Read the statement by Michael Teeuw here.
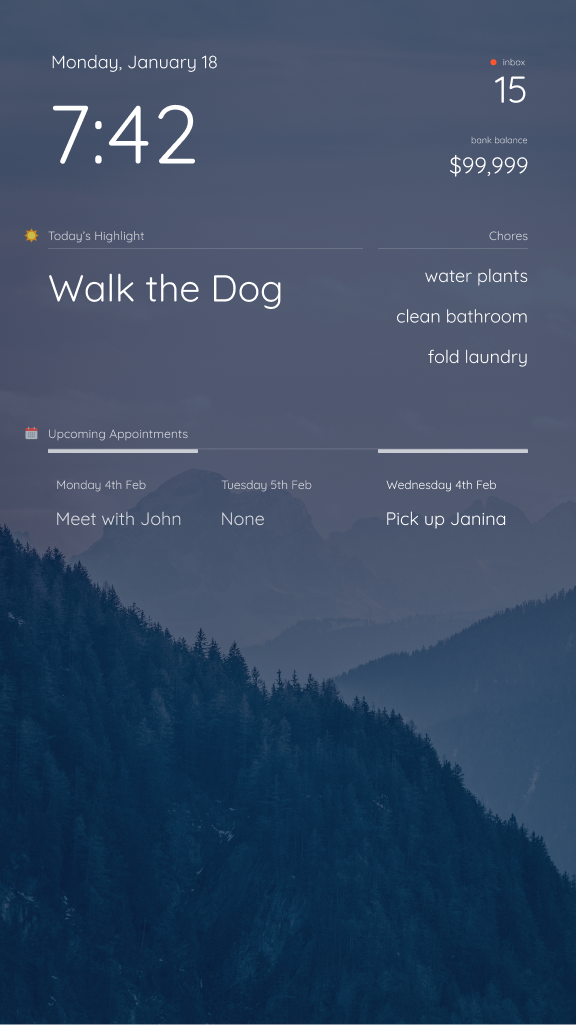
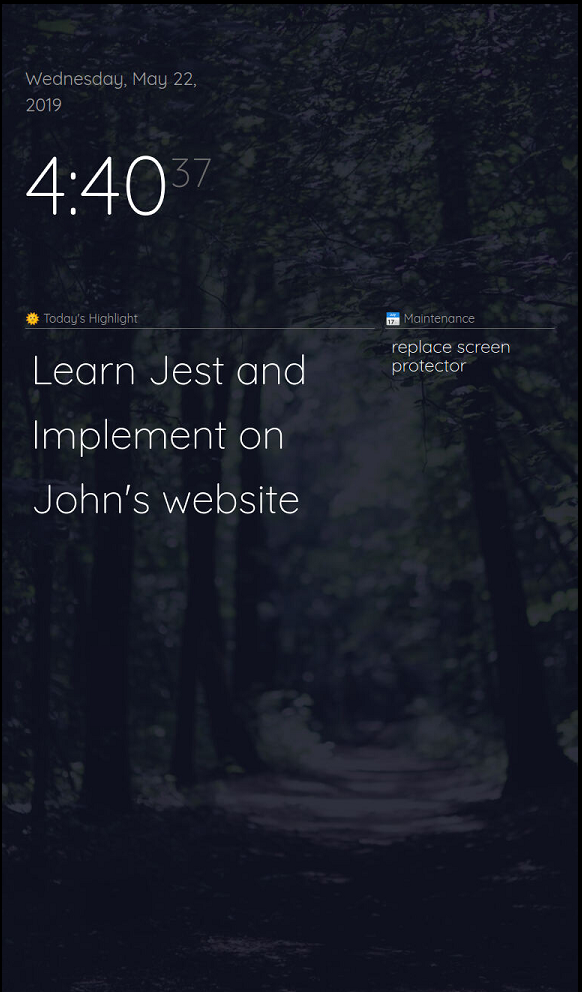
Magic Mirror Redesign WIP :D
-
@skibro That’s actually just a mockup I made in Figma (a design tool). I haven’t built that into my mirror yet, by since you’re interested, I’ll move that up the priority list. I’ll post back here when I have something up on github.
-
@earlman this looks proper nice do you mind sharing the whole lot i.e. your css, the wallpapers etc?
Thanks.
-
@bachoo786 @skibro What modules are you guys currently using? I’m doing some prep work for release and wanna make sure it works with your current setups
-
Is it possible to use horizontal layout instead vertical?
-
@Sean yup! The reason I messed around with the CSS so much was to make it much more flexible with different screen sizes. I’ll post a screenshot once I get back to my computer
-
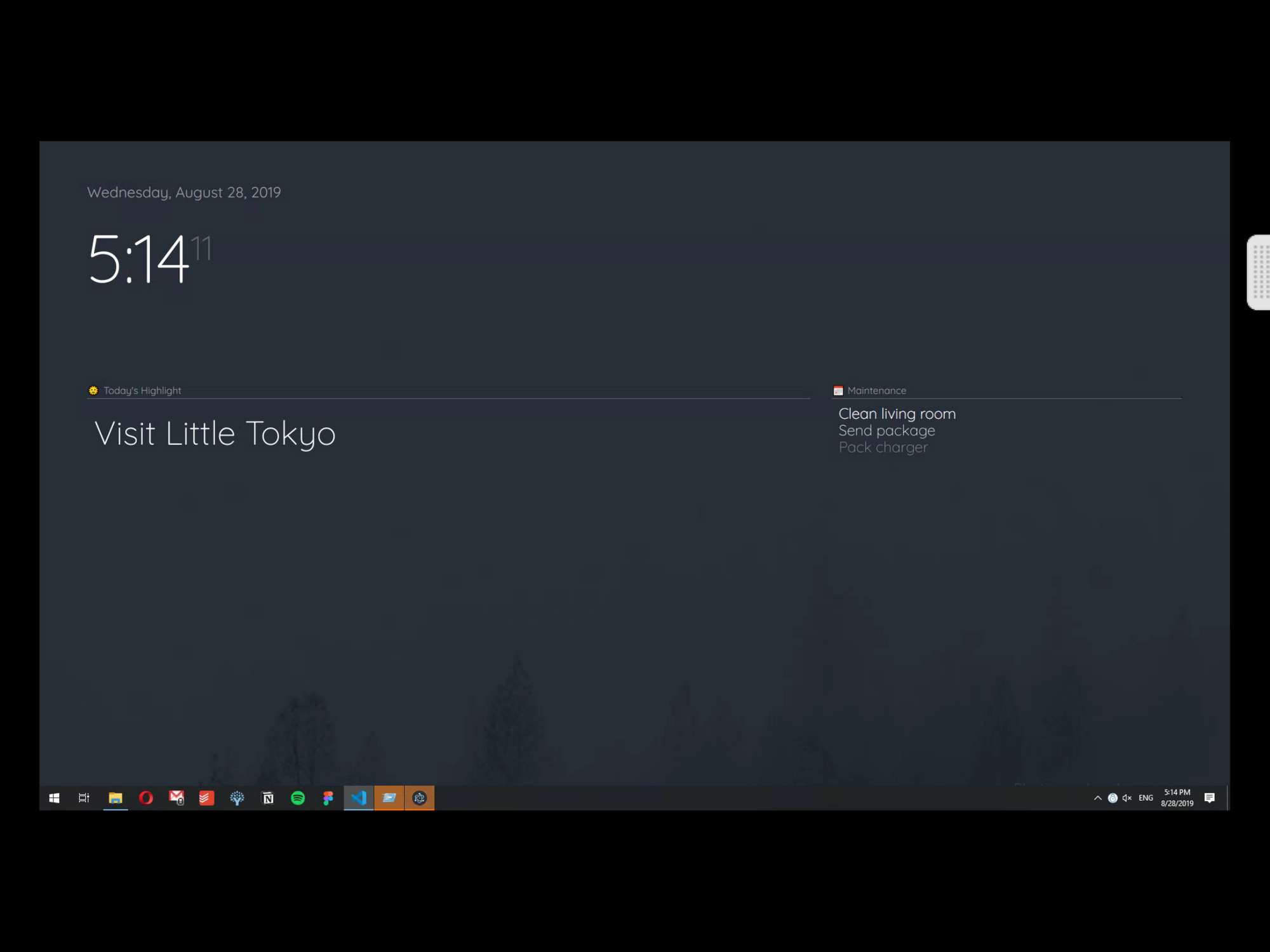
@Sean i like keeping it pretty minimal right now, but here’s what it looks like in landscape

-
@earlman
I’m using the default clock, calendar, current weather, and weather forecast. I’m also using google-route. I’d be interested in anything you could do to make the Google map look better in the route module. I assume you don’t care about the modules that run in the background and don’t show on the screen. Thanks -
@earlman
Looks so nice. I want to try yours. -
Project Update (& Installation Instructions)
@skibro @bachoo786 @Sean @smackenzie5
Alrighty y’all! Got some great news for those who wanna try this setup out. Heads up though—might take a bit of time to set up,
so don’t expect to get it looking right in a couple clicks.First, I’ve added Pexels support to MMM-Wallpaper (thanks @kolbyjack for the quick response).
As for everything else, all the instructions for setting it up can be found here
Though I’ve been doing development work for a while, this is one of my first open-source projects, so I’ll definitely do my best to help you guys out if you need it.
-
@earlman I have to say I really love the grid concept. I have a monitor sitting in the lower right corner of the mirror and a grid design would look much better.
Can you share your main.css or is it on GitHub?
Sorry just saw the latest reply with all the information I needed. Thanks man!!