Read the statement by Michael Teeuw here.
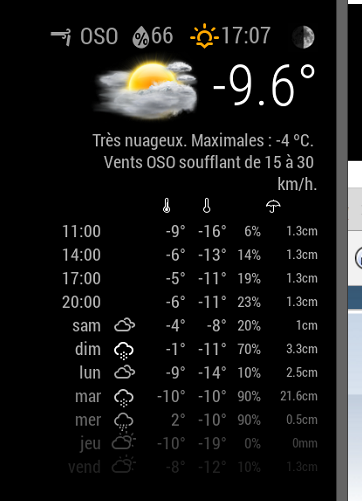
Weatherunderground - currently - hourly - daily - configurable
-
-
@lolobyte He changed the size of the color icon. So the Module now looks good on the mirror. If the size isn’t good for your mirror, you can change it in your custom.css
-
-
@lolobyte yes. Just Do it. I’m happy now
-
@ostfilinchen Niiiiice!
@RedNax : Thank you. Good job. It looks now very good again.
-
I think I found a little bug… using coloricon: true, the main icon is in color, but not the small ones… and the first 3 row got no icons…
-
@PointPubMedia said in Weatherunderground - currently - hourly - daily - configurable:
I think I found a little bug… using coloricon: true, the main icon is in color, but not the small ones… and the first 3 row got no icons…
Oddly enough I’m here for the same reason LOL I was trying to figure out …
The main ‘icon’ is an actual img… the smaller ones are actual icons… so when you updated you got the actual images… the icons are standard and have to be ‘colorized’… soo…
Add this to your custom.css file and enjoy :).wi-sunrise { color: #ffd700; } .wi-sunset { color: #ffa500; } .wi-day-sunny { color: #ffff00; } .wi-night-showers { color: #55acee; } .wi-degrees { color: #415; } .wi-rain { color: #55acee; } .wi-showers { color: #55acee; } .wi-night-showers { color: #55acee; } .wi-night-alt-cloudy-windy { color: #aaa; } .wi-night-cloudy { color: #aaa; } .wi-cloudy { color: #aaa; } .wi-day-cloudy { color: #aaa; } .wi-cloudy { color: #aaa; } .wi-cloudy-windy { color: #aaa; } .wi-showers { color: #55acee; } .wi-thunderstorm { color: #ff00ff; } .wi-snow { color: #fff; } .wi-fog { color: #999; } .wi-night-clear { color: #fff; } .wi-night-rain { color: #55acee; } .wi-night-thunderstorm { color: #ff00ff; } .wi-night-snow { color: #fff; } .wi-sunrise { color: #ffd700; } .wi-sunset { color: #ffa500; } .wi-day-sunny { color: #ffff00; } .wi-night-showers { color: #55acee; } .wi-degrees { color: #415; } .wi-rain { color: #55acee; } .wi-showers { color: #55acee; } .wi-night-showers { color: #55acee; } .wi-night-alt-cloudy-windy { color: #aaa; } .wi-night-cloudy { color: #aaa; } .wi-cloudy { color: #aaa; } .wi-day-cloudy { color: #aaa; } .wi-cloudy { color: #aaa; } .wi-cloudy-windy { color: #aaa; } .wi-showers { color: #55acee; } .wi-thunderstorm { color: #ff00ff; } .wi-snow { color: #fff; } .wi-fog { color: #999; } .wi-night-clear { color: #fff; } .wi-night-rain { color: #55acee; } .wi-night-thunderstorm { color: #ff00ff; } .wi-night-snow { color: #fff; } -
Got the same issue…

The first 4 got no icons…
-
Make a git pull and it will work
-
@ostfilinchen Already did my git pull this morning…

