Read the statement by Michael Teeuw here.
read csv-data and put it in an array
-
@Perlchamp you need to learn the debugger, code fixed
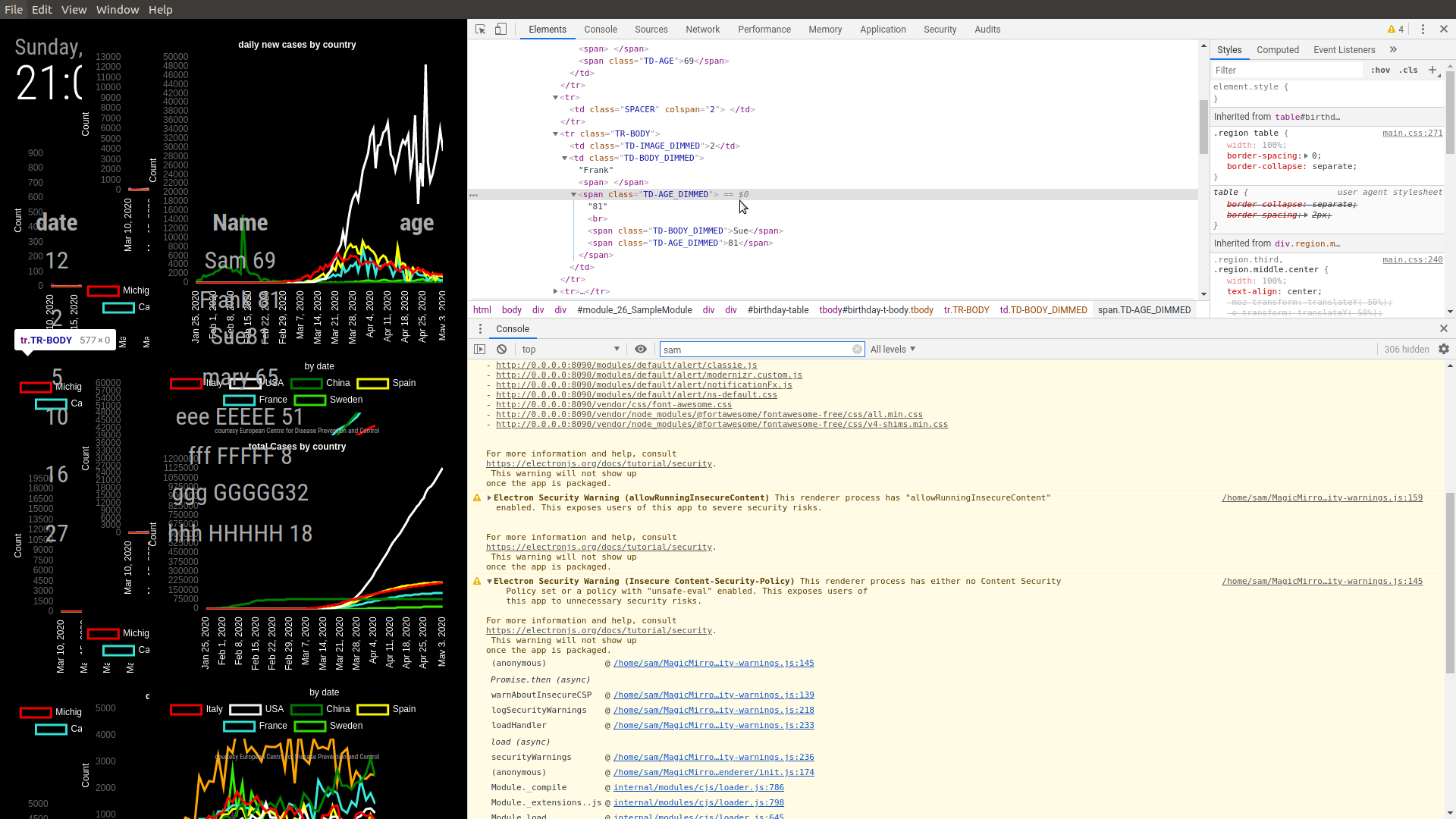
getDom: function(){ var wrapper = this.createEl("div",null,null,null); if(Object.keys(this.active_birthdays).length>0){ // create your table here var table = this.createEl("table", "birthday-table", null, wrapper ); // table header here, array of column names var table_header=this.createTableHeader(table,null, ["date","Name","age"]) // create looped row section var tBody = this.createEl('tbody', "birthday-t-body", "tbody", table, null); var birthdays_seen= {} for(var birthday of Object.keys(this.active_birthdays)) { for(var person of this.active_birthdays[birthday]) { // create looped row section var bodyTR = this.createEl('tr', null, "TR-BODY" ,tBody, null); let now = moment() let entrie=now if(this.config.dimmEntries) { entrie = moment(birthday,'DD.MM') } var bd = ""; if(birthdays_seen[birthday]==undefined){ bd =(birthday.startsWith("0")? birthday.substring(1): birthday).split('.')[0]; var imageTD = this.createEl('td', null, "TD-IMAGE".concat(entrie.isBefore(now)?"_DIMMED":'') , bodyTR, bd); var nameTD = this.createEl('td', null, "TD-BODY".concat(entrie.isBefore(now)?"_DIMMED":'') , bodyTR, person.name); this.createEl("span", null, null, nameTD, " "); // needs class for width var spanTDo = this.createEl("span", null, "TD-AGE".concat(entrie.isBefore(now)?"_DIMMED":''), nameTD, person.age); } else{ // add a break this.createEl('br', null , null , spanTDo,null); // add a span with name var nameTD = this.createEl('span', null, "TD-BODY".concat(entrie.isBefore(now)?"_DIMMED":'') ,spanTDo, person.name); // add a span with age var spanTD = this.createEl("span", null, "TD-AGE".concat(entrie.isBefore(now)?"_DIMMED":''), spanTDo, person.age); } var spacerTR = this.createEl('tr', null, null , tBody, null); var spacerTD = this.createEl('td', null, "SPACER" , spacerTR, " "); spacerTD.colSpan = "2"; birthdays_seen[birthday] = true; } } } return wrapper; },see the last line of the console

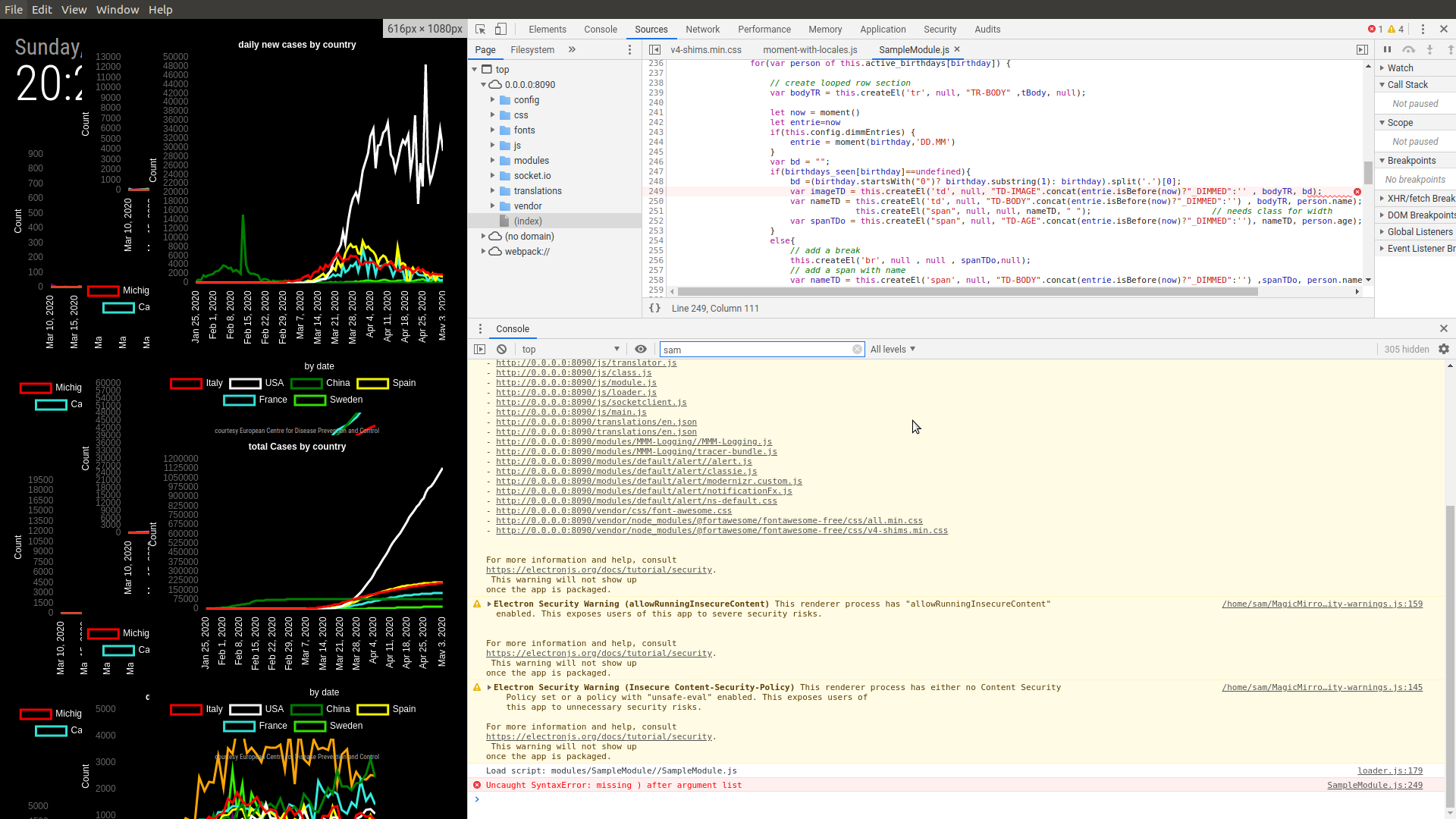
black screen means syntax error in some modulename.js, click on the line number and it will take you to that line in the code … note the concat(… is missing its right paren ‘)’ -
thank you very much. yes i need more expirience of debugging. it’s my second day i use it, sorry sam. AND MANY THANKS.
-
@Perlchamp Make an error, take out a comma, or ’
reload the page, f5
put part of ht module name in the filter field of the console
find the error message
click the filename/line to the right -
ok, will collect some experience …
-
ok, the blacksreen is gone, works, but no css
-
@Perlchamp that comes up for me
Copied directly. Will send my module file. -
ok, thanks
-
-
it WORKS ! now i hope to find the error :-)
-
@Perlchamp i did not use the classes , no… didn’t care about the layout etc…
I want to make sure the NAMES of the classes are right…sending file again, sorting the dates