Read the statement by Michael Teeuw here.
MMM-OpenWeatherForecast - Replacement for MMM-DarkSkyForecast
-
@j-e-f-f
Hey Jeff,just a little update from my side:
I am using my MagicMirror in a Docker container on a Synology DS718+ NAS. On my physical Mirror is an RPi4 which shows the MagicMirror in fullscreen mode via Browser. It is incredibly hard to get log files this way.
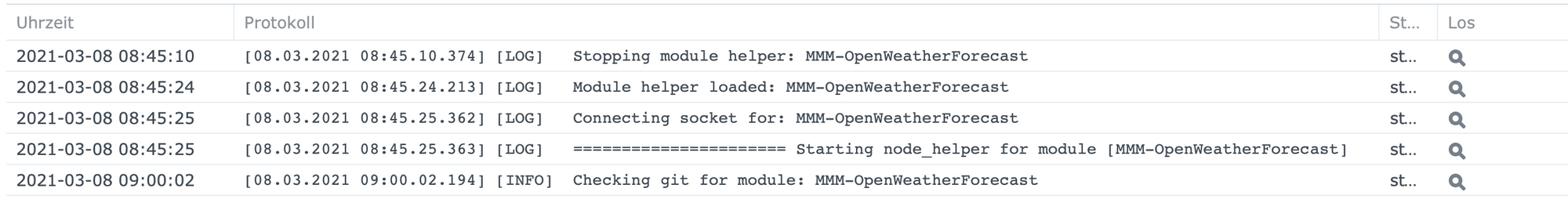
When I open the log from Docker itself I see entries for the module, but they are all unspectacular.
I took the API key and put it into a Get command via Postman:
GET http://api.openweathermap.org/data/3.0/stations?appid=34a2f353f6933ab3b5deletedpart>
[ { "id": "5ff1e82e09<deletedpart>", "created_at": "2021-01-03T15:52:14.089Z", "updated_at": "2021-01-03T15:52:14.089Z", "external_id": "IKNVILIC5", "name": "Neu-Vilich Bonn", "longitude": 7.13, "latitude": 50.74, "altitude": 70, "rank": 10 } ]The result looks good, the API key seems to work.
I don’t have PM2 in my Docker container unfortunately, so I’ll have to see how to get the appropriate log files. I’ll get back to you when I have new findings on this.
Many greetings,
Nubi
-
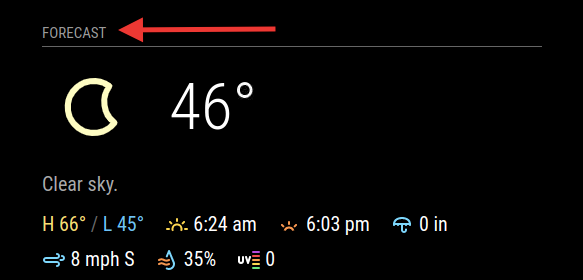
@j-e-f-f This is AWESOME!! SO SO much better than the default weather module… Question, how do I change the current weather header from “Forecast” to “Current”?

-
@dkhorse74 That’s the main header… hint…
-
thank you so much for the awesome job.
however, may I ask how can I change the unit for the wind speed? I can’t seem to find where I can customize this. -
@anubis273 how do you start your magic mirror?
I guess with eithernpm run startornpm run server
In either case, you should be able to see the logs that are generated in the console…you may also want to try to change the log level in your config.js to a more verbose level than “ERORR” (which I believe is the default)
-
Nice Module.
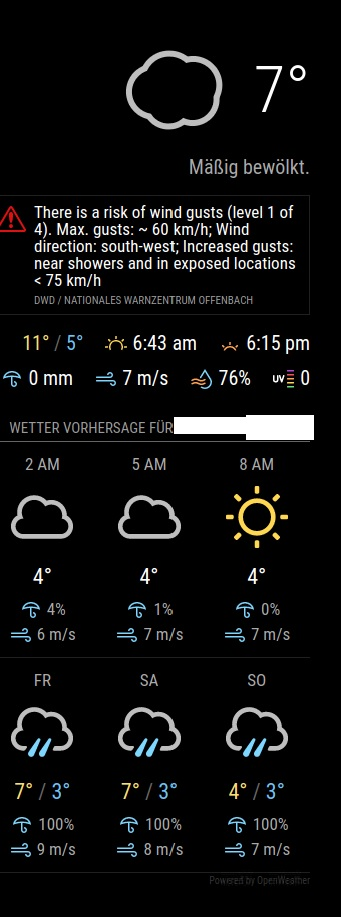
But i dont get the german time format (24H) not working. And do you have any idea how to have the germany translation of the warnings?
Here is my config:
{ module: "MMM-OpenWeatherForecast", position: "top_right", // header: "Forecast", config: { apikey: "myKey", //only string here latitude: 53, //number works here longitude: 10, //so does a string language: "de", forecastHeaderText: "Wetter Vorhersage für ....", iconset: "3c", label_timeFormat: "k[h]", label_days: ["So", "Mo", "Di", "Mi", "Do", "Fr", "Sa"] } },
-
@oberfragger ok. Got sunrise working in german. There was a missing config line:
label_sunriseTimeFormat: "hh:mm",and also with the time… also a typo (forgot the “hourly”):
label_hourlyTimeFormat: "k[h]",I edited this to:
label_hourlyTimeFormat: "k[ Uhr]",Still inspecting the storm warning in german…
-
Still inspecting the storm warning in german…
same problem here, saw meanwhile some of this warnings in german but mostly in english. Looks like a problem on the provider side, when inspecting the called url in the browser the retrieved data is in english.
So this can’t be solved by the module.
-
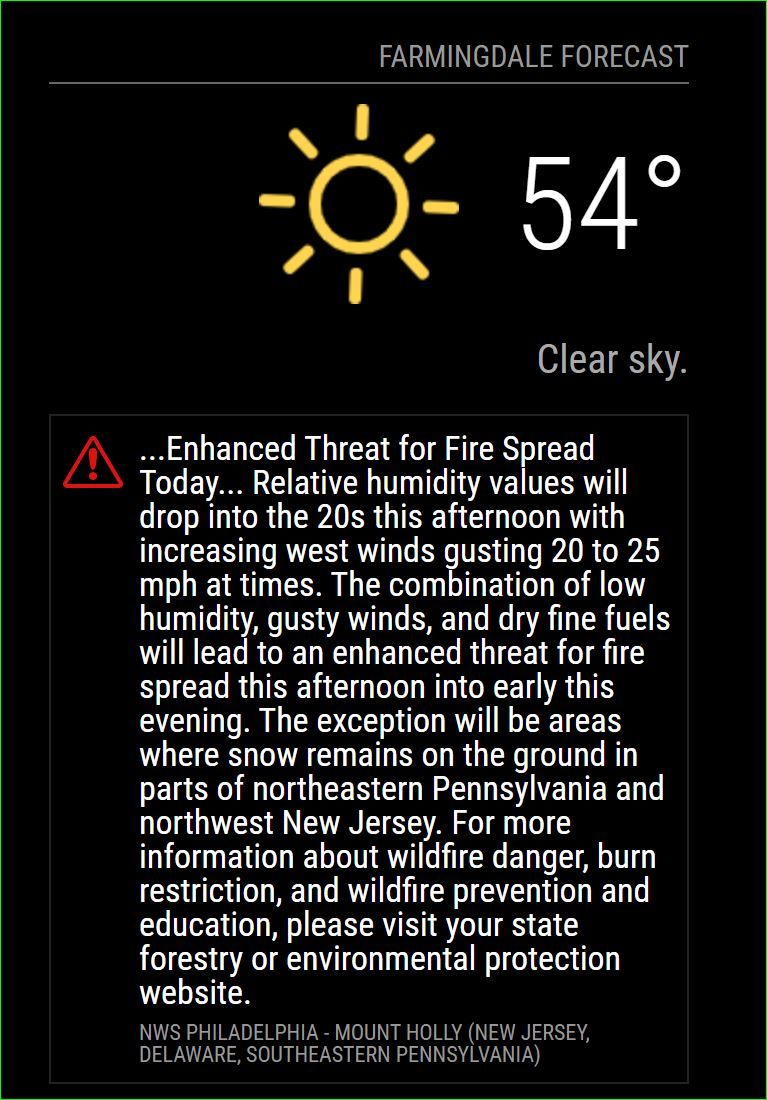
@j-e-f-f Anyway to hide the special weather advisory? Really jacks up my layout, I took a look at config but nothing stood out.
Thanks
-
@bkeyport said in MMM-OpenWeatherForecast - Replacement for MMM-DarkSkyForecast:
@dkhorse74 That’s the main header… hint…
:thumbs_up: Thank You

