Read the statement by Michael Teeuw here.
custom.css not executed on return from GoogleAssistant. MMM-GoogleAssistant
-
@sdetweil I did a test with Google Chrome on a second machine. As far as I can tell I get the same response - that is on a return from GoogleAssistant it does not use my custom.css settings. Cntl-W has the same effect.
I do not know how to work with the developers window. I opened the window, and the elements tab was open. I could not find the classes after that. I really do not know how to use the developers window. Can you point me to a write-up or tutorial on using the developers window?
Thanks -
@gelaw I don’t know where to find any training.
the elements tab shows the web page in the browser. ~/MagicMirror/index.html shows the format of the web page.
mm puts content in ‘positions’ which are listed in the index.html
when u get to an element, then u will see the classes used
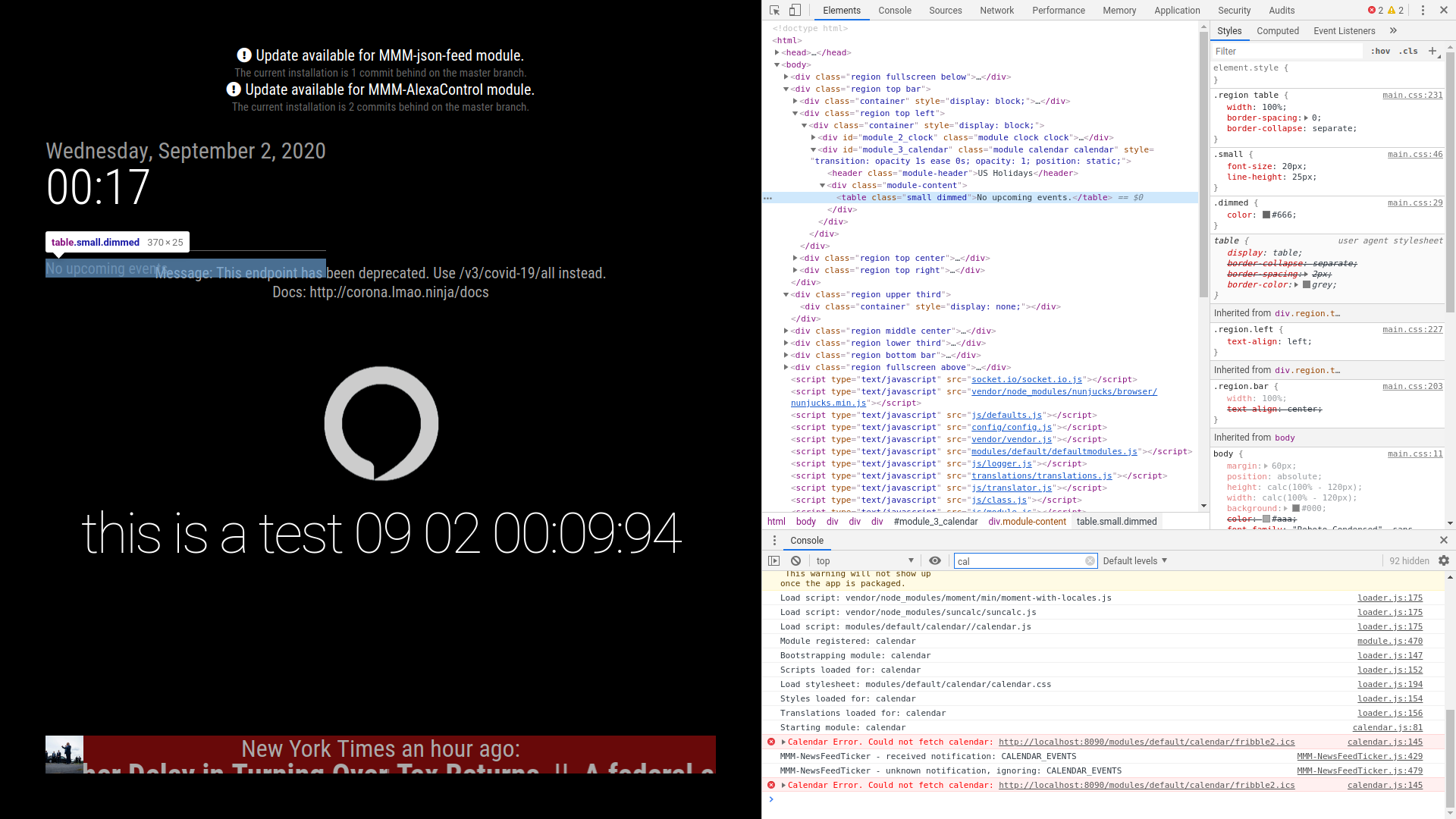
here I have navigated to the calendar and selected an element

u can see the classes along the right edge, top to bottom, bottom is closer to main and custom.css
top is closest to the element selected.
You can see the class list left to right just above the console area, bottom of elements area (this machine doesn’t have an image editor on it so I can’t mark it up) -
@gelaw sure i use it ;)
I will try something
custom.css works with GA and other modules.
So maybe, i think there is an error with your custom.css codetry to correct it in real time, and past the new css code found

-
@sdetweil Thanks! I see it now. Here is what I found:
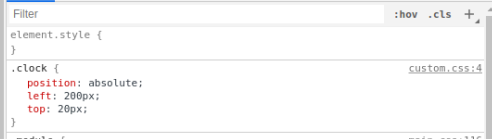
When I start MM:

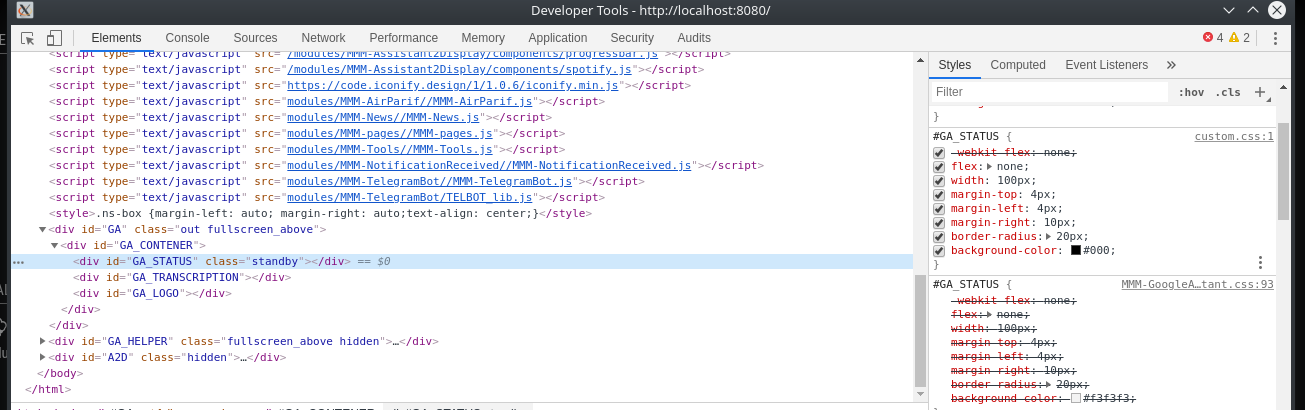
When I access GoogleAssistant:

When the system exits GoogleAssistant and returns to MM the modified element.style persists and the position remains “fixed”. -
@gelaw very interesting… @Bugsounet what do you think? is iframe causing this?
-
@Bugsounet Thanks! When I navigate to the location that you posted it do not see an entry for custom.css. Perhaps I have it in the wrong location? Or I missed a setting to activate this in GoogleAssistant or Assistant2Display?
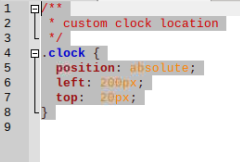
my custom.css file is simply:

and it it located at /home/pi/MagicMirror/css
-
This post is deleted! -
@hango said in custom.css not executed on return from GoogleAssistant. MMM-GoogleAssistant:
maybe help this:
position: absolute !important;YES! That fixed my issue. Thanks!
-
@gelaw said in custom.css not executed on return from GoogleAssistant. MMM-GoogleAssistant:
@hango said in custom.css not executed on return from GoogleAssistant. MMM-GoogleAssistant:
maybe help this:
position: absolute !important;YES! That fixed my issue. Thanks!
@Bugsounet This made my display work, but it really is a brute force method. There must be a better solution. I still wonder what I missed in my original approach.
-
It’s not a brut force … it’s because i use iframe
but Really, I don’t know who can have some problem like that
