Read the statement by Michael Teeuw here.
MMM-DailyBibleVerse
-
Hey! Thanks for checking back. Yes I think I have it fixed.
I’ve been waiting a few days to verify it really is fixed before I updated this thread and pushed my code to Github.
Let me check tonight if it’s still working and I will push my changes.
-
Ok the fix seems stable. You can do a git pull to get the latest and please reply back if you’re still experiencing issues.
Thanks!
-
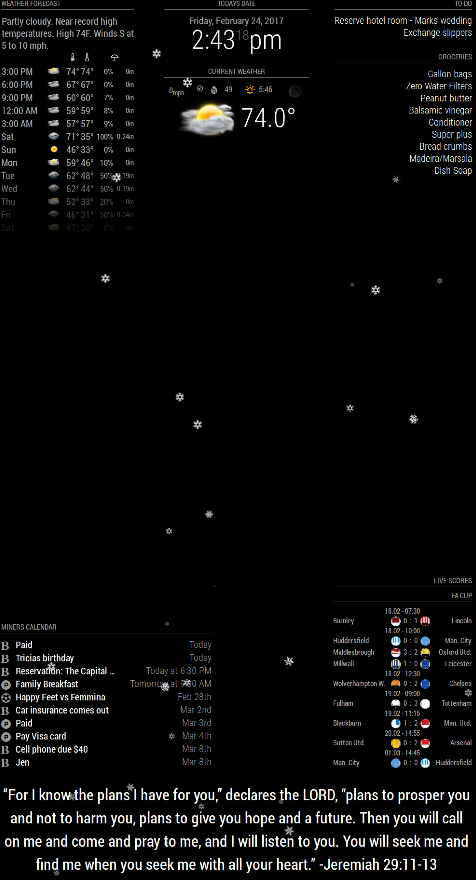
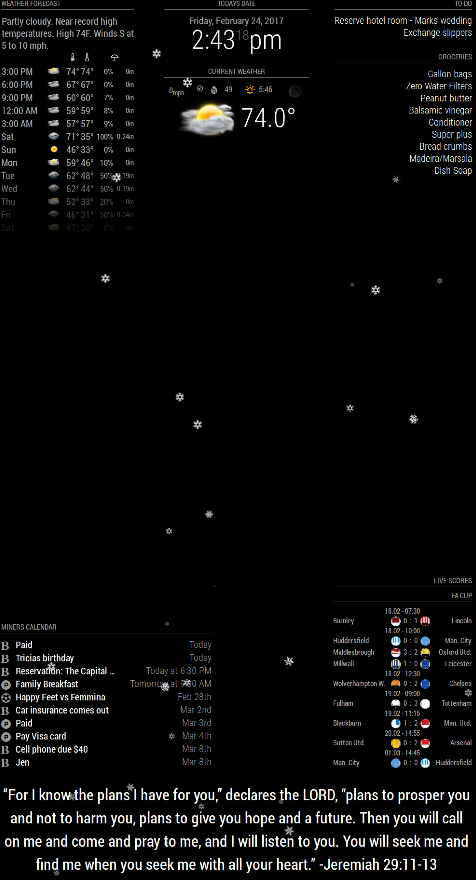
How do i make the font smaller? With long verses, it sucks up a lot of space. If I could half the size or match the text size of the other modules, it would free up more mirror.

-
@bminer1 said in MMM-DailyBibleVerse:
How do i make the font smaller? With long verses, it sucks up a lot of space. If I could half the size or match the text size of the other modules, it would free up more mirror.

Custom css file:
MMM-DailyBibleVerse { font-size: 12px; }should work… make is any size you want…
-
@cowboysdude said in MMM-DailyBibleVerse:
MMM-DailyBibleVerse {
font-size: 12px;
}Im thinking to myself, i know i can do this without help. It has to be simple. Then i gave up and spit it out here. Now look, its a frickin 1 liner! ugh, ill get it eventually.
Thanks, even though your a cowboys fans. ;-) -
@cowboysdude
No luck on the custom.css file. Still the same size. Tried a 8px and no changes. -
@bminer1 it’s missing a .
.MMM-DailyBibleVerse { font-size: 12px; } -
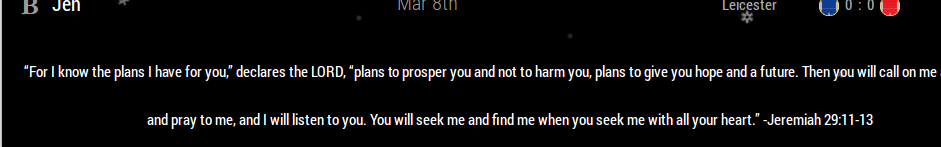
@broberg Worked! Now to get it a little closer together. Line 1 is really far from line 2.

-
Eh thought I put the . in there LOL
Try this:
.MMM-DailyBibleVerse { font-size: 12px; line-height: 34%; }Adjust your % until you get what you want ;)
-
Would it be preferred to control the font size from the configuration of the actual module rather than in the custom.css file? Or what is the standard way to do this in the Magic Mirror framework?
