Read the statement by Michael Teeuw here.
Help with creating a table
-
@sdetweil still no success, nothing happens with height: 0px; or
also because of the main.css the table is getting expanded over the whole screen
.region table { width: 100%; border-spacing: 0; border-collapse: separate; }Could it be, that the main.css is interupting something more than just the width? removed this point from the css earlier, didn’t thought about that…
-
@Schmaniel notice its style=“height:0px;”
on the ROW tr -
The MMM-Multimonth module I created, and had some help re-writing, does an wonderful job of creating a table on the fly that autosizes, and you can use that to see how things work. Just a thought.
-
-
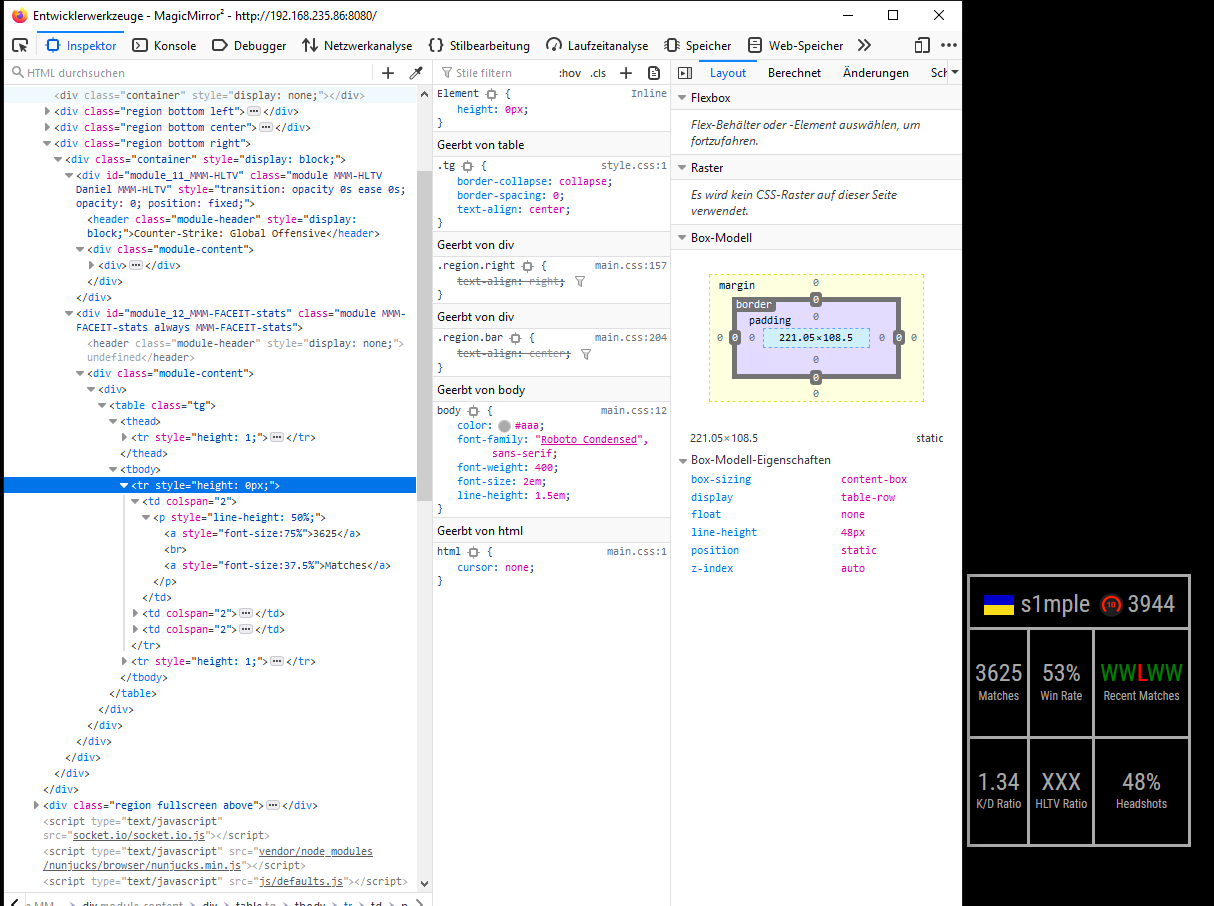
Thats the view with the developer console

-
The problem was the p tag, but now the break is too big inbetween the lines…

-
@Schmaniel paragraph AND a line break?
too much space ?
come on man.thats why they creared div and span
-
@sdetweil hahaha, worked with line-height and span style=display now…
Im pretty happy with the results now:

Just need to calculate the HTLV ratio, but thats another problem I have to solve myself :)
-
@Schmaniel good
and if u set a class instead of the individual styles then u can change them in custom.css without changing the code and fiddle w them in the elements view of the dev env to get them like u want 1st…