Hey builders,
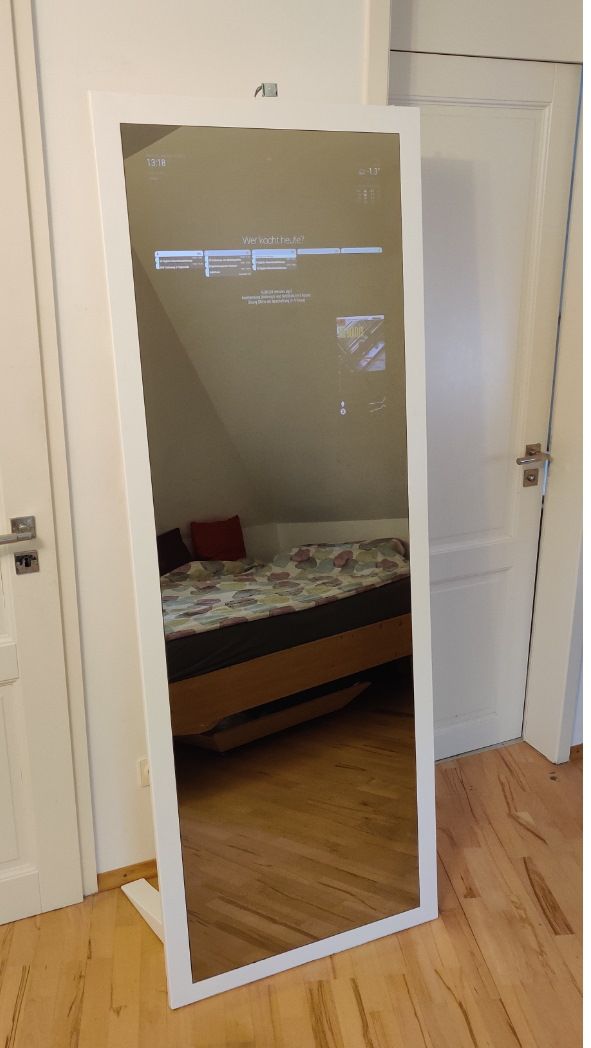
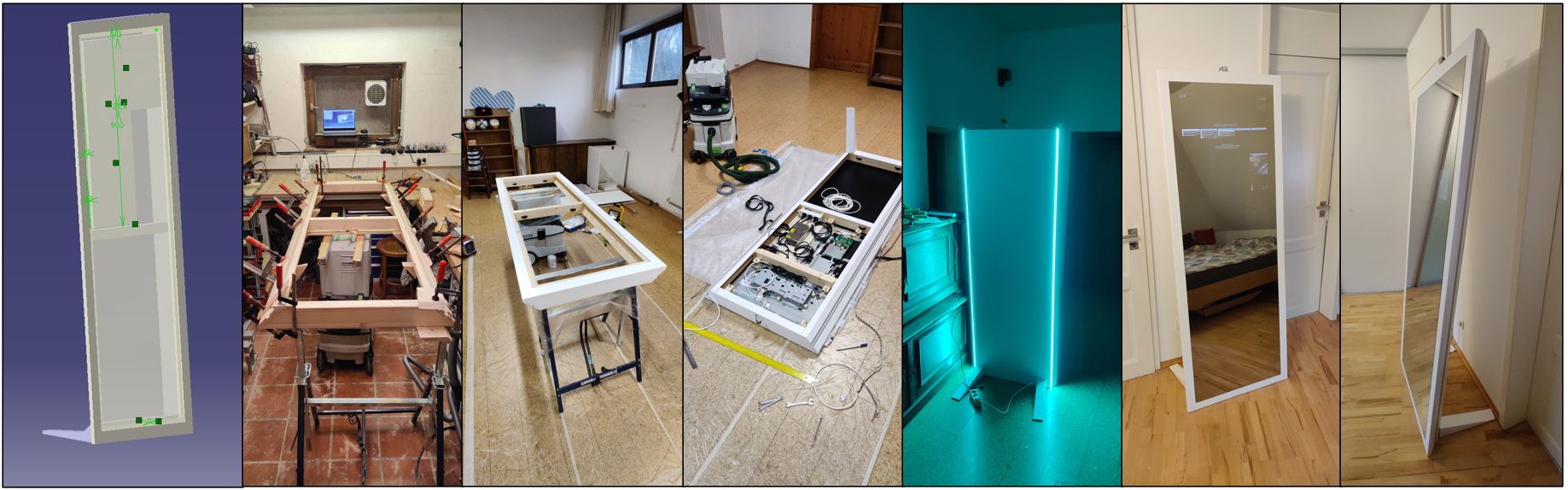
here is my second magic mirror which I worked on for quite a while:



Here are the config files (redacted).
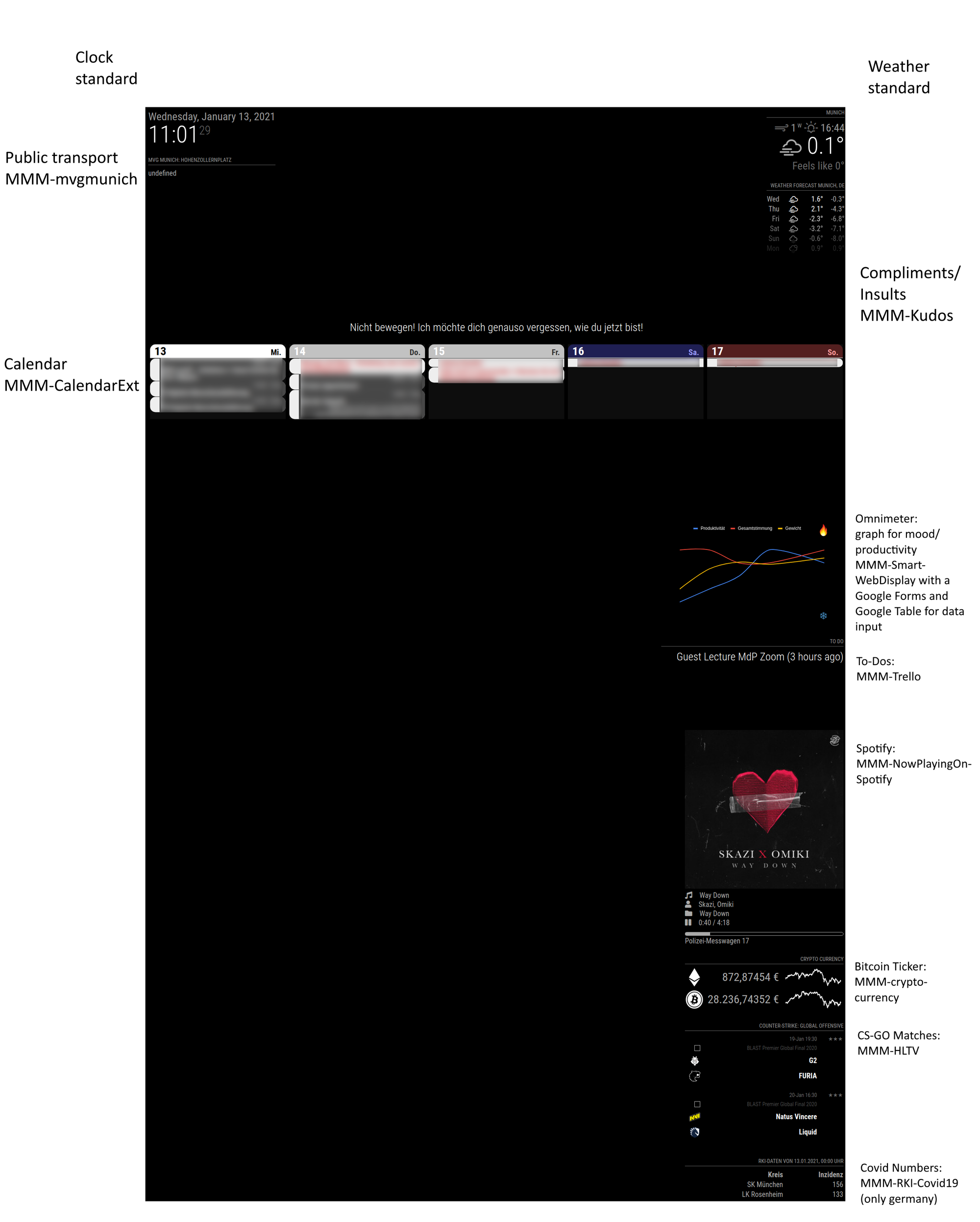
Features:
- Dual Screen setup with one Raspi 4 B 4GB
- 180x60cm mirror (Mirropane Chrome Star II)
- 2 23,5" IPS Panels FHD
- LED Lighting down the back side (Alexa controlled)
Some key issues (feel free to ask me anything about this):
- finding a glue that holds 25kgs of Mirror
- making the frame white and good-looking
- finding a way to use two MM instances on two different screens (not that hard, I’m just a noob with programming)
The PIR Sensor will be hidden somewhere in the future.
I’m happy to help if someone has similar plans, just send me a message :)
Stay creative
Simon