Read the statement by Michael Teeuw here.
Are you tired of editing config.js, or have trouble doing it, see my new module
-
@stoffel ok, fixes… in branch newform…
on the QR code messages I was changing address AND ipWhitelist EMPTY…
i only check address now, and assume you know what you are doing on whitelist -
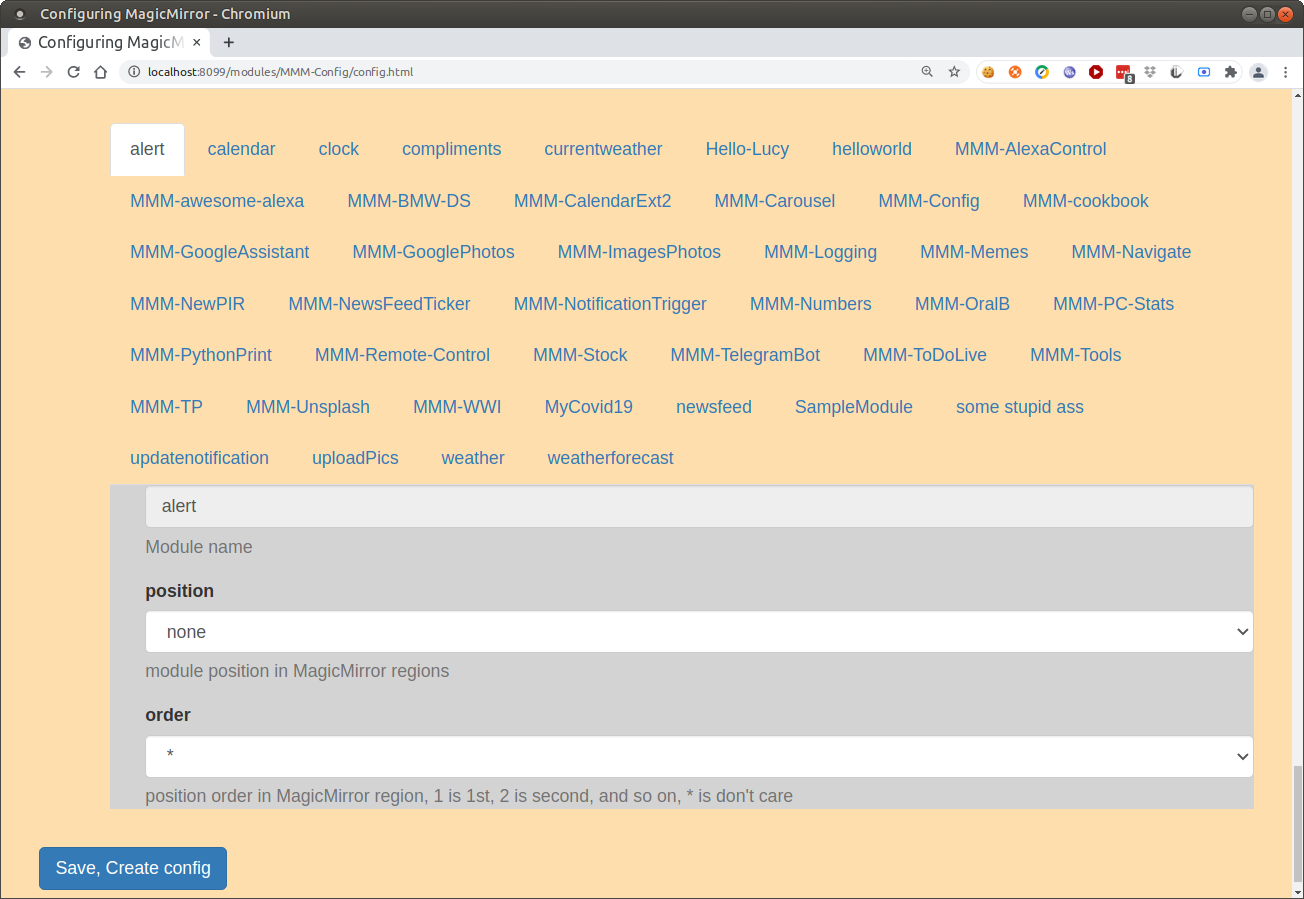
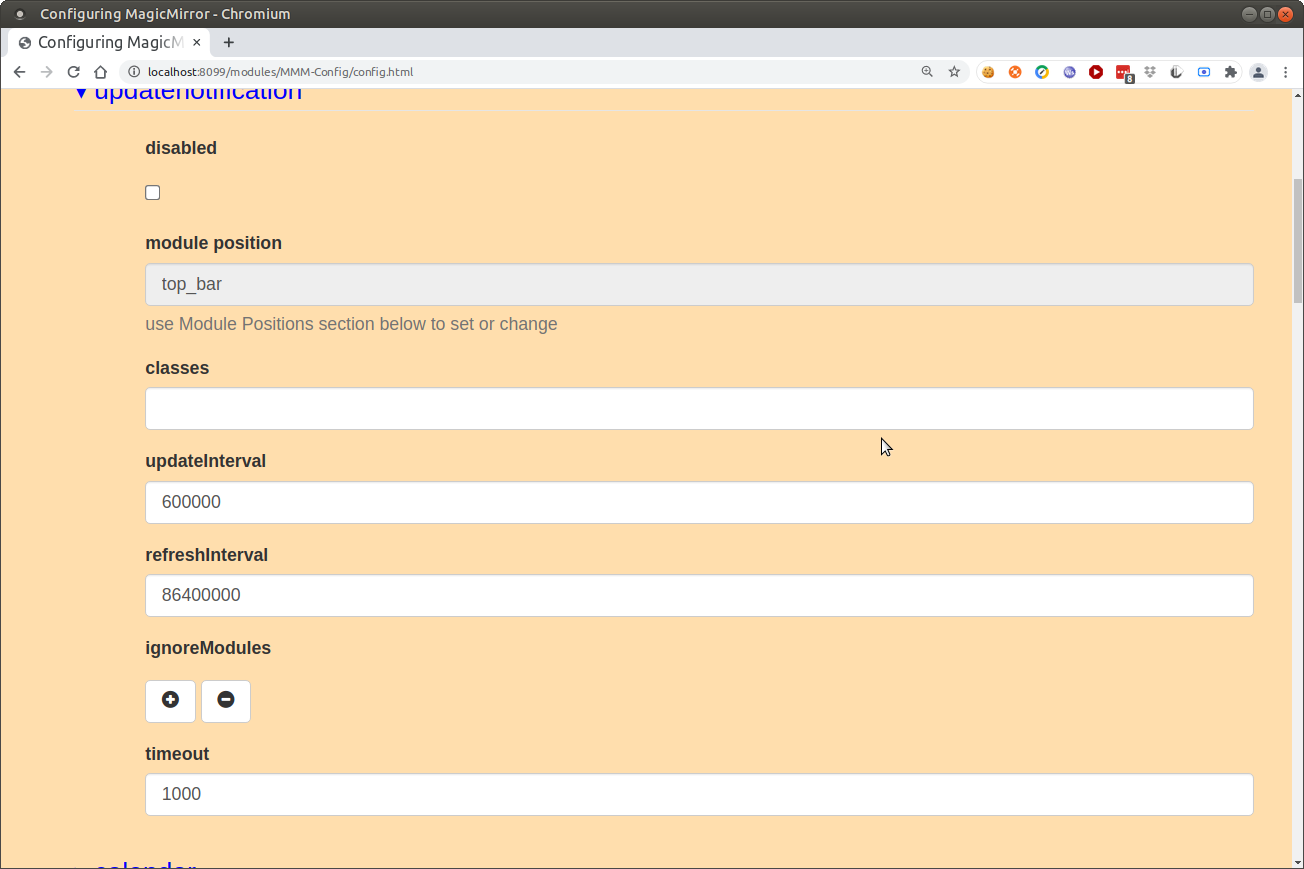
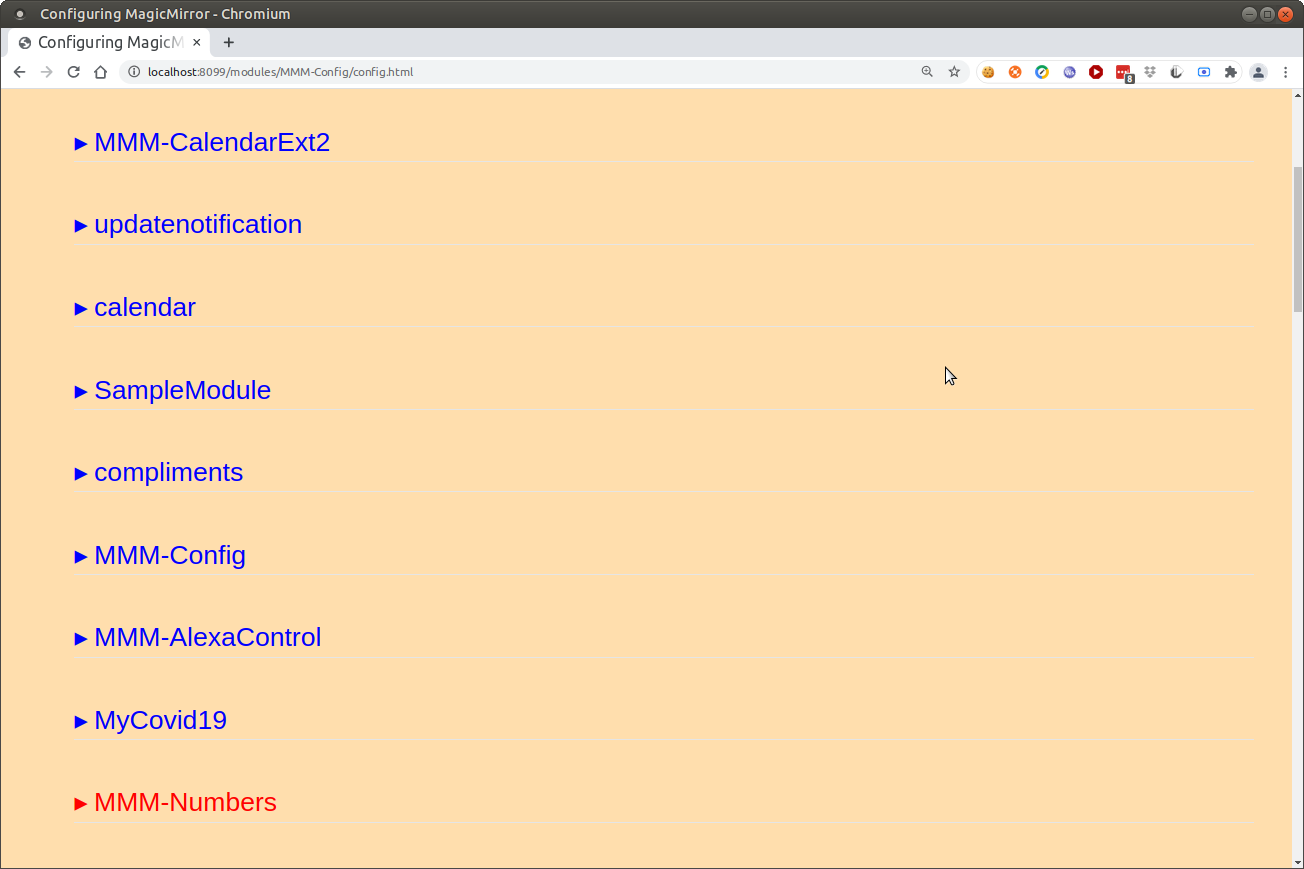
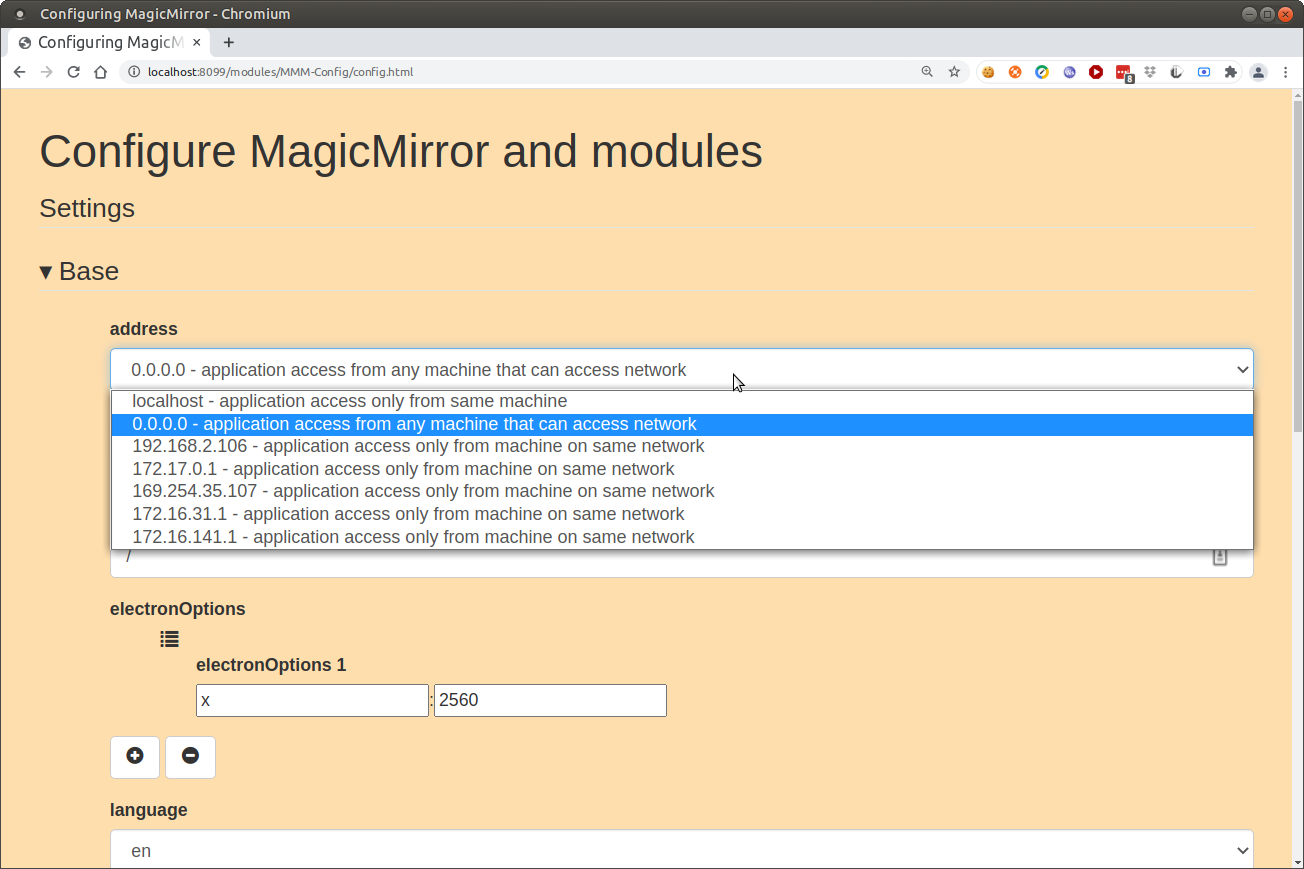
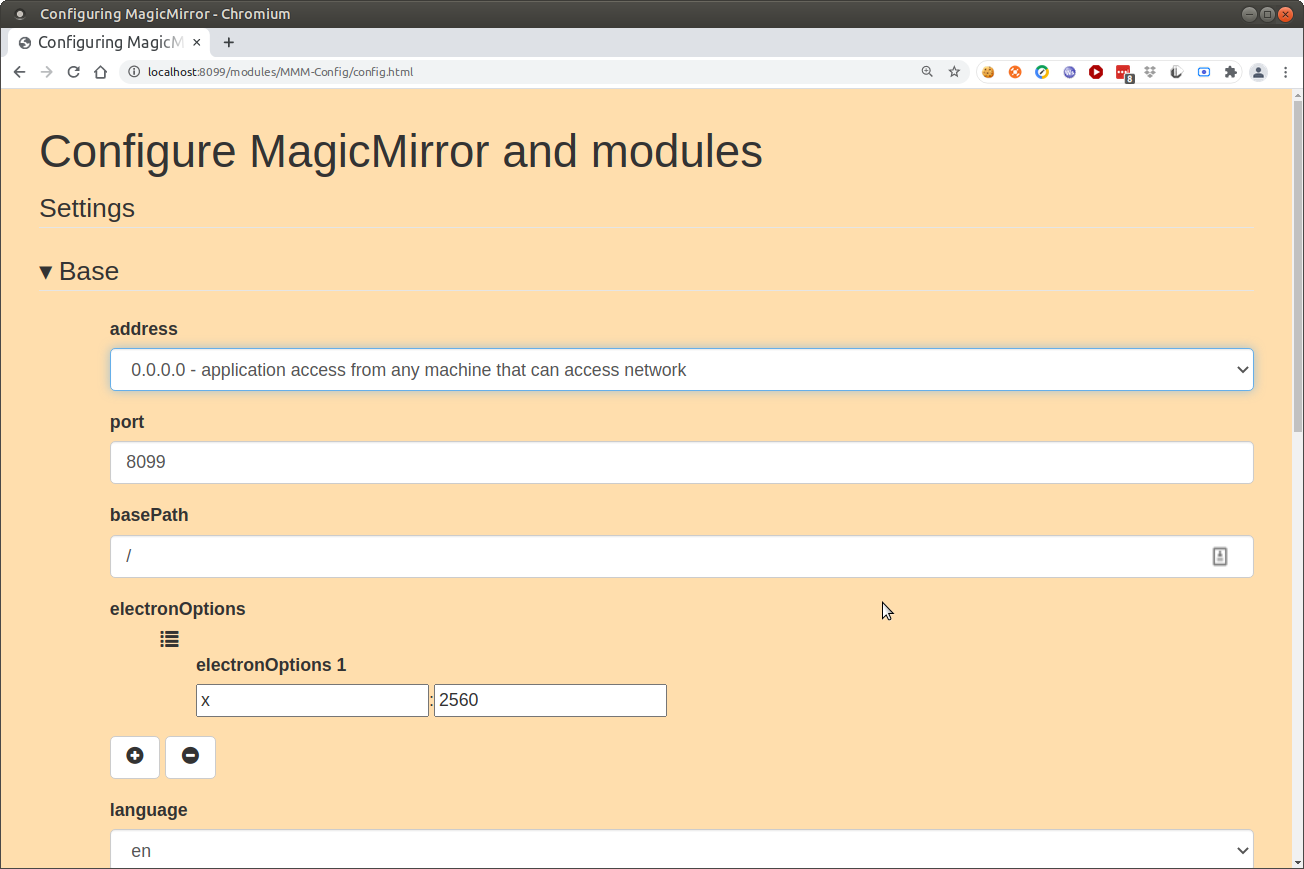
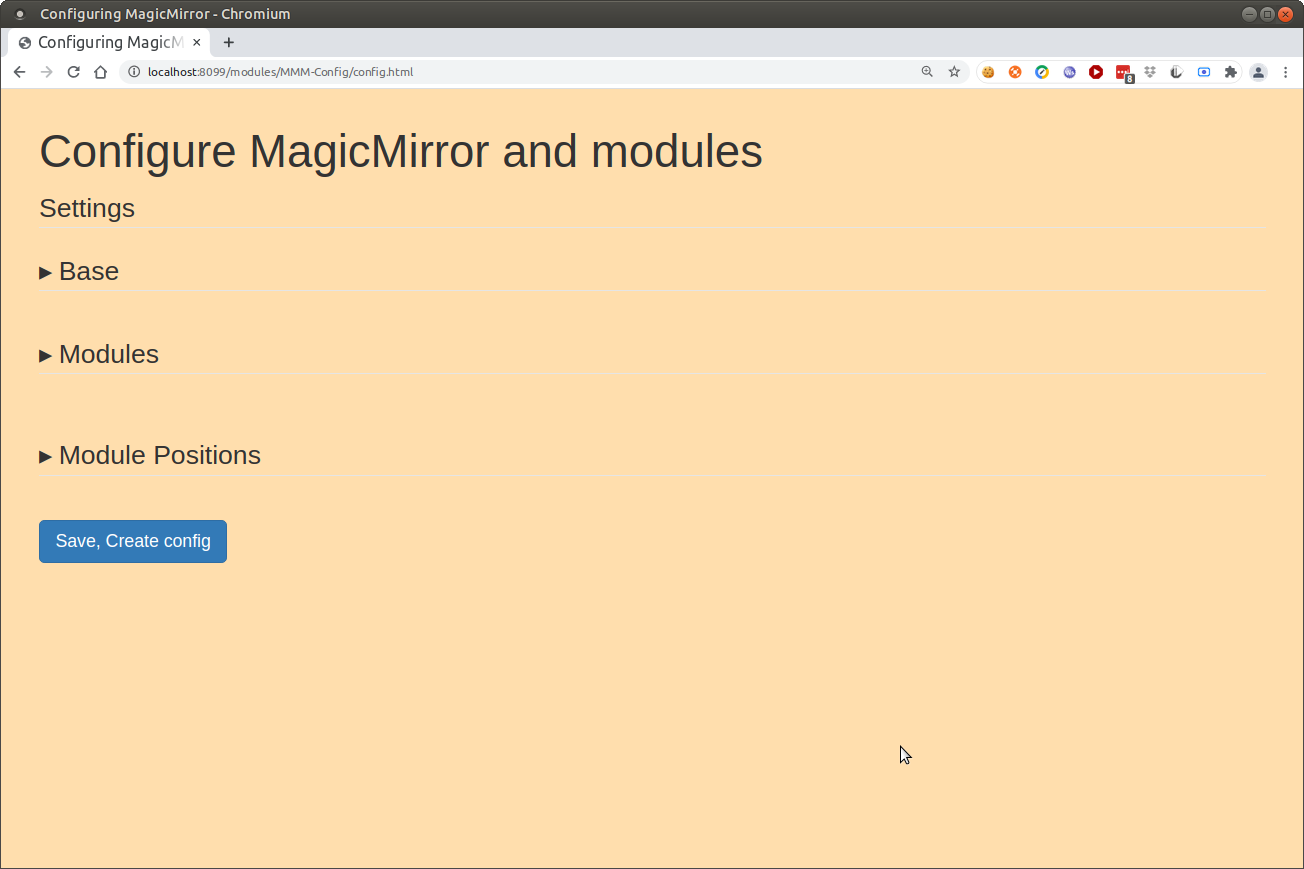
For any that want to look at the multi-module form layout and give feedback
checkout the multi-module branch
git checkout multi-modulethere is a file that contains the list of module names that CAN be used multiple times in the same config.js
modules_list.txtyou cannot submit the form, only view it…
to go back to the operating version
git checkout mainor
(with the .... fixes) git checkout newform -
i did it. WOW, all works well. thanks, great job and fast :thumbs_up:
but it works only when i open …/review or must add ‘?port=8300’ at …/config.html
thank you very much :-)
-
@stoffel said in Are you tired of editing config.js, or have trouble doing it, see my new module:
but it works only when i open …/review or must add ‘?port=8300’ at …/config.html
well, i need a free port to have the two parts communicate.
I had ‘guessed’ at a free port, but some other users had stuff running there
so, I have it get a free port, but now I have to pass that to the form side…use the review URL , it will always redirect to the correct url
it will probably never change on your system , so once u know what the number is, use that url…
-
ok, thanks for you support. great job !
i follow this tread and test your module. but in the next days i am a little bit busy.
so, @ all have a nice WE
-
@stoffel thanks for your help!..
I need people like you to help improve the module. every bug found now helps…
-
thanks ;-)
and i like people like you who spent a lot of time for creating useful modules like this !!
again thanks a lot
-
So, I’m getting the header and nothing else.

fresh install of MagicMirror using the script, PM2. Here’s my config, as you can see, the only changes are the listening address, the ipWhitelist, and the addition of the module as shown in the readme.
modules I installed (but didn’t configure for testing) were MMM-Config, MMM-Multimonth, and MMM-OpenWeatherForecast.
var config = { address: "0.0.0.0", // Address to listen on, can be: port: 8080, basePath: "/", // The URL path where MagicMirror is hosted. If you are using a Reverse proxy ipWhitelist: [], // Set [] to allow all IP addresses useHttps: false, // Support HTTPS or not, default "false" will use HTTP httpsPrivateKey: "", // HTTPS private key path, only require when useHttps is true httpsCertificate: "", // HTTPS Certificate path, only require when useHttps is true language: "en", locale: "en-US", logLevel: ["INFO", "LOG", "WARN", "ERROR"], // Add "DEBUG" for even more logging timeFormat: 24, units: "metric", // serverOnly: true/false/"local" , // local for armv6l processors, default // starts serveronly and then starts chrome browser // false, default for all NON-armv6l devices // true, force serveronly mode, because you want to.. no UI on this device modules: [ { module:"MMM-Config", position:"top_right", // the QR code (if requested) will appear here config:{ } }, ... (no changes after this point) -
@bkeyport if u open the developers window, ctrl-shift-i, and select the console tab. are there errors shown
also if u look in the pm2 logs, are there problems.
do a
git checkout newform
and try again. lots of fixes therethe latest code requires a port number to be passed to the form page… use the review link
http://mm_ip:mm_port/modules/MMM-Config/review
(thats the url on the qr image) -
Failed to load resource (Connection refused) http://IP:8200/socket.io/?EIO=4&transport=polling&t=NchkO1_
DevTools failed to load SourceMap: Could not load content for http://IP:8080/modules/MMM-Config/node_modules/jsonform/deps/opt/bootstrap.css.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE
Then repeated
(anonymous) @ VM6:1
create @ polling-xhr.js:198
Request @ polling-xhr.js:115
request @ polling-xhr.js:62
doPoll @ polling-xhr.js:90
poll @ polling.js:74
doOpen @ polling.js:23
open @ transport.js:44
open @ socket.js:194
Socket @ socket.js:119
./node_modules/engine.io-client/lib/index.js.module.exports @ index.js:3
open @ manager.js:112
(anonymous) @ manager.js:342
VM6:1 GET http://IP:8200/socket.io/?EIO=4&transport=polling&t=NchkPo7 net::ERR_CONNECTION_REFUSED