Read the statement by Michael Teeuw here.
Help with creating a table
-
Hey!
I started to work on a FACEIT module that shows up a few informations about a player.
The API thing is done, now I need to create a table to visualize the output nicely.
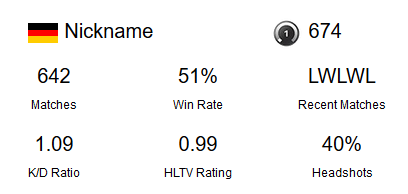
At first I created it in html/css. It should look something like this:

I started now with this code: https://pastebin.com/jK2jGmjA (only for the thead), but I think it’s too complicated.
Do you have any ideas, how I can improve it? -
@Schmaniel said in Help with creating a table:
You could either use the nunjucks template engine, which is baked in the magic mirror core or you could use javascript template strings:
let markup = ` <table> <tr> <td>Matches</td> <td>${numMatches}</td> </tr> </table> ` wrapper.innerHTML = markup -
uuh, that worked pretty well, thank you!
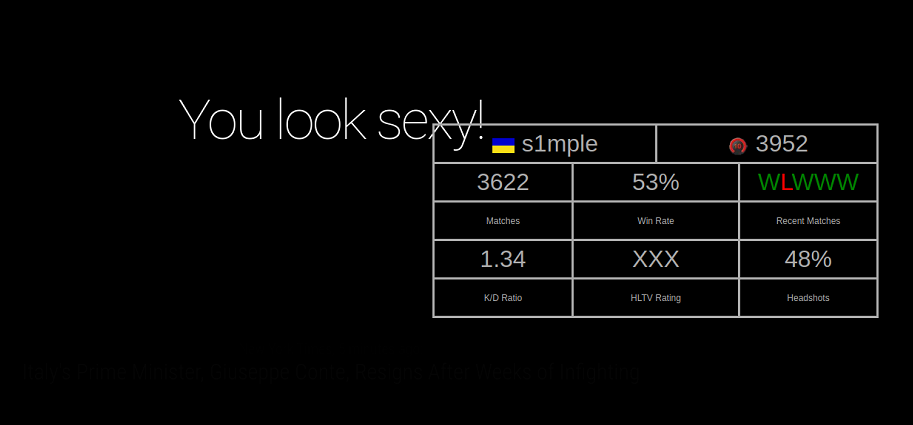
Now I’m stuck with the size of the module…

-
@Schmaniel welcome to the fun. 900,000 details to consider. size color, font … css
-
@sdetweil said in Help with creating a table:
welcome to the fun.
you misspelt nightmare…
Thanks for your help! -
@Schmaniel it gives u an appreciation for the art of good user experience web pages
-
Everytime my module do an API request to refresh the data, the table is disappearing for a second or two, this shouldn’t be normal, right?
-
@Schmaniel u get new data, then say, this.updateDom(how-fast)
then mm calls your getDom() routine to get the new content to display
so, what is the number u pass to updateDom()
0 means immediately
2000 means transition new content in 2 seconds -
@sdetweil thats the code I got:
start: function() { var self = this; setInterval(function() { self.updateDom(1000); }, 60000); },So as I understand now it updates every minute (60000) and it needs 1 second (1000) to update?
Should I change the 1000 to 0, so it updates immediately? -
