Read the statement by Michael Teeuw here.
MMM-MagicMover
-
@BKeyport awesome, thanks for getting back to me!
-
A new version of MMM-MagicMover is now released. Now you can add regions that shouldn’t be included, by adding them to an array:
{ module: "MMM-MagicMover", config: { updateInterval: 60 * 1000, ignoredRegions: [], maxMove: 20, } }Valid regions are:
'.region.top.bar','.region.upper.third','.region.middle.center','.region.lower.third'and'.region.bottom.bar'. -
@c-son If I have a full screen background rotating from Bing or somewhere else, do you think that change is enough to prevent some burn in or would something like this still be helpful for clock, date and other things that maybe are always white and showing up.
Fairly new to MM and found this module which I think is great idea. I didnt know if this burn in was common?
-
@mcaminiti said in MMM-MagicMover:
@c-son If I have a full screen background rotating from Bing or somewhere else, do you think that change is enough to prevent some burn in or would something like this still be helpful for clock, date and other things that maybe are always white and showing up.
Hi @mcaminiti, yes, I believe this module will help to prevent screen burn in if you still have static text or images visible on the screen.
@mcaminiti said in MMM-MagicMover:
Fairly new to MM and found this module which I think is great idea.
Thank you! :thumbs_up_light_skin_tone:
@mcaminiti said in MMM-MagicMover:
I didnt know if this burn in was common?
Me neither. :) I just did this module to help those who might have this kind of issue. :)
-
@C-son what format should the ignoredRegion field be in?
I can’t seem to get it to ignore regions. I’m trying this, but it’s still moving my background:
{ module: "MMM-MagicMover", config: { updateInterval: 10 * 60 * 1000, ignoredRegions: ["fullscreen_below"], maxMove: 15, moveWholescreen: false, } },I tried it with:
ignoredRegions: [".region.top.bar"],and still no luck.
-
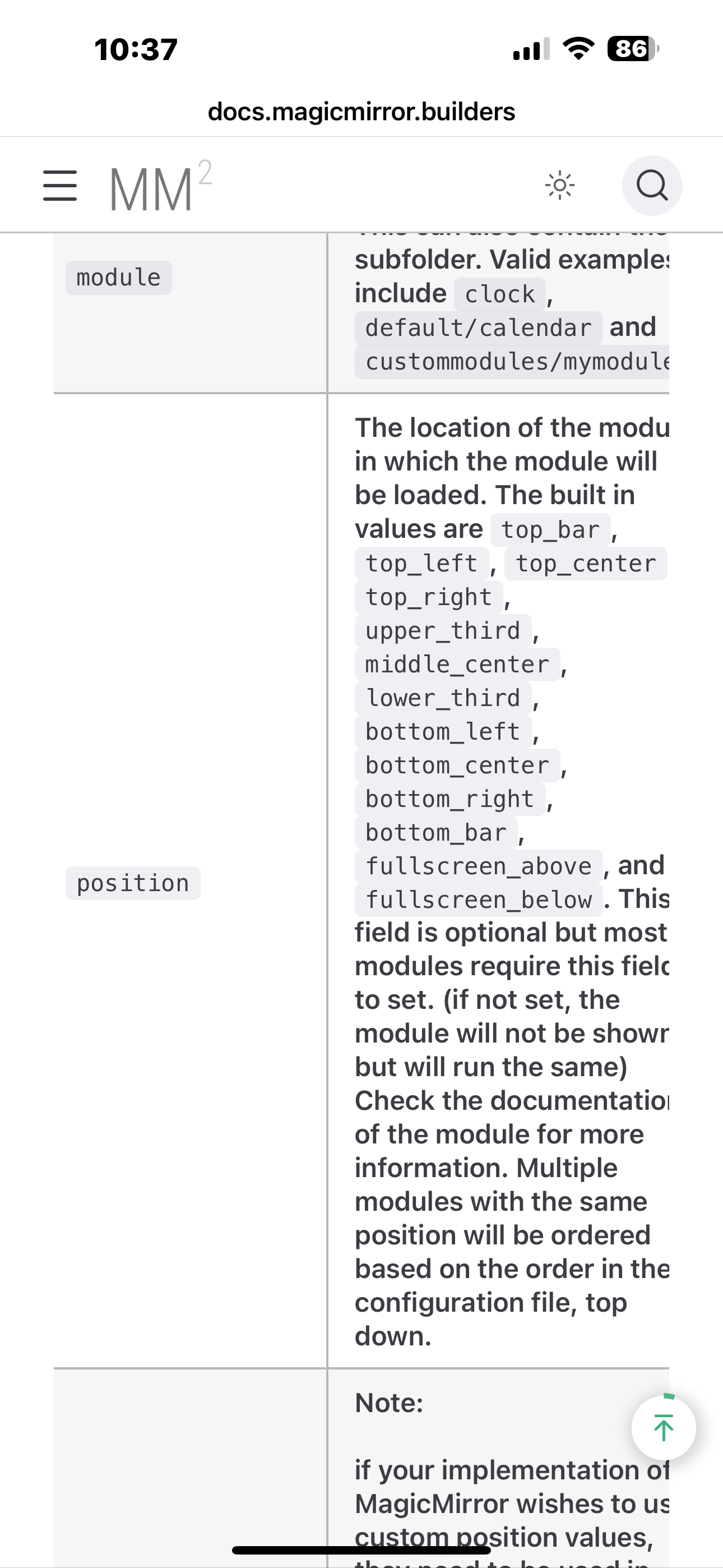
@botts85 here is the defined terms for the ‘regions’
from the doc
-
@botts85 said>
I tried it with:
ignoredRegions: [".region.top.bar"],and still no luck.
@C-son stated in his posting the region with single quotes…
I‘m not really sure if this makes a difference - at least worth a trial…ignoredRegions: ['.region.top.bar'],„Fullscreen_below“ BTW is not supported in ignoredRegions …
Good luck.
Regards,
Ralf
