Read the statement by Michael Teeuw here.
CSS Font size and Color
-
Hi Guys
I added MMM-Smartthings module to top-left… and because I have quite a lot of Smartthings items, it has produced a long list that goes all the way down the left side of my screen - covering parts of Compliments - Lower 3rd… and NewsFeed - bottom bar.
The font size is slightly larger than what I have on my callender, so wondered if reducing font size will help pull up the list? Or would this be padding or frame I need to reduce?
I also wanted to color the text on the Header, and make the Header, and bar underneath it, stand out more by size, and maybe, depending on how it looks, to have my Smartthings list colored too?
Below is what I think needs doing, but no doubt not written correctly? As Last time I did CSS on MM was a couple years back, so I’m a bit rusty, and I just tried this and it did not alter anything… So, im missing something?
Can someone help out with which bits need added to these? Or If I need to do something else to reduce length of list.
.MMM-Smartthings-Module header { font-size: 20px; color: blue; border-bottom: blue }.MMM-Smartthings { font-size: 15px; color: blue } -
Okay, playing around trying various combo’s, I managed this… Top one is the Header, and bottom one is the Title… Not sure why title is named as such, but?
Header is what I named as ‘‘Smart Home’’
Title is what it is named by default underneath for doors and locks.Now, how can I name the actual items underneath? the list it compiles of my smartthings items here that was imported with the Token from Smartthings?
} .MMM-Smartthings header { font-size: 20px; color: blue; border-bottom: 2px solid blue; } .MMM-Smartthings { font-size: 20px; color: solid blue; } -
@johnnyboy every module gets to do their own thing in terms of styles.
if they aren’t documented in the module doc, MAYBE there is a css file in the module folder (usually not)the ‘most’ direct way to discover the styles for a particular thing, is using the developers window (vs looking thru the code)
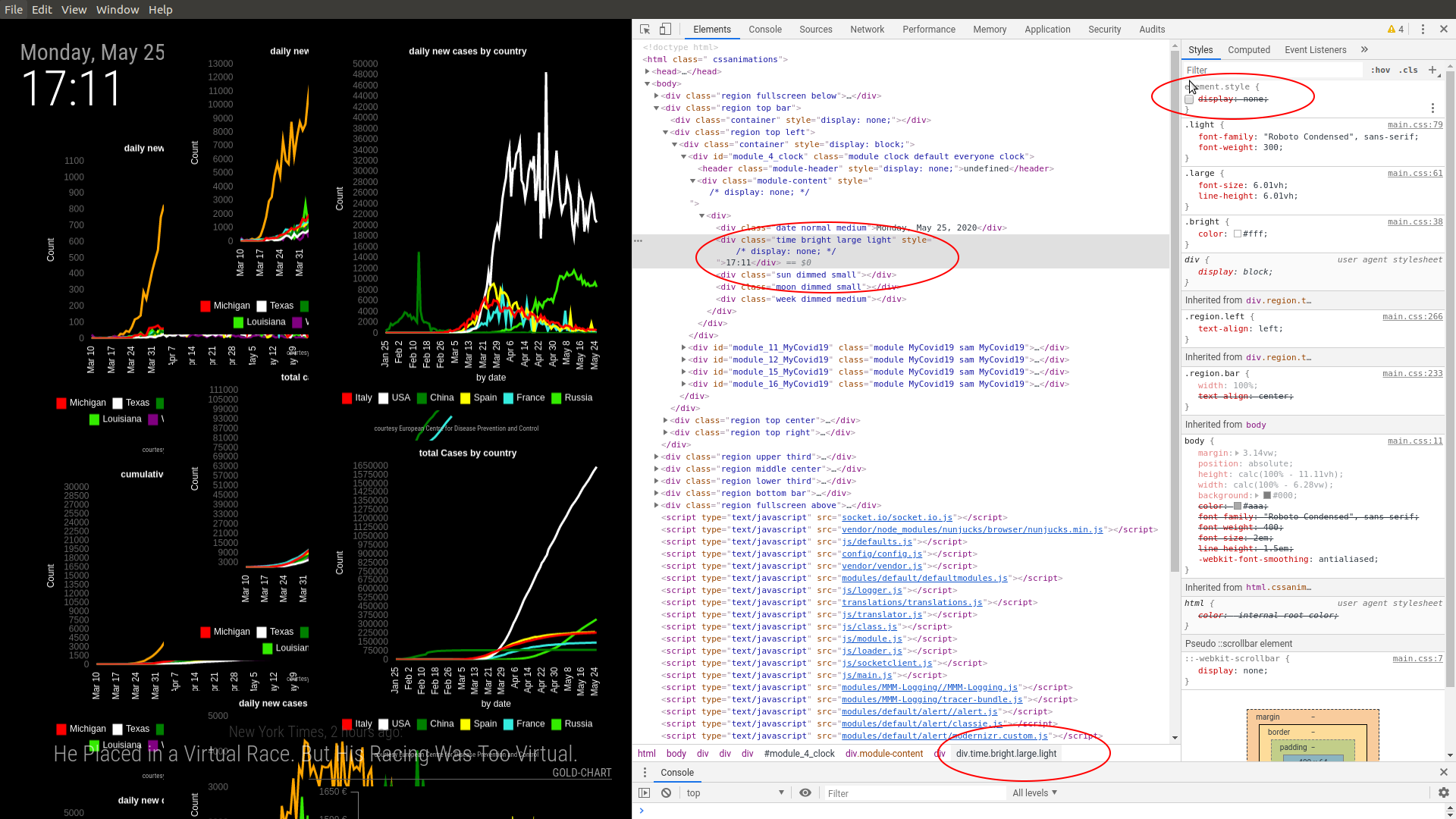
ctrl-shift-i, to open the dev window,
select the elements tab, and navigate thru the web page to find the elements you want to manipulate.
at the bottom of the page you will see the class tree list closest to the module on the right, closest to main.css on the left…the css tree of attributes is on the right, closest to the module on the top, closest to main on the bottom
looks like this , the element classnames are circled at the bottom
you can edit/add the attributes on the top right panel with a click, type its name (it will show a drop down , then is value, also a a drop down… so u can experiment and not have to write css file, try, etc,etc,etc
-
Ahhhh… right… I will defo be giving that a look.
As you say, saves me playing around trying things in CSS and reloading mirror each time before I see if CSS worked or not… very time consuming!Thanks again Sam… appreciate all your help.
