Read the statement by Michael Teeuw here.
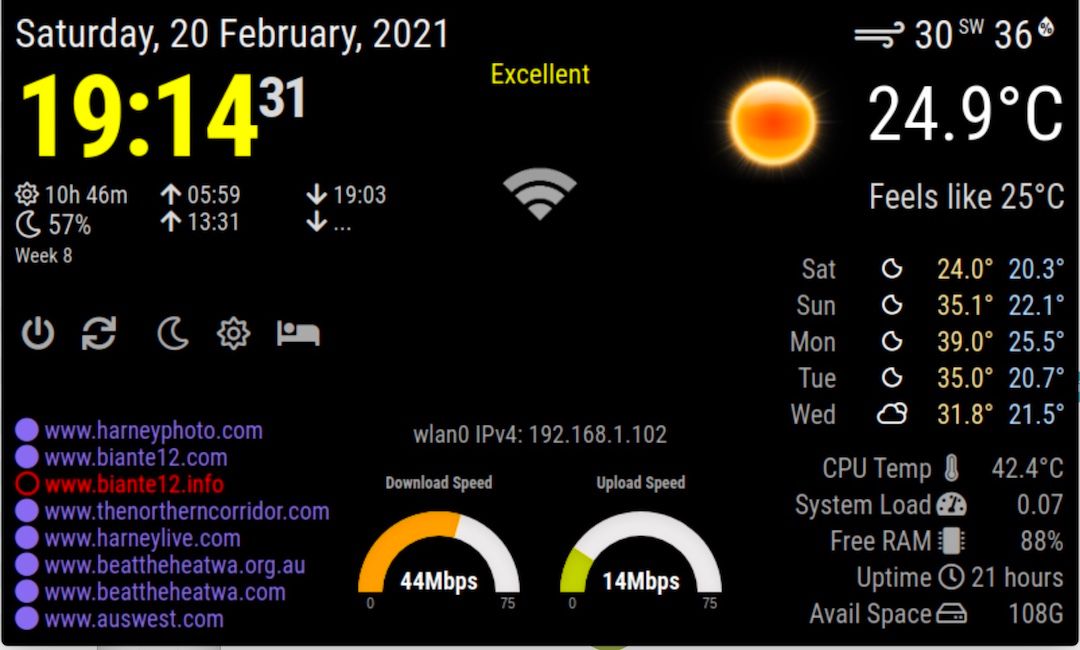
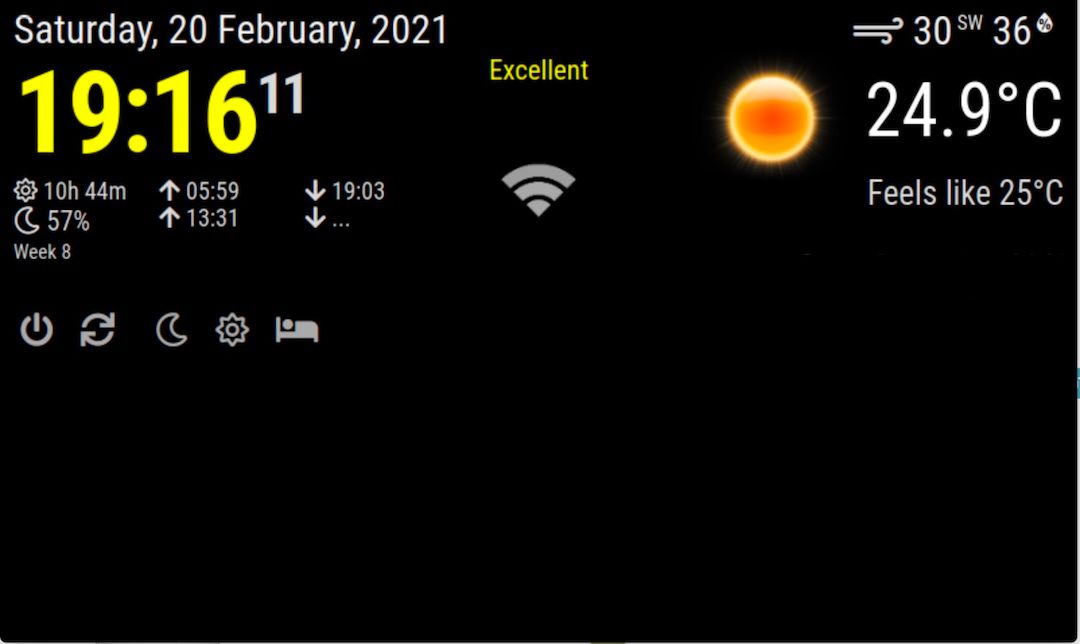
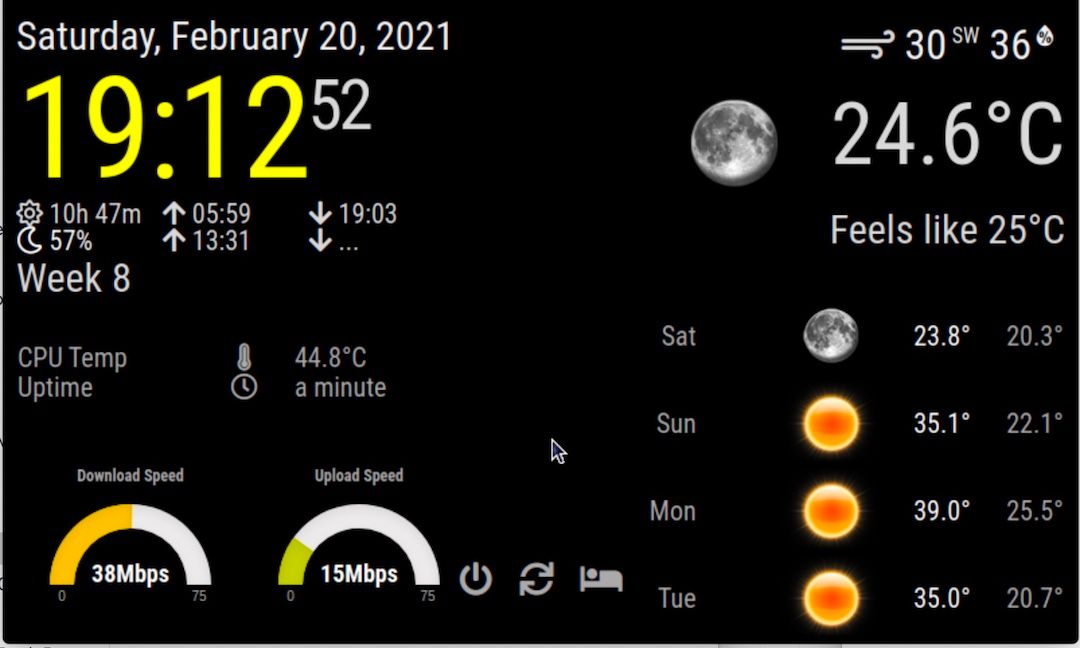
7" and 5" displays
-
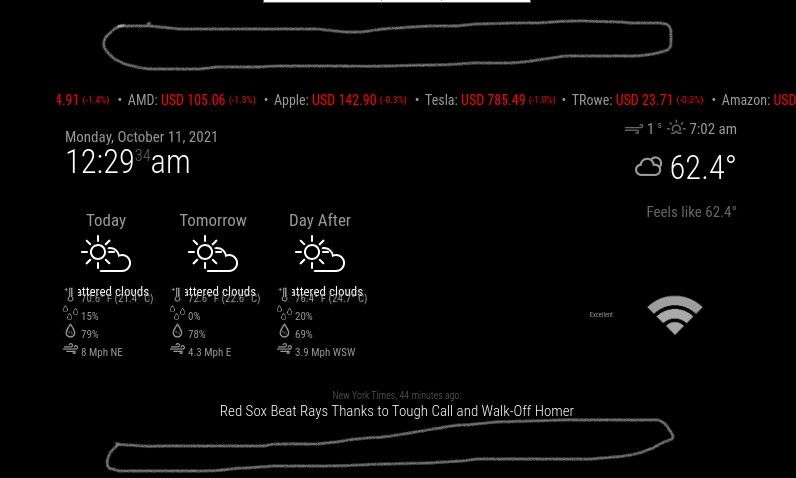
@gr1dl0ck that is the 5inch screen using MMM-weatherforecast https://github.com/jharttech/MMM-weatherforecast/blob/master/README.md
which comes with deviant art icons. I reduced the size of the icins to fit the area i had, and saved them in the CSS file as instructed but used different names. then change the MMM-weatherforcast.css file to point to the icos i wanted shown rather than the default selection. Theres quite a few icons to select from in the icon folder of the git file. I just chose the ones i liked the best based on the fortecast
-
How did you get to use the whole 7’ screen, when I build mine, it cropped the top and bottom?

-
mm does not know it’s a touch screen the browser draws on the screen and it so happens that it supports touch events , like mouse events. click here , click there.
the thing under the click point reacts to the event or not, depending on what browser element it is.
if the screen doesn’t support touch, then there is not click event, but the html widget is the same
-
@osfersa In the Main.Css file
body {
margin: 10px;
position: absolute;
height: calc(100% - 20px); ##Change this to 100% - xx
width: calc(100% - 20px); -
@harney how long did it take you to make this? and does it have any bugs? I’m just curious to how does it work!!
-
@sdetweil Works now Thank you.
-
@robin-garner It took longer to print the cases than it did to do the software. Its all relatively straightforward modules. Just follow the instructions and you wont have any problems.
Although, for some reason Speedtest module no longer works since Ookla made some changes to their software. This would be the only bug I have fown and that was only recently (since August I think)
-
very good efforts
-
Works now Thank you.