Read the statement by Michael Teeuw here.
Beginner. Trying to make a simple module
-
Hello, I am looking to create a module that does something simple. It’s going to query a URL for a JSON file than output the result of some property of that file. So I’m looking at ‘weatherforecast’ and a couple other modules because they seem to be doing something similar for what I want to achieve.
I’m trying to understand the “manual” https://github.com/MichMich/MagicMirror/tree/master/modules
And I’m stuck here:
*getScripts()
Should return: Array
The getScripts method is called to request any additional scripts that need to be loaded. This method should therefore return an array with strings. If you want to return a full path to a file in the module folder, use the this.file(‘filename.js’) method. In all cases the loader will only load a file once. It even checks if the file is available in the default vendor folder.*
So I can create some .js with some actions and I put this script within this method and it’ll ‘load’ it?
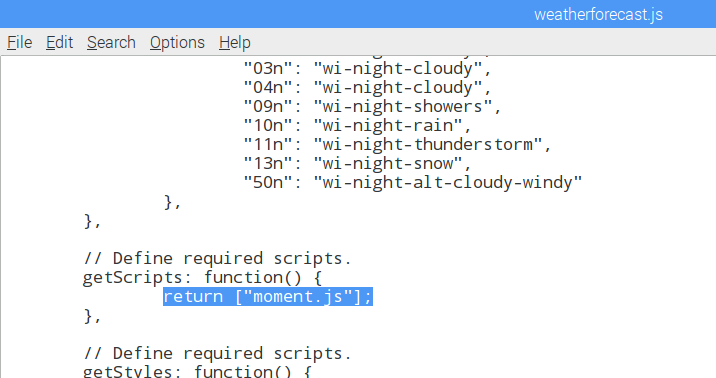
Ok, seems reasonable. Let’s look at weatherforecast.js:

Ok, it’s returning a file called ‘moment.js’. The comments say “// this file is available in the vendor folder, so it doesn’t need to be avialable(sic) in the module folder.”
So I look in the vendor folder, there is a moment folder and a vendor.js file that appears to link ‘moment.js’ to the actual file “moment-with-locales.js”.
Then I look at moment.js and what is it doing? What does moment.js do? Is there better documentation then trying to read the javascript?
Thanks!
-
-
Cool, thank you!
