Read the statement by Michael Teeuw here.
Help with creating a table
-
Everytime my module do an API request to refresh the data, the table is disappearing for a second or two, this shouldn’t be normal, right?
-
@Schmaniel u get new data, then say, this.updateDom(how-fast)
then mm calls your getDom() routine to get the new content to display
so, what is the number u pass to updateDom()
0 means immediately
2000 means transition new content in 2 seconds -
@sdetweil thats the code I got:
start: function() { var self = this; setInterval(function() { self.updateDom(1000); }, 60000); },So as I understand now it updates every minute (60000) and it needs 1 second (1000) to update?
Should I change the 1000 to 0, so it updates immediately? -
-
@sdetweil aaaaaaaah, thank you :)
-
After hours of testing I’m at my end…
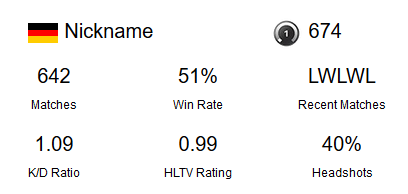
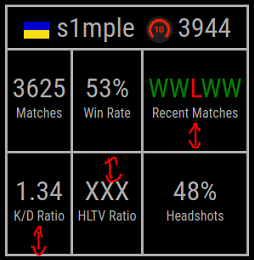
Thats the result so far:

I want to shrink the cells down, but I can’t find a way to do it…
I tried it with height, line-height, padding and so on…
Do you have any ideas?
-
-
@sdetweil still no success, nothing happens with height: 0px; or
also because of the main.css the table is getting expanded over the whole screen
.region table { width: 100%; border-spacing: 0; border-collapse: separate; }Could it be, that the main.css is interupting something more than just the width? removed this point from the css earlier, didn’t thought about that…
-
@Schmaniel notice its style=“height:0px;”
on the ROW tr -
The MMM-Multimonth module I created, and had some help re-writing, does an wonderful job of creating a table on the fly that autosizes, and you can use that to see how things work. Just a thought.