Read the statement by Michael Teeuw here.
Weatherunderground - currently - hourly - daily - configurable
-
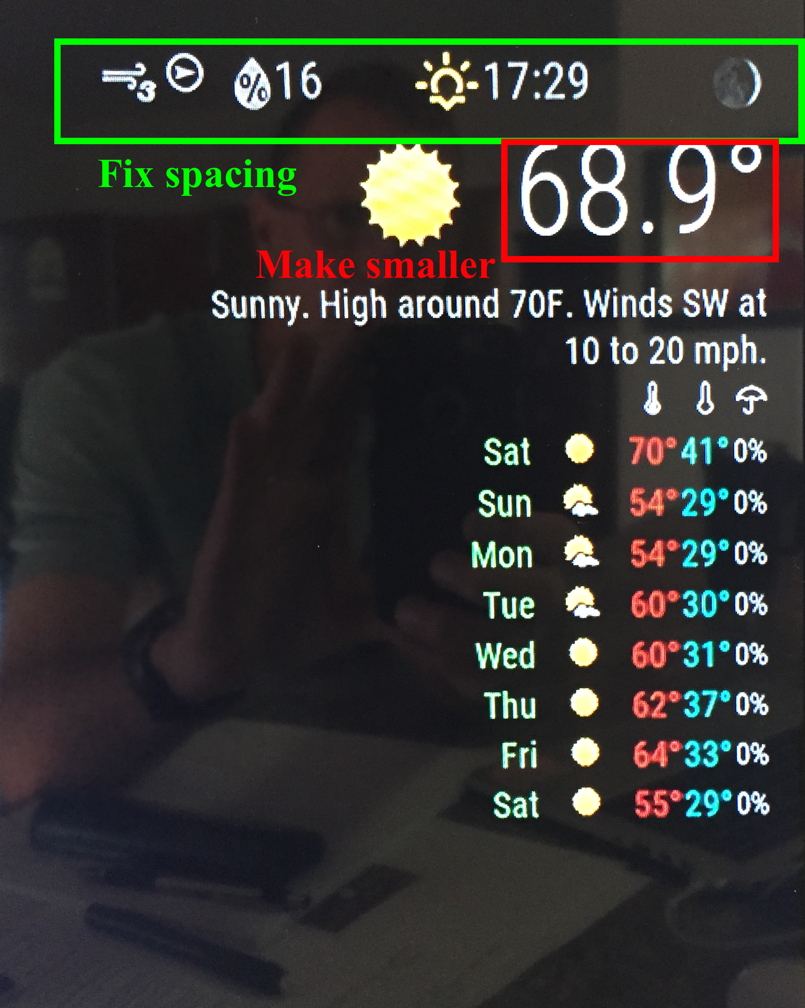
Trying to tighten up my weather module.
See picture.Any hints on changing those areas/fonts?
Thanks

-
Hi, I’m new to this but am trying to increase the number of icons on the horizontal view from 4 to 5. any help would be appreciated.
regards
-

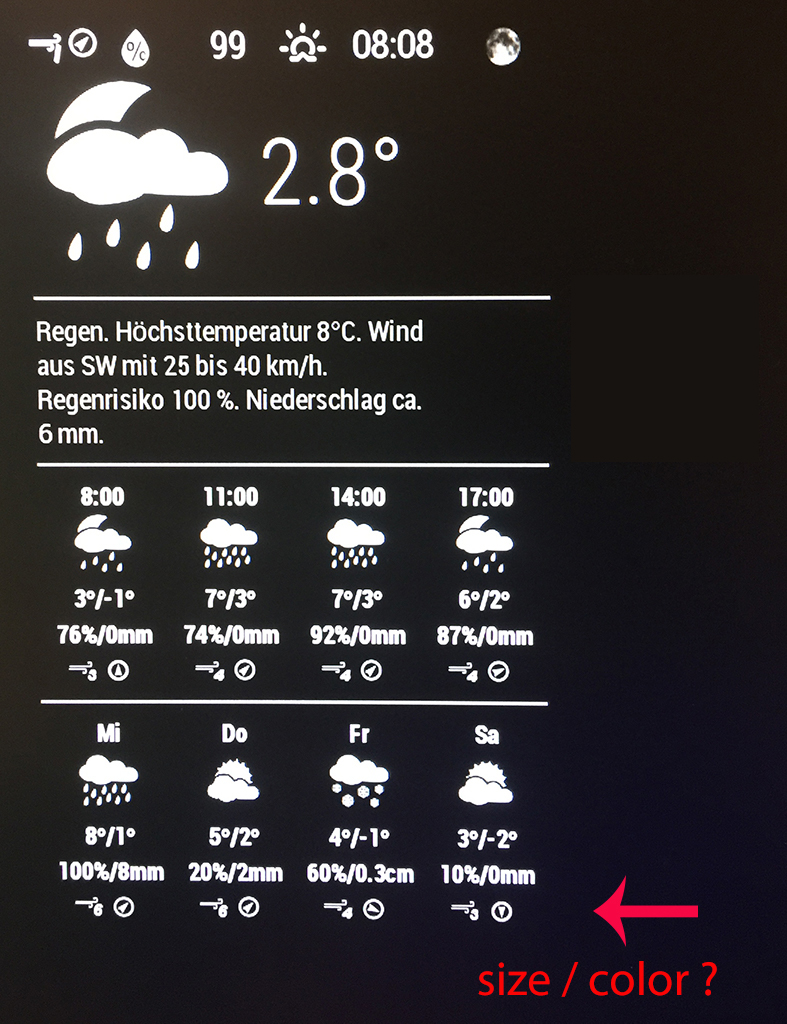
And at the end I need help.
In the last 3days i learned a lot about css in this forum.
But i didn’t find how to change the size for the Icons wind direction and speed.
I found in the MMM-WunderGround.js that there should be a weather-icons-wind.css
but I can’t find it.Can anyone help me how to change the size and maybe the color?
-
@maestro82 The top row is .MMM-WunderGround .pop
This will also affect the row pertaining to rain chance percentage. I’m trying to find a way to address them separately if anyone knows how. -
@sek_is_back add it into your custom.css file. It is referred to as
.MMM-WunderGround .tableheader
You can change
font-size:
and
color:Sorry I don’t know how to post the code for you.
-
@AliAS said in Weatherunderground - currently - hourly - daily - configurable:
Sorry I don’t know how to post the code for you.
https://forum.magicmirror.builders/topic/4247/how-to-post-code-on-the-forum-for-absolute-beginners
-
@AliAS thank you for your help, .MMM-WunderGround .tableheader dosn’t work for me. But Mykle1 wrote a post called “How to find and use key commands in MM” and with ctr + shift + i it opens the dev tool and i played around a little. So it was easy to find that the one that I missed, in my case it was .MMM-WunderGround .center
I like to learn new stuff, thanks a lot guys for your help
-
This post is deleted! -
In a sad turn of events WeatherUnderground is no longer issuing free API keys :(
https://apicommunity.wunderground.com/weatherapi/topics/weather-underground-api-changes
https://www.wunderground.com/weather/api/ -
That has been for some time, I think. Older API keys still seem to work, unless that changes, too.
See weather in bottom bar.