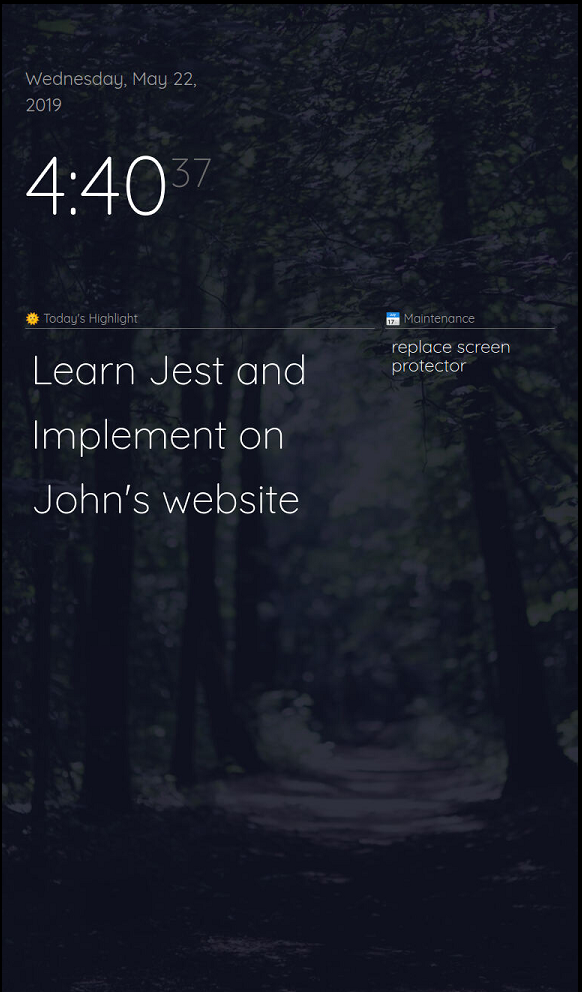
This is how it currently looks

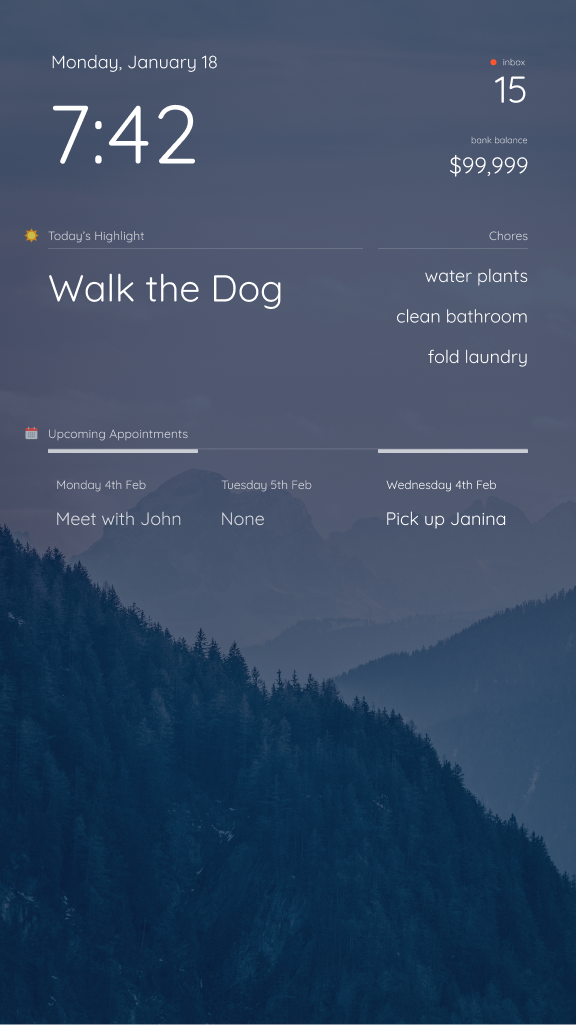
This is what I’m planning for the eventual v1.0.0 release:

If you’re interested in how I did this, let me know. I dove pretty deep into the development. Here’s some not-so-apparent features I’ve added:
- Refactored the Layout in main.css to use CSS Grid
- This allows for a more flexible layout that’s easier to work with
- Modified MMM-Wallpaper to load images from Pexels
- Using two instances of MMM-Todoist to load my “Daily Highlight” for the day
- After 6:00pm, changes the Daily Highlight to tomorrow’s highlight
- Refactored the Layout in main.css to use CSS Grid
-
@earlman HI! That looks fantastic, very nice work! Which calendar modul are you planning to use? I would love something like this - in weekly view. I would be greatful if you could point me in the right direction with this. Thanks for sharing!
-
-
@earlman Hiyaa! Thanks for your reply. I will try the linked module - I am quite new to js and css, would you mind to share some of your calendar related CSS? I am especially curious of the upper border styiling in the second image you posted. Thanks in advance, have a great day!
-
@skibro That’s actually just a mockup I made in Figma (a design tool). I haven’t built that into my mirror yet, by since you’re interested, I’ll move that up the priority list. I’ll post back here when I have something up on github.
-
@earlman this looks proper nice do you mind sharing the whole lot i.e. your css, the wallpapers etc?
Thanks.
-
@bachoo786 @skibro What modules are you guys currently using? I’m doing some prep work for release and wanna make sure it works with your current setups
-
Is it possible to use horizontal layout instead vertical?
-
@Sean yup! The reason I messed around with the CSS so much was to make it much more flexible with different screen sizes. I’ll post a screenshot once I get back to my computer
-
@Sean i like keeping it pretty minimal right now, but here’s what it looks like in landscape