Read the statement by Michael Teeuw here.
read csv-data and put it in an array
-
done, it’s frozen now. must restart …
-
question:
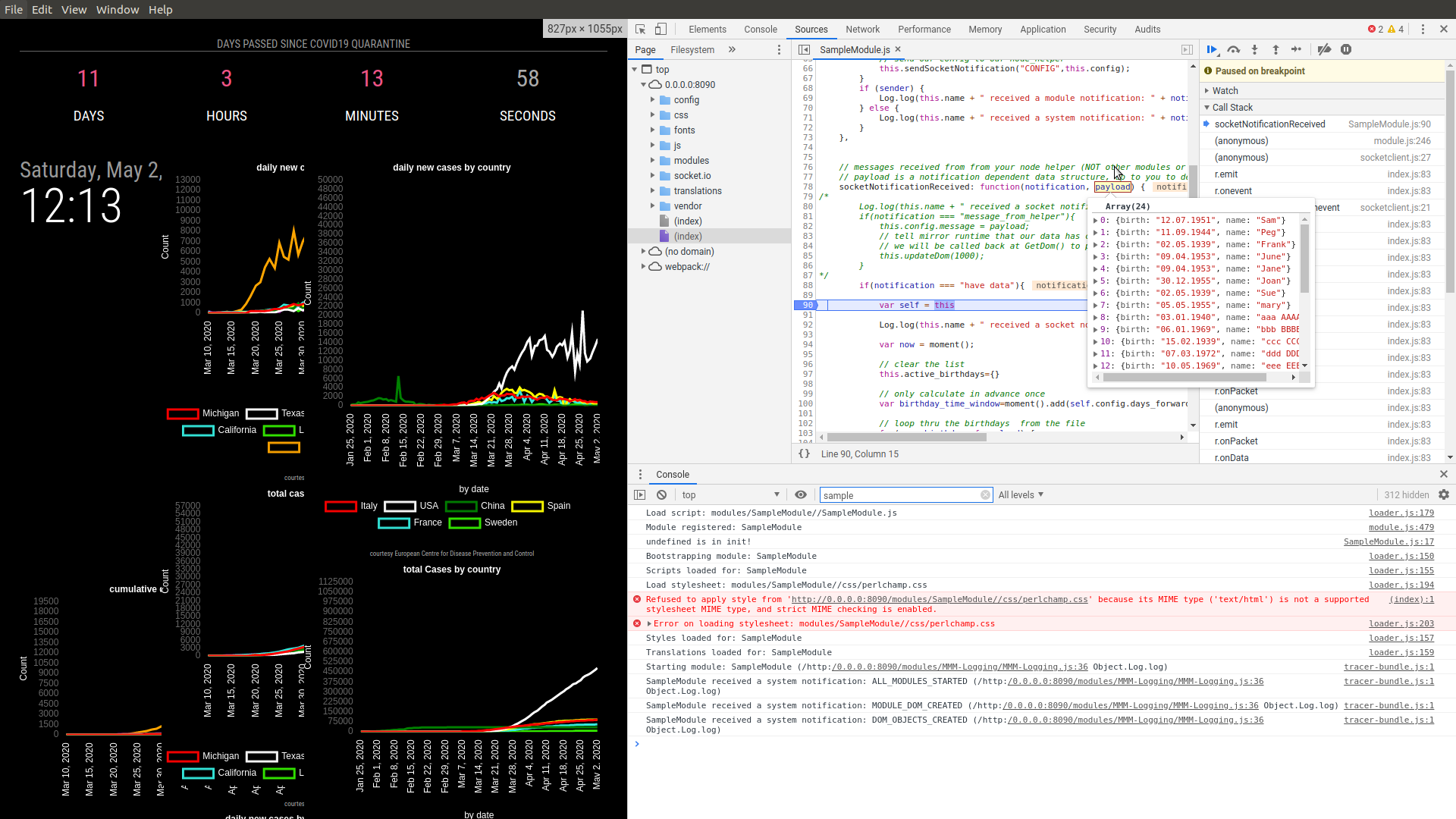
in thesocketNotificationReceived: function(notification, payload) { if(notification === "HAVEDATA") { var self = this; ...payload should be the variable in which the jsonString is saved ?
-
@Perlchamp it has the jsonObj from the node_helper
u can call it anything, its just a name
so, if you put a stop right on the var self = this
and then cursor over the work payload infunction(notification, payload)it will show you that object content, and u can go up and click on parts to make them expand to examine the contents

-
ok, there is a light at the end of the tunnel:

-
code was changed to add ages
in getDom()
for(var name of this.active_birthdays[birthday]) { var m = document.createElement("div"); Log.log("BIRTHDAY >> " + birthday); Log.log("NAME >> " + name); m.innerText = birthday + " " + name; wrapper.appendChild(m); }now is
for(var person of this.active_birthdays[birthday]){ var m=document.createElement('div') // create your table row here m.innerText=birthday+ ' '+ person.name+' age='+person.age wrapper.appendChild(m) } -
great, thanks !
to your information:
there are NO semikolons in your posted code. within them it goes ! -
@Perlchamp end of line ; are not required… I cut/pasted that code out of the running module
-
without i have a black screen, with everythings fine.
another information:
age must be +1 but i think i will solve this alone. if not i’m too stuipid for this all :-)
so i can create my table now. but i see:
people who has birthday the same day:
date should be displayed once, and the names in the same, separated by -
@Perlchamp ok, I think you can fix those… age is a date diff()… add to results
edit: age needs more work that just number… because they were comparing MONTH, but age was exact days.
so I change my bd to may, but TODAY I am 68… in may i WILL BE 69 (in the future)
so if TODAY or before, do NOT add one, if tomorrow or after (in the month) add 1 -
i think, too. thanks very much, sam. I don’t know how to thank you Thank you very much !
you’re great !
and it is up to you whether you publish this module. I will not adorn myself with foreign feathers!
