Read the statement by Michael Teeuw here.
Are you tired of editing config.js, or have trouble doing it, see my new module
-
@josh45631 said in Are you tired of editing config.js, or have trouble doing it, see my new module:
showQR: “true”
This should be
showQR: truewithout the quotes. Not sure if it makes much of a difference.The URL I used and which worked for me was:
http://localhost:8080/modules/MMM-Config/config.html?port=8300@sdetweil Very cool module.
-
@josh45631 I had a typo which I corrected
http://192.168.2.13:8080/modules/MM-Config/reviewnotice the module name is MMM-Config
3 M’s
the content says the module is running
if you use your phone on the qr does the page show?
-
@mumblebaj don’t use the final url… use the review url as provided in the doc
as the module discovers a free port for communication between the form and the module. -
@sdetweil said in Are you tired of editing config.js, or have trouble doing it, see my new module:
notice the module name is MMM-Config
3 M’s:man_facepalming:
There it is. I knew it would come down to something simple! I still can’t get to the form page by scanning the QR code, but I’m ok with that for now because I can access it via browser!Thank you so much!
-
@josh45631 what are you using to scan the qr?
-
@sdetweil Which URL in the doc? From the screenshots? The review URL did not work for me. The one I posted above did. The QR code gave me a different URL which did not work for me but guess it is because of my install on my Windows laptop.
-
@sdetweil I found the URL bit in the doc.
http://machine_name:MM_Port/modules/MMM-Config/review
Did not work for me when I tried it though. -
-
@mumblebaj windows should have worked
can u tell me what the url was?
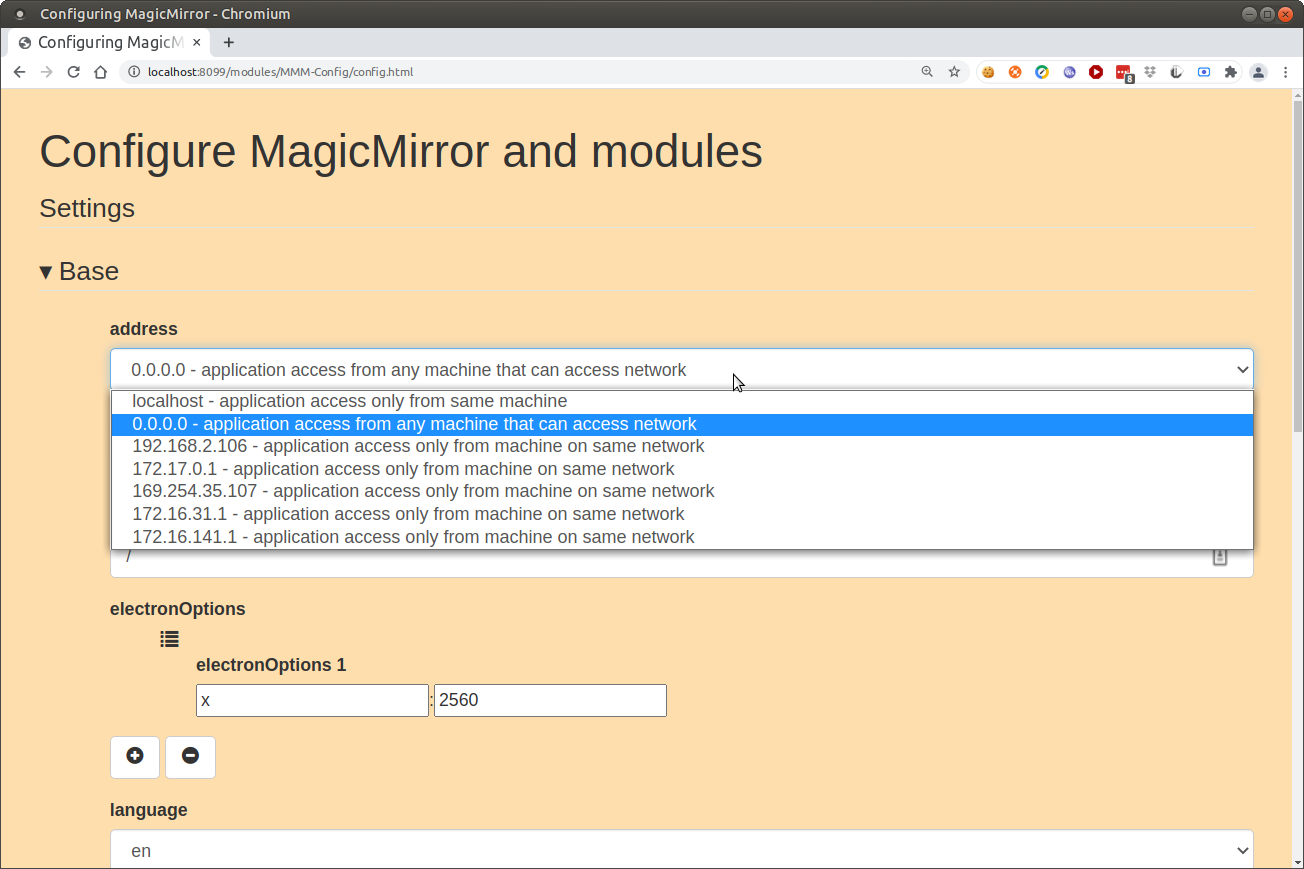
when u configure mm for address:“0.0.0.0”
it’s not something I can connect toso I get the machine hostname
I guess I need to figure out an IP address…
-
@sdetweil The QR code gave me machine name. But I figured that could not be correct. When I used the review URL earlier it did not work, When I started my Ubuntu Instance now and tried review with this URL:
http://localhost:8080/modules/MMM-Config/review
it worked fine and resolved to the following:
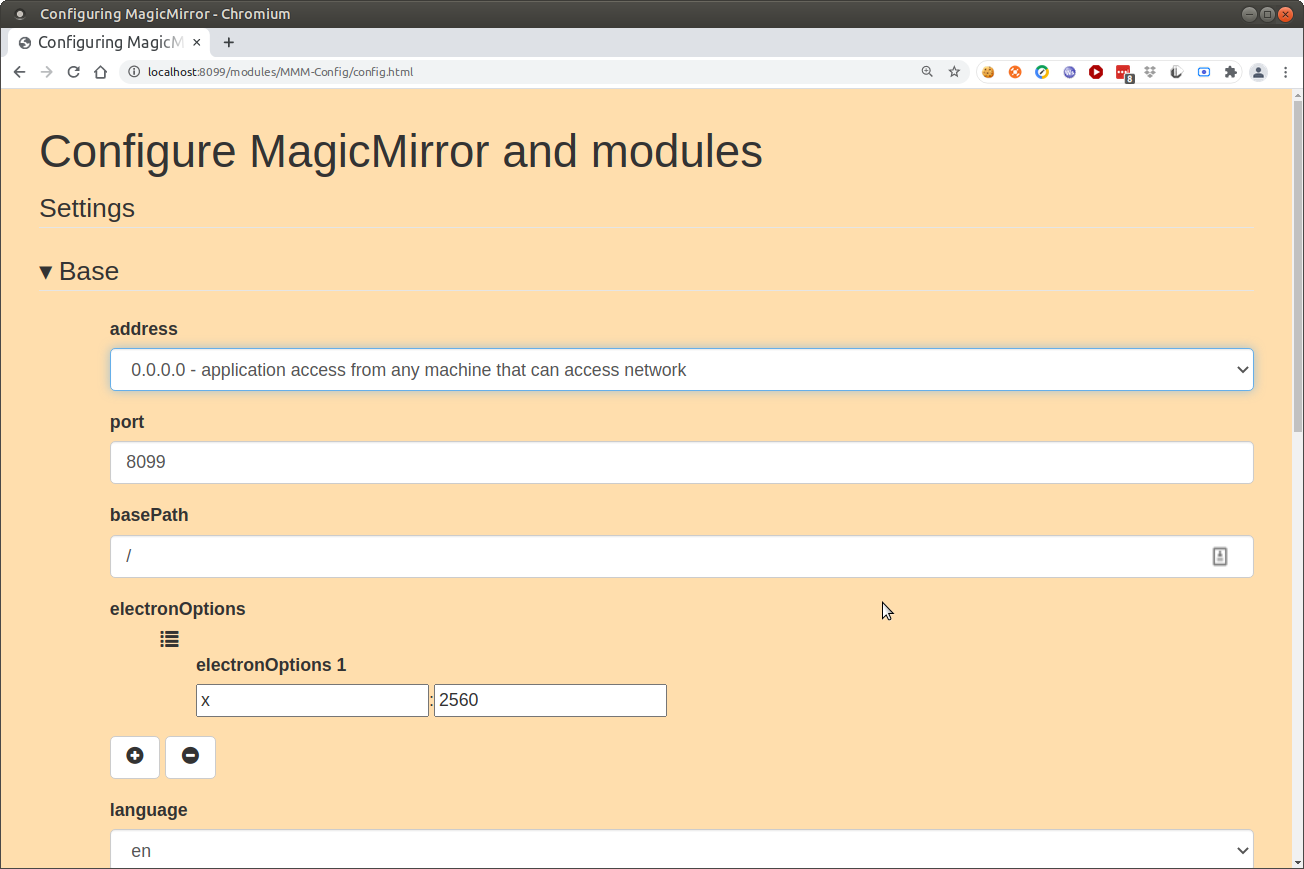
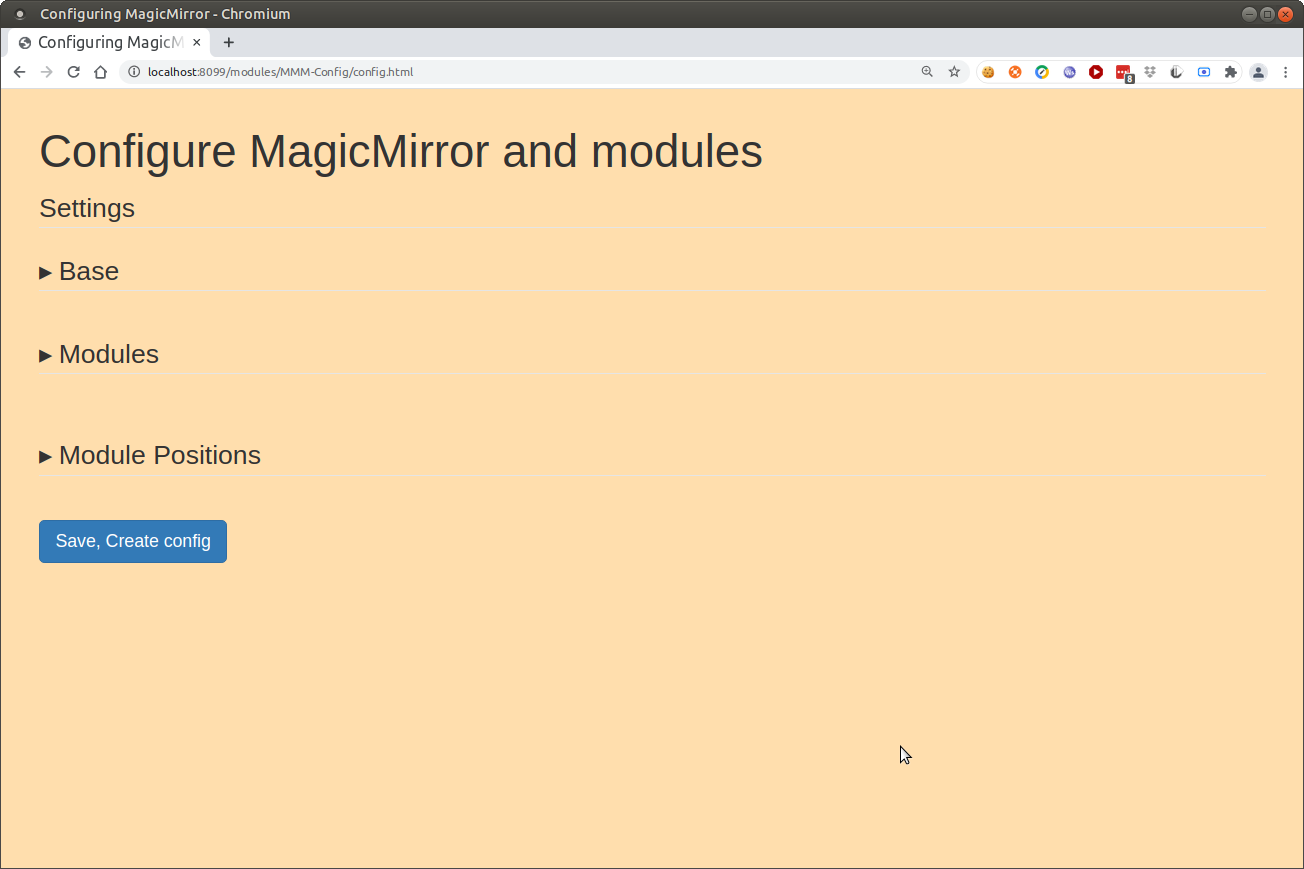
http://localhost:8080/modules/MMM-Config/config.html?port=8300
which I guess is what you were referring to?