Read the statement by Michael Teeuw here.
7" and 5" displays
-
I’ve been working on these for a few weeks now. The 7 inch screen is for my Pi server, and the 5inch screen is my bedside clock.
Both screens have brightness controls, and module hiding. The seven inch screen has both a manual screen button for reducing the brightness from 180 to 20, which can override the auto dulling and brightening.
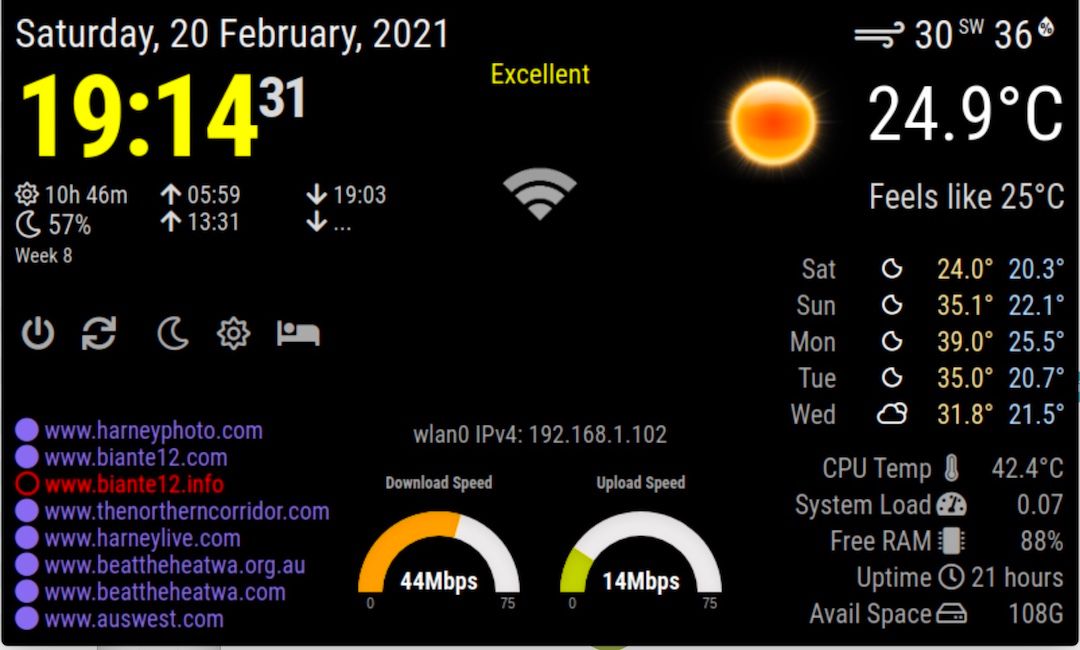
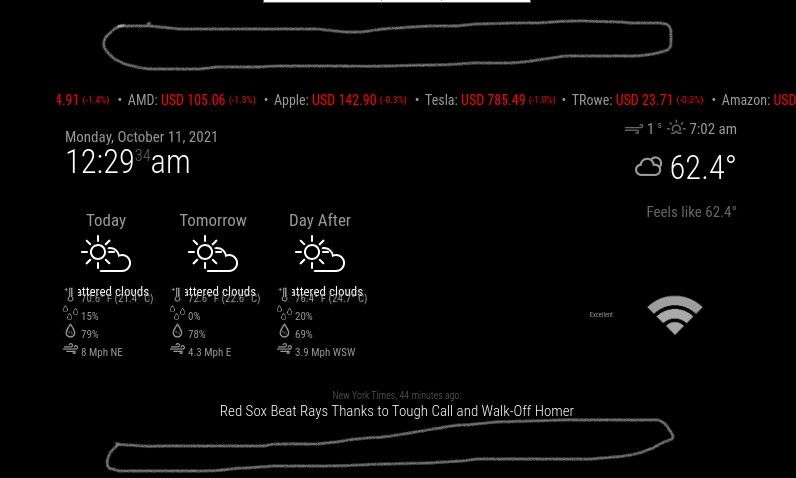
Seven Inch (screen grabs - Full and Night mode)


Seven inch Bright mode

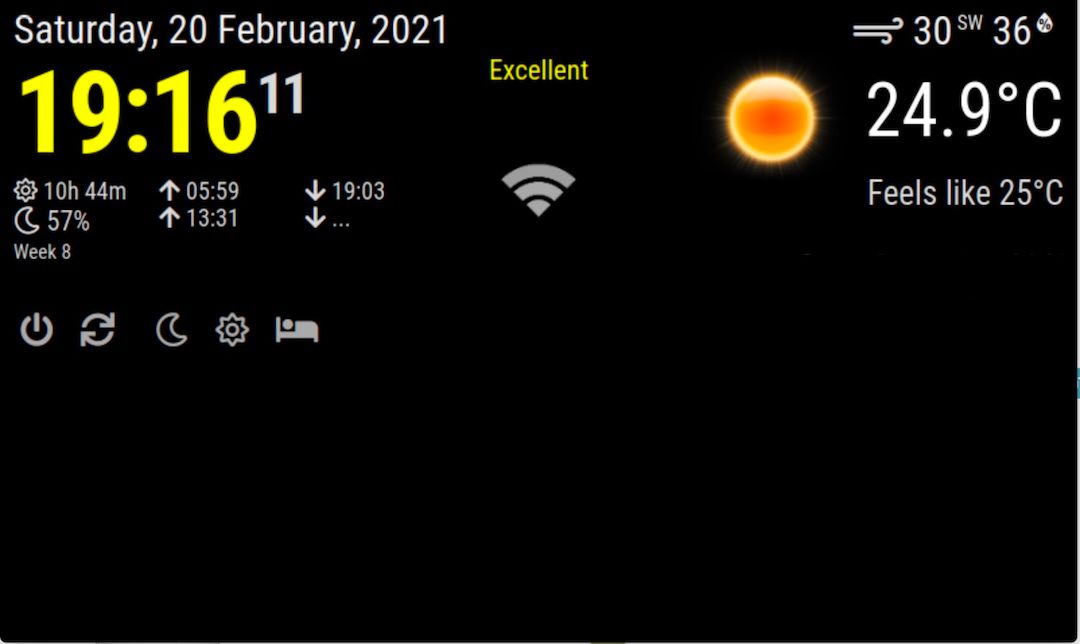
Seven inch in night dull mode( Not as bright as the image in real life. At night, its just bright enough to see the time but not bright enough to light the room. Dimming is the same on both screens)
And in dull mode

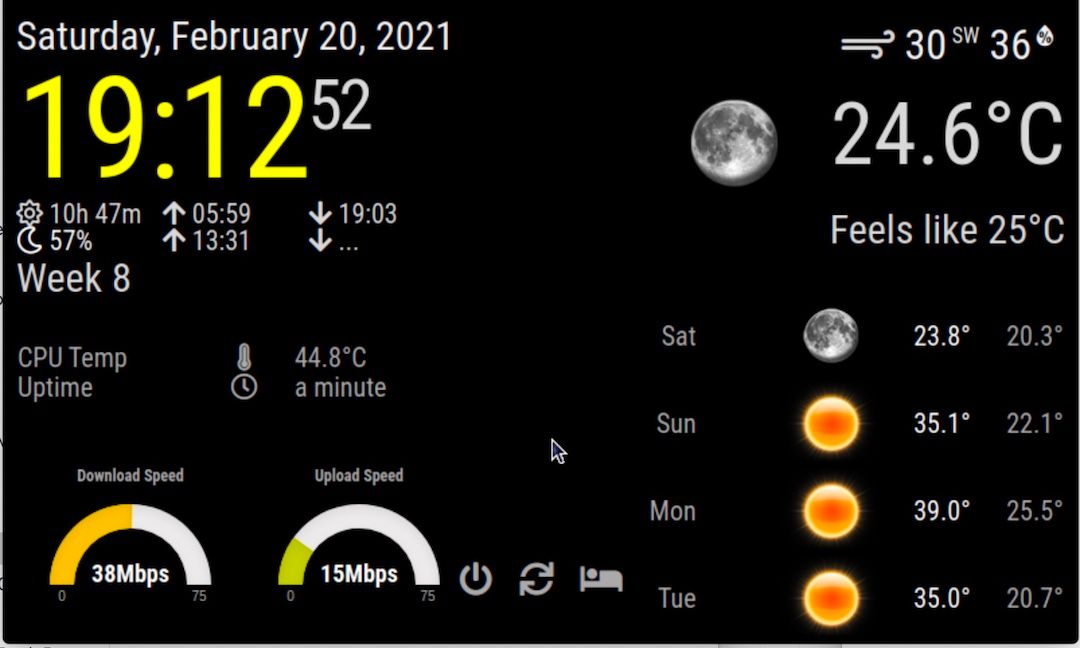
Five inch

Screen grab of full five inch screen

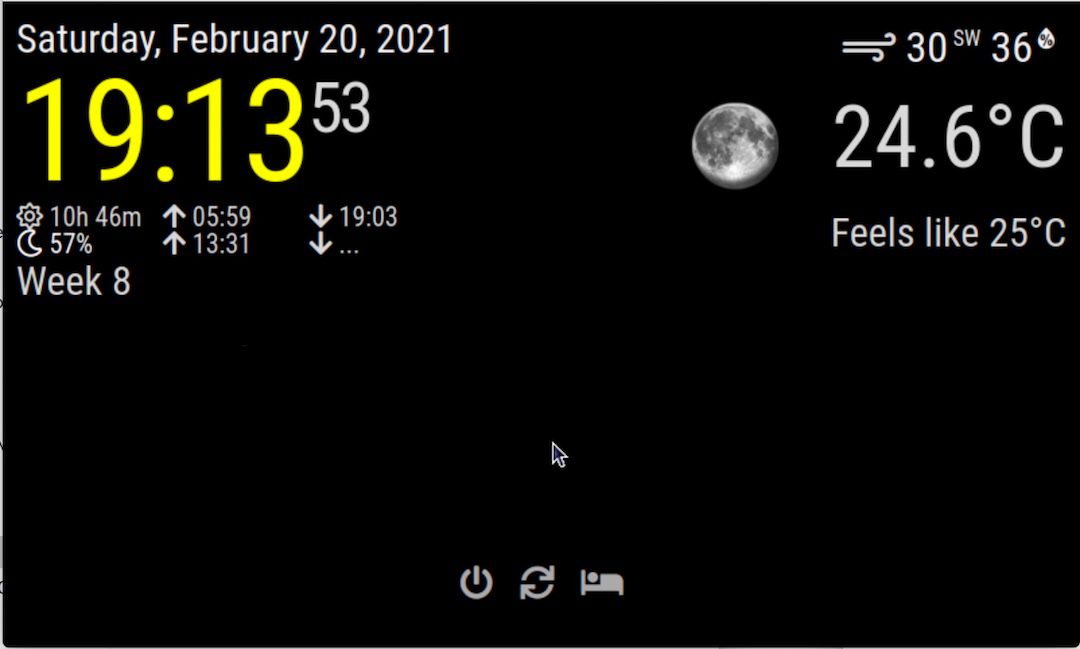
And night mode

Modules used (and modified)
Clock
MMM-ScreenDimmer
MMM-OpenWeather
weatherforecast (with modified ico sizes for the 5" screen)
MMM-network-signal
MMM-ip
MMM-ModuleToggle
MMM-TouchButton
MMM-ping
internet-monitor
MMM-SystemStatsThanks
-
That looks neat,
how do you find the brightness in the bedroom of a night. I made a clock out of and Iphone but found the backlight was way too bright.
do you have absolute control over your back light?
-
@saabman I did some testing and found a brightness that didnt light up the room but still enabled the display to be seem
The Sun and Moon icons on the left have commands attached to them
| command: “echo 20 | sudo tee /sys/class/backlight/rpi_backlight/brightness”, |
I just changed the “echo xxx” number to a value that works for me. I’m using Raspberry screens.
-
@harney Thats good Your on a winner :)
I shelved my Iphone project till I can get my hands on some dark window tint to bring it under control -
-
@harney These look great. I have built something similar on larger screens.
Can you please let me know what models of the 5 and 7" screens you are using.Thanks
carltonb -
how did you get the sun/moon to come up and in color like that ?
could you post some of the code to that
-
@carltonb the 7inch screen is the raspberry pi unit https://www.raspberrypi.org/products/raspberry-pi-touch-display/
and the 5 inch is from DFRobot, https://www.dfrobot.com/product-1784.html
i chose both these as they use a flat ribbon cable to hook up instead of HDMI or the GPIO pins
-
@gr1dl0ck that is the 5inch screen using MMM-weatherforecast https://github.com/jharttech/MMM-weatherforecast/blob/master/README.md
which comes with deviant art icons. I reduced the size of the icins to fit the area i had, and saved them in the CSS file as instructed but used different names. then change the MMM-weatherforcast.css file to point to the icos i wanted shown rather than the default selection. Theres quite a few icons to select from in the icon folder of the git file. I just chose the ones i liked the best based on the fortecast
-
How did you get to use the whole 7’ screen, when I build mine, it cropped the top and bottom?

-
mm does not know it’s a touch screen the browser draws on the screen and it so happens that it supports touch events , like mouse events. click here , click there.
the thing under the click point reacts to the event or not, depending on what browser element it is.
if the screen doesn’t support touch, then there is not click event, but the html widget is the same
