Read the statement by Michael Teeuw here.
custom.css not executed on return from GoogleAssistant. MMM-GoogleAssistant
-
@gelaw can u open the developers window after return from GA display and look at your clock module css changes (select the elements tab, and navigate the dom tree)
click on the element you changed with custom.css and look at the bottom of the dev window, which should give the classes used top to bottom, left to right… is your modified class there? then look on the right side to see the class content definitions are your changes there,
another thing to try if address:“0.0.0.0”, and ipWhitelist:[] in config.js, you can access MM from another machine, use chrome on your PC and repeat the test… see if it fails on chrome…we are downlevel on electron (hard to test with so many changes going into it all the time)
-
@sdetweil Thanks! I will try this and report back
-
@sdetweil I did a test with Google Chrome on a second machine. As far as I can tell I get the same response - that is on a return from GoogleAssistant it does not use my custom.css settings. Cntl-W has the same effect.
I do not know how to work with the developers window. I opened the window, and the elements tab was open. I could not find the classes after that. I really do not know how to use the developers window. Can you point me to a write-up or tutorial on using the developers window?
Thanks -
@gelaw I don’t know where to find any training.
the elements tab shows the web page in the browser. ~/MagicMirror/index.html shows the format of the web page.
mm puts content in ‘positions’ which are listed in the index.html
when u get to an element, then u will see the classes used
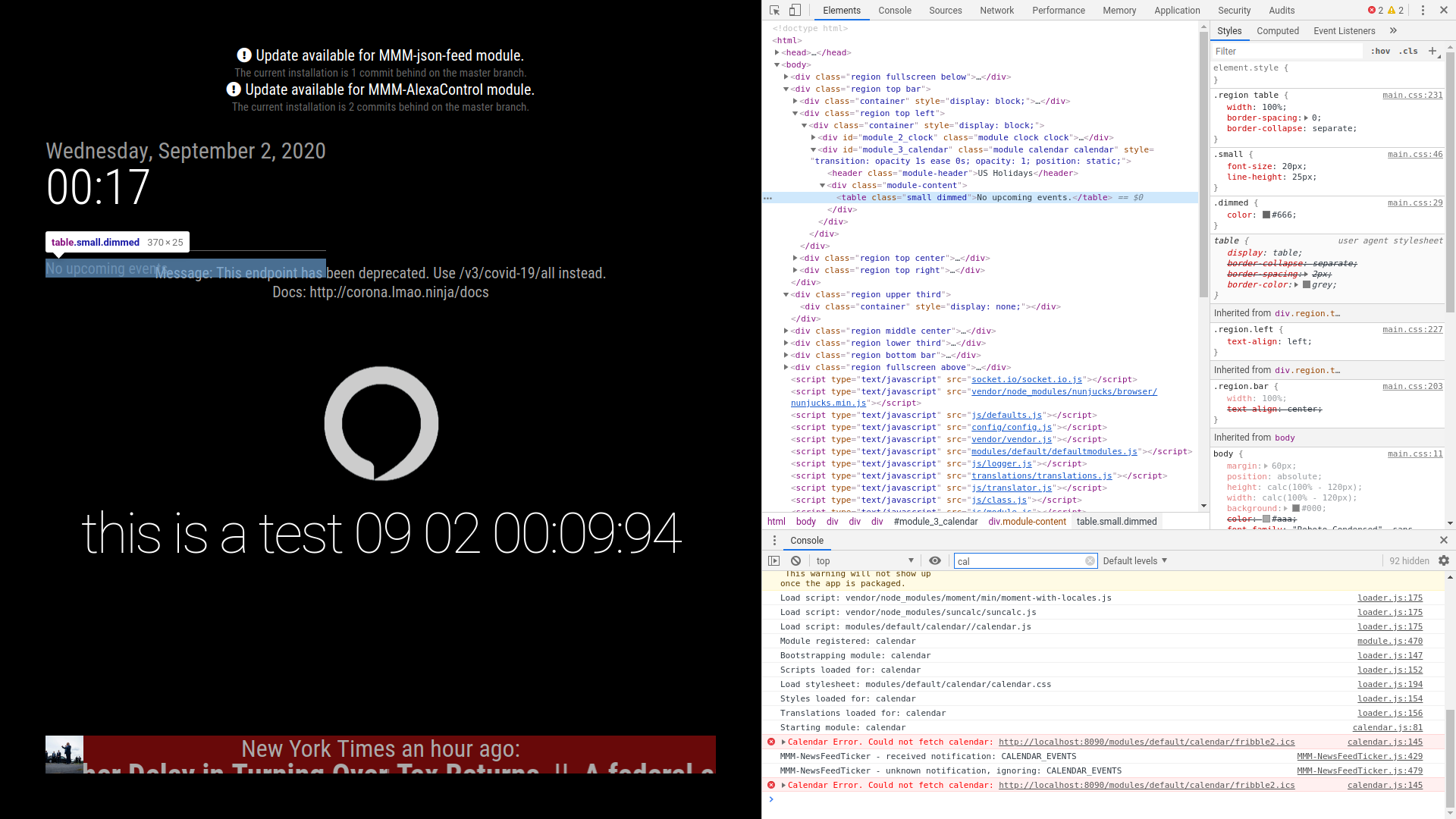
here I have navigated to the calendar and selected an element

u can see the classes along the right edge, top to bottom, bottom is closer to main and custom.css
top is closest to the element selected.
You can see the class list left to right just above the console area, bottom of elements area (this machine doesn’t have an image editor on it so I can’t mark it up) -
@gelaw sure i use it ;)
I will try something
custom.css works with GA and other modules.
So maybe, i think there is an error with your custom.css codetry to correct it in real time, and past the new css code found

-
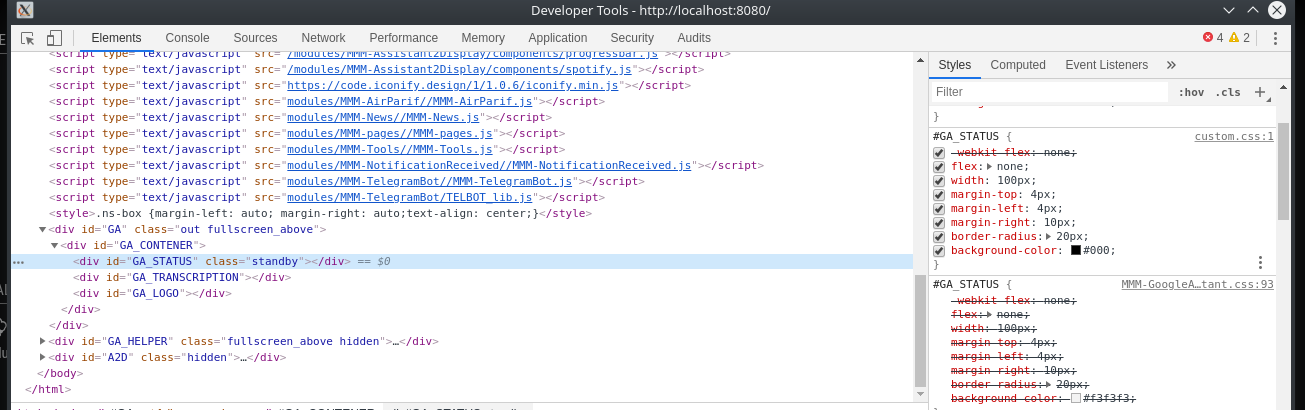
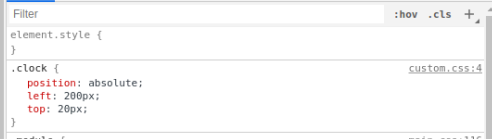
@sdetweil Thanks! I see it now. Here is what I found:
When I start MM:

When I access GoogleAssistant:

When the system exits GoogleAssistant and returns to MM the modified element.style persists and the position remains “fixed”. -
@gelaw very interesting… @Bugsounet what do you think? is iframe causing this?
-
@Bugsounet Thanks! When I navigate to the location that you posted it do not see an entry for custom.css. Perhaps I have it in the wrong location? Or I missed a setting to activate this in GoogleAssistant or Assistant2Display?
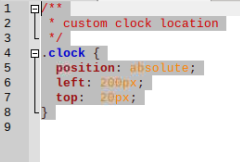
my custom.css file is simply:

and it it located at /home/pi/MagicMirror/css
-
This post is deleted! -
@hango said in custom.css not executed on return from GoogleAssistant. MMM-GoogleAssistant:
maybe help this:
position: absolute !important;YES! That fixed my issue. Thanks!
