Read the statement by Michael Teeuw here.
Using Two Fonts with Compliments
-
This will be my second mirror and have learned so much my second time around. This mirror will be an Xmas present for my niece that’s a big Star Wars fan so I’m including quotes from the movies in the Star Wars font. I’ve already got the font added then modified my custom.css and it’s working perfect.
What I want to do is add a couple quotes from The Mandalorian series that’s so popular right now but with the Mandalore font but keep the Star Wars quotes using the Star Wars font. Not really sure how to accomplish that and haven’t had any luck searching on the forum.
Thanks in advance!!
-
This post is deleted! -
@hango said in Using Two Fonts with Compliments:
compliments_plus
Didn’t know about your module! Not sure how I would implement these fonts since I have them saved locally under the fonts folder. Do you have some examples of how it should look with local fonts? Or is that even an option?
-
This post is deleted! -
@hango is it possible to use an external JSON file as the default compliments does?
-
This post is deleted! -
@hango works perfectly! many thanks for your help
-
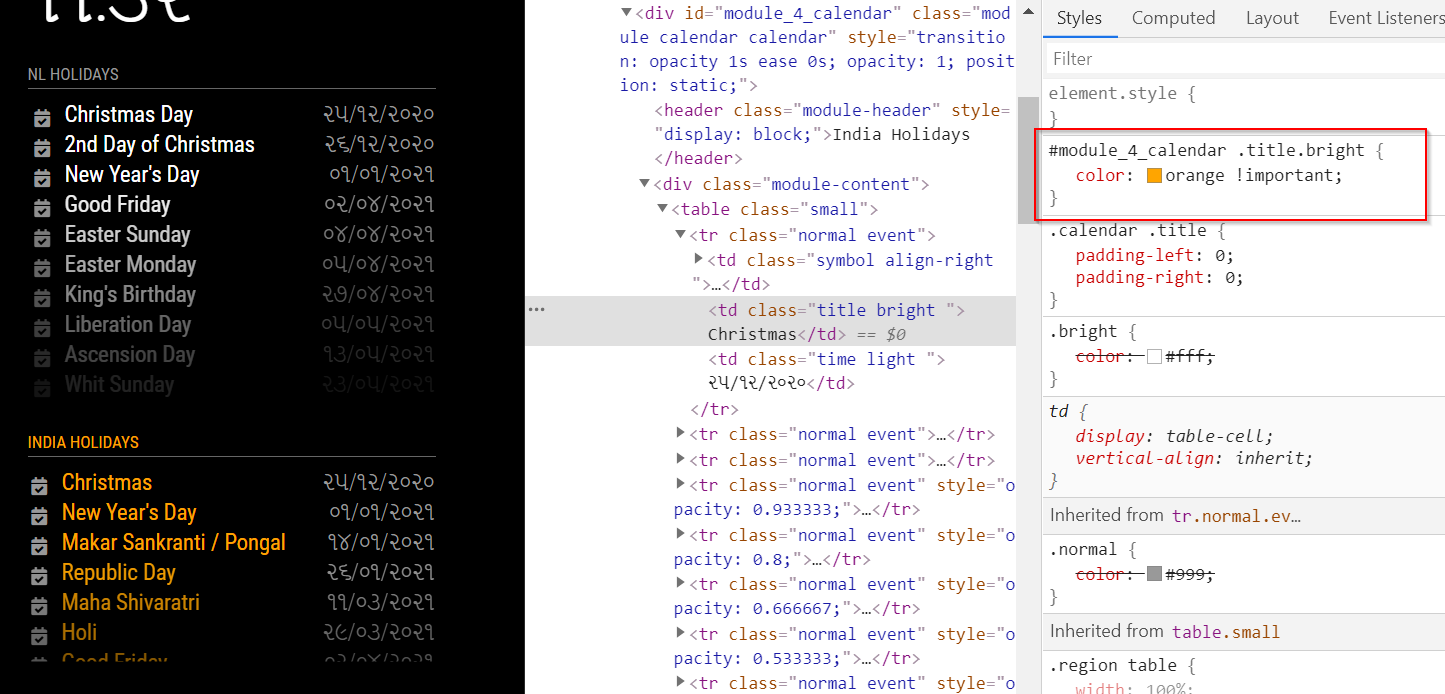
@MrDondoT If you are not changing modules frequently then you can do it with custom.css and using module id and sub classes.
Below is example for calendar, same is possible with other modules.#module_4_calendar .module-header { color: orange !important; } #module_4_calendar .title.bright { color: orange !important; }
-
@hango
Thank you! I got it working and will post some pictures later. I just wanted to add that in your documentation you have in order to disable the default compliments to add ‘disable: true’ in the config but it should be ‘disabled: true’.
{
module: “compliments”,
position: “lower_third”,
disabled: true
}Also, I had to remove the spaces from the html tag example you provided me.
“ Star Wars quote ”,
Not sure if this was caused by my setup but that’s how I got it to work for my mirror. Again just wanted to say Thank you as I have my mirror ready in time for a xmas present!
-
This post is deleted!
