Read the statement by Michael Teeuw here.
[SOLVED] Displaying part of a website (Google Sheets Graph)
-
Hey coders,
first of all: sorry for asking a noob question. I’ve tried to tackle this on my own (including forum searches) but can’t find a way to approach the problem.
-
The Challenge: Display the graph on this website.
-
My solution so far: Use MMM-SmartWebDisplay. However, this gives me only this part:

-
Config:
{ module: 'MMM-SmartWebDisplay', position: 'middle_center', // This can be any of the regions. config: { // See 'Configuration options' for more information. logDebug: false, //set to true to get detailed debug logs. To see them : "Ctrl+Shift+i" height:"100%", //hauteur du cadre en pixel ou % width:"100%", //largeur updateInterval: 0, //in min. Set it to 0 for no refresh (for videos) NextURLInterval: 0.5, //in min, set it to 0 not to have automatic URL change. displayLastUpdate: true, //to display the last update of the URL displayLastUpdateFormat: 'ddd - HH:mm:ss', //format of the date and time to display url: ["https://docs.google.com/spreadsheets/d/1jYJ5Vvc4Z9PrL2gYqE8-1dKrQDe1bKIj3Lt6hwoyeFU/edit?usp=sharing"], //source of the URL to be displayed scrolling: "no", // allow scrolling or not. html 4 only shutoffDelay: 10000 //delay in miliseconds to video shut-off while using together with MMM-PIR-Sensor } },I somehow need to tell the module what part of the website I need, and that’s where I am currently stuck.
Any help is appreciated, please feel free to propose different modules/solutions if my way is dumb.
Also if you’re interested, here is my build.Stay creative,
Simon -
-
Hi Simon,
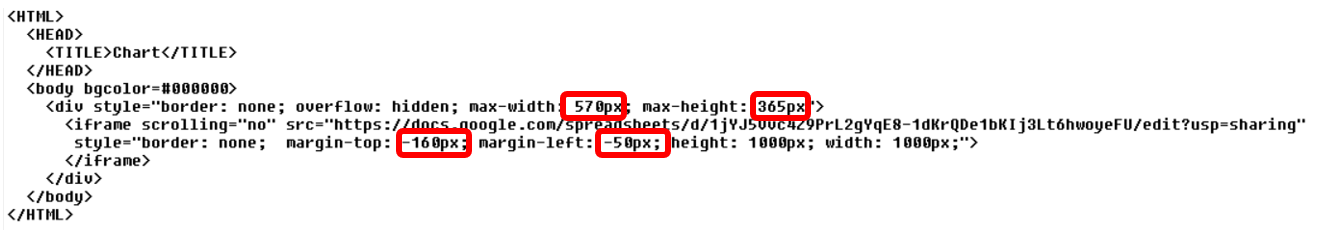
create a local html-file at the modules folder with the following content:

Name it as you like (mychart.html for example) and add the path to MMM-SmartWebDisplay instead of the URL you entered before:
url: [“/modules/mychart.html”],
Play around with the red-marked values…the exact data depends on the browser in use.
This way is much easier than to adjust it directly in MMM-SmartWebDisplay.Greetings
Thomas -
Hey Thomas,
works perfectly!
Thank you very much :) This expands the possibilities for my mirror sooo far.Stay creative,
Simon -
 T thgmirror referenced this topic on
T thgmirror referenced this topic on
