Read the statement by Michael Teeuw here.
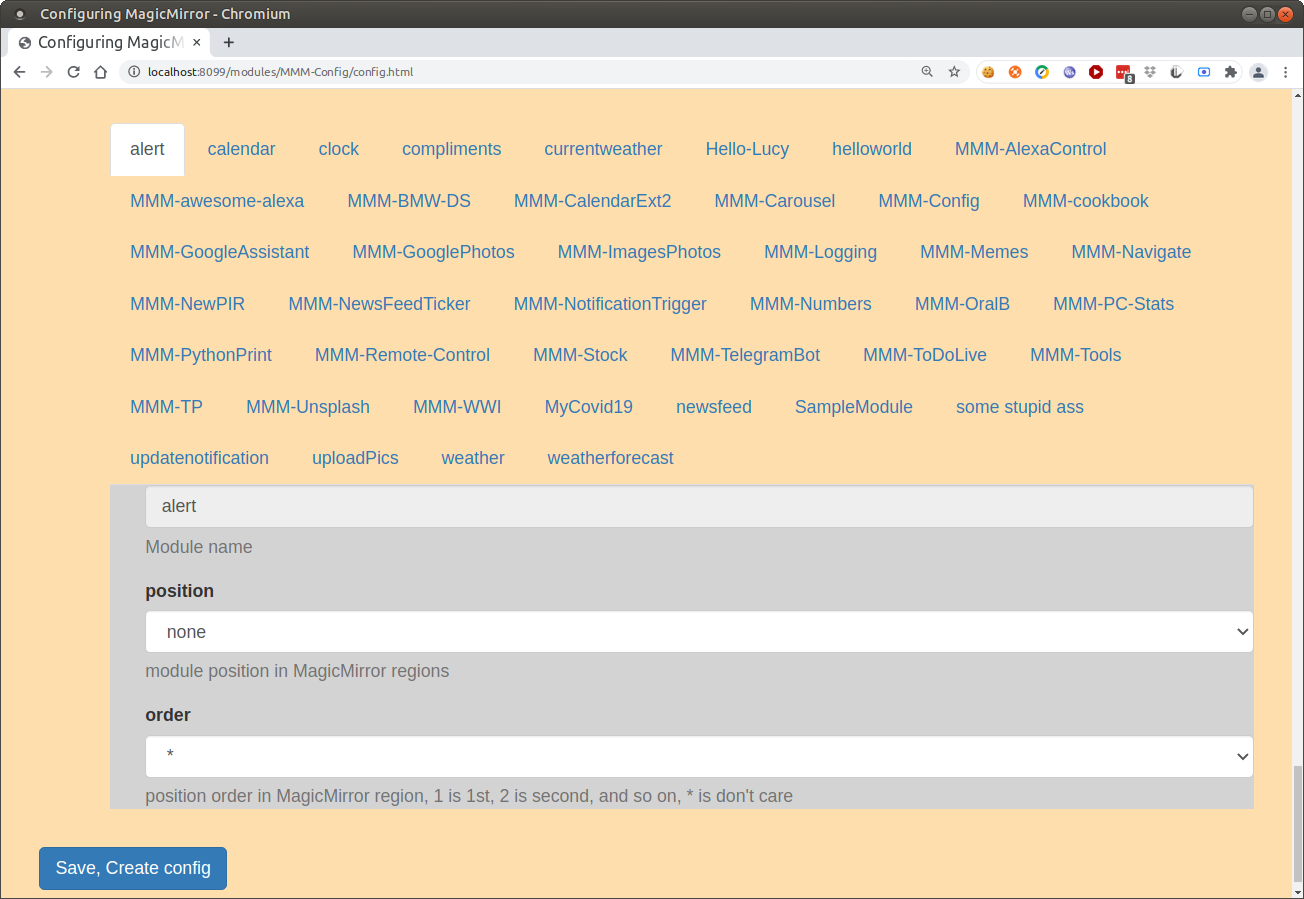
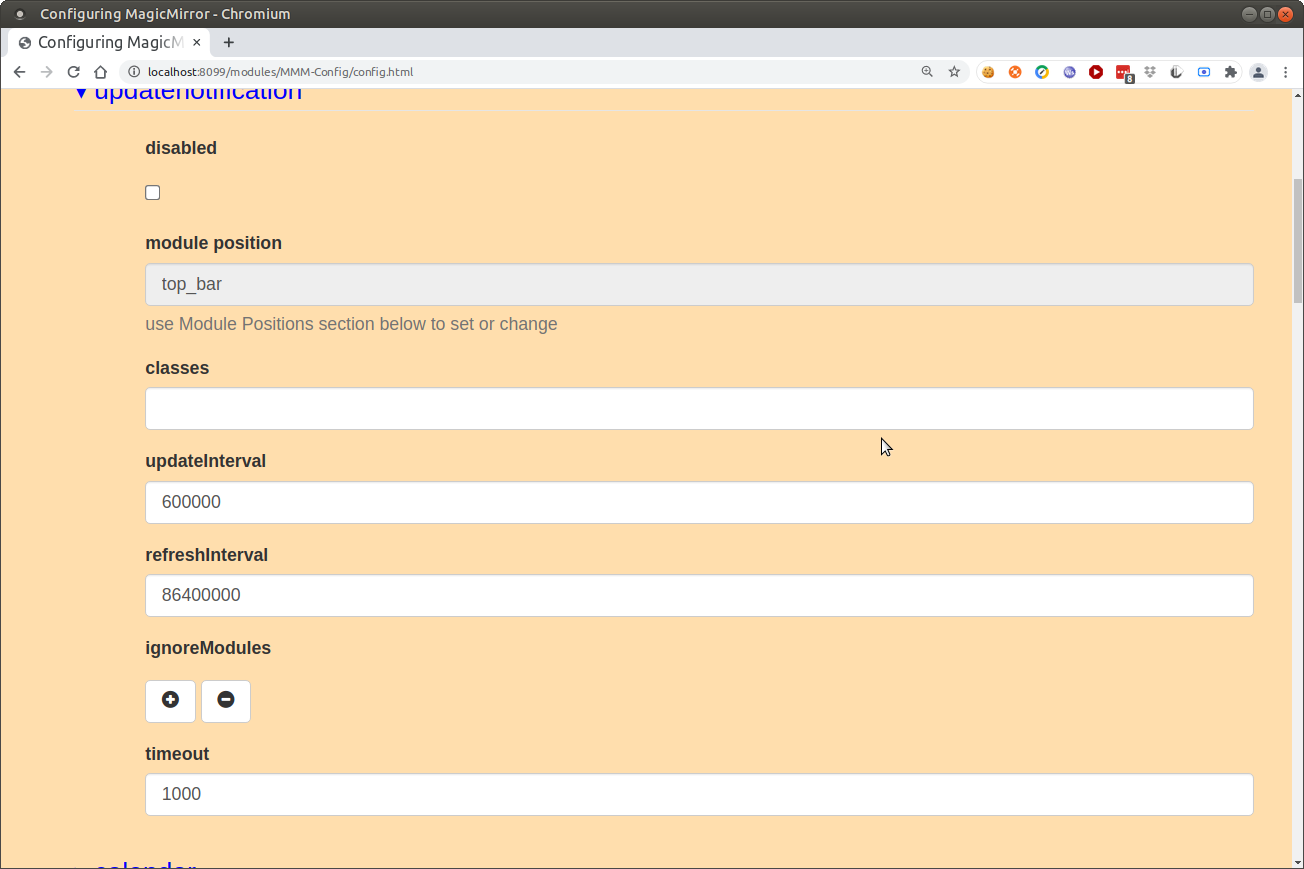
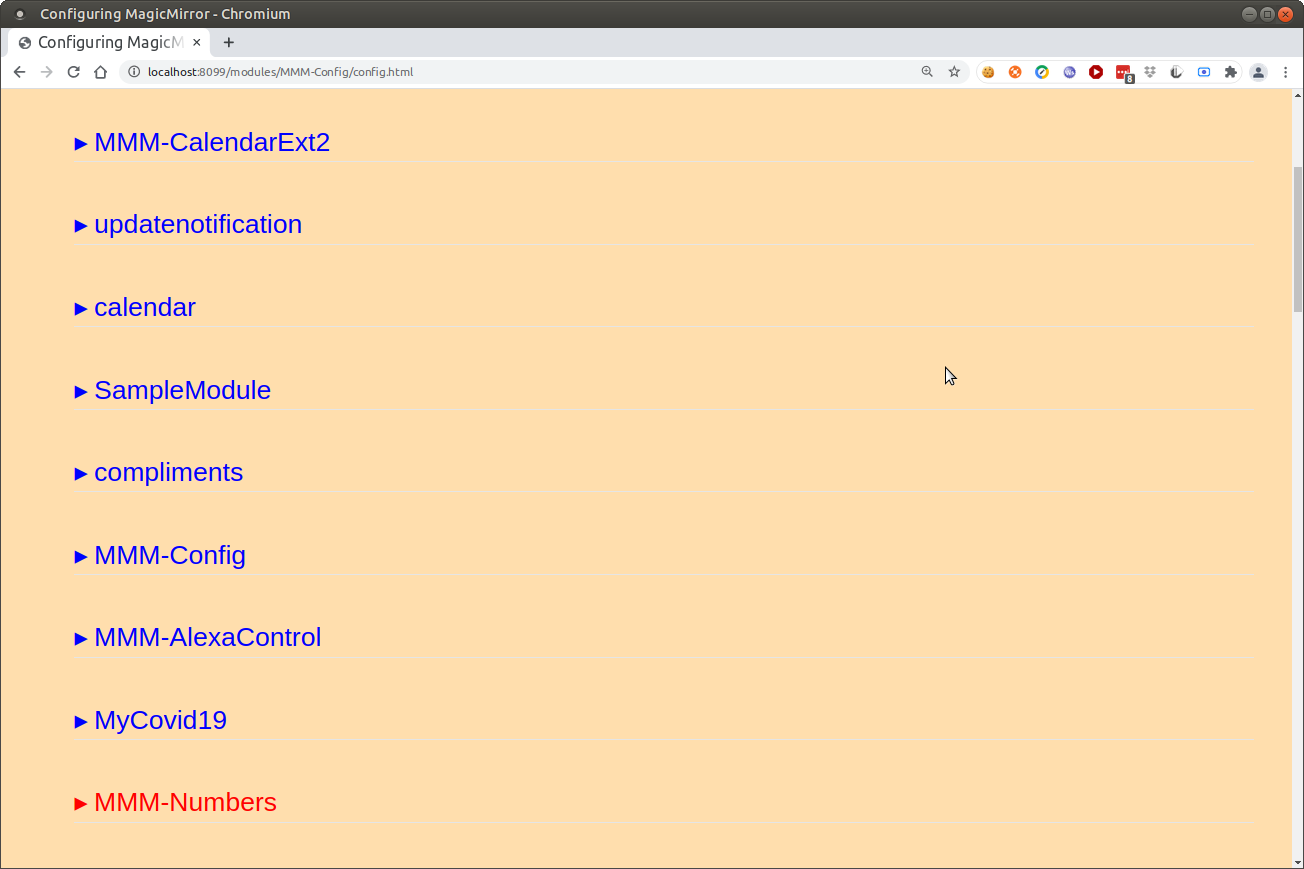
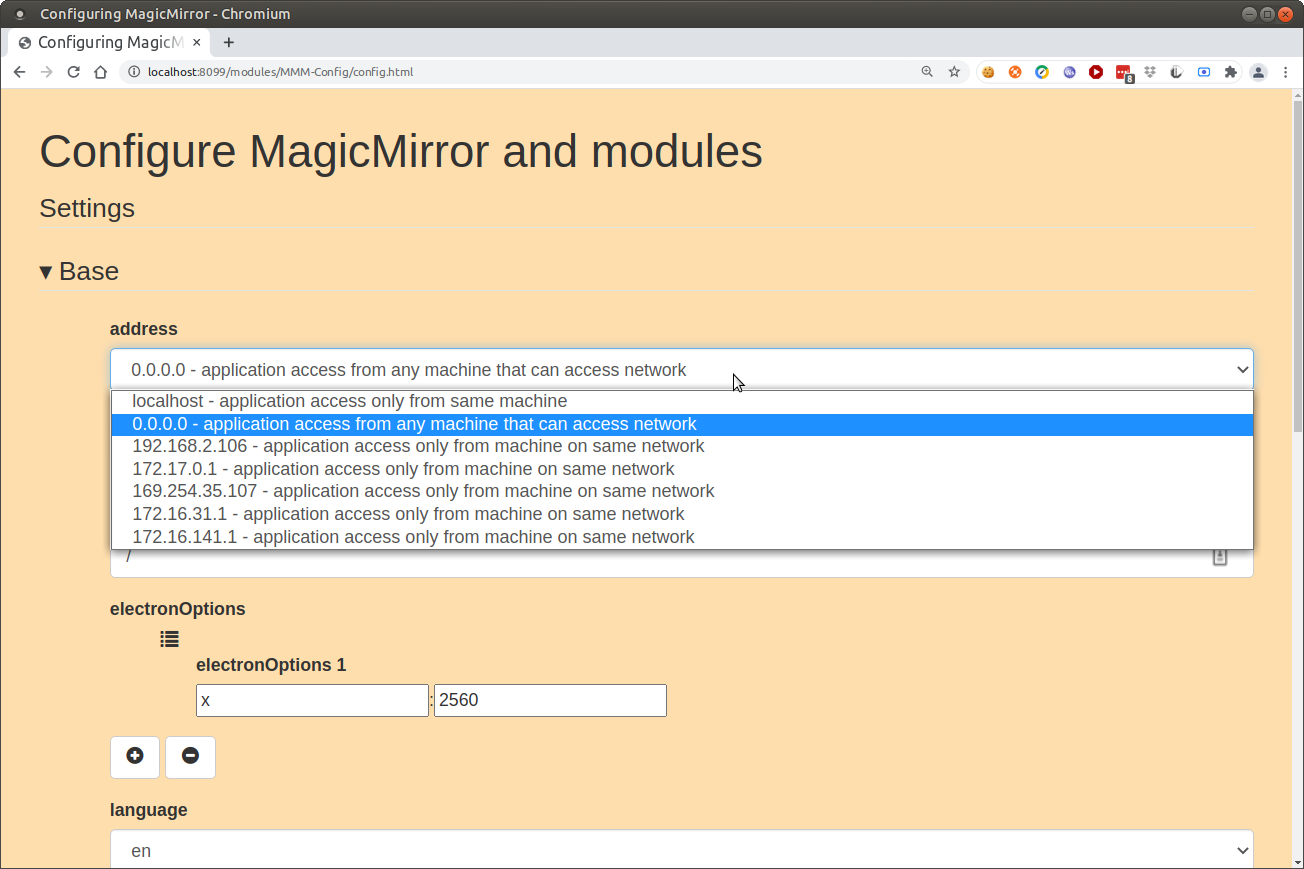
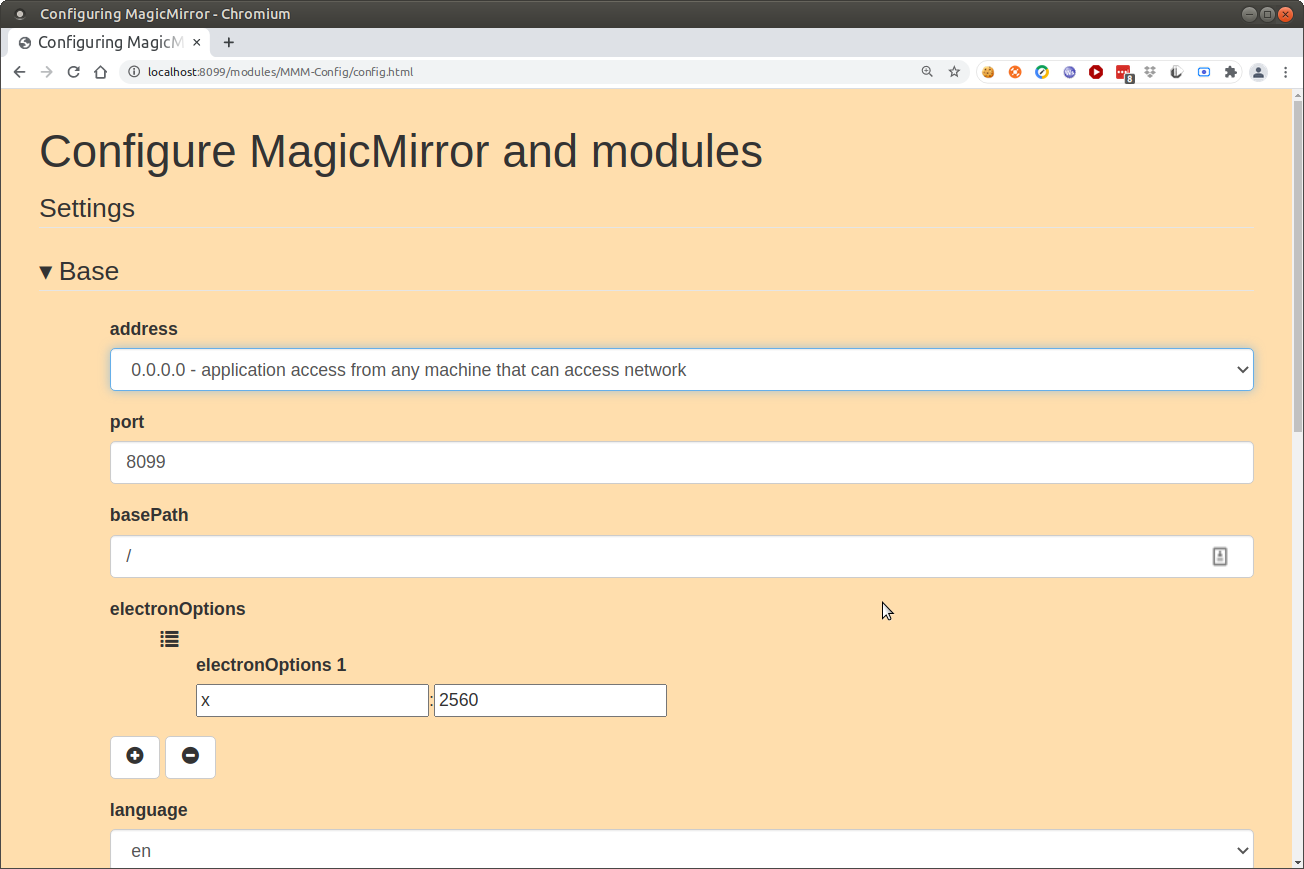
Are you tired of editing config.js, or have trouble doing it, see my new module
-
@alyx the pi address changed (like powered off overnight and the ip lease expired
I set fixed (reservation) addresses for all my pi devices in my network router to avoid this problem
only way to fix is to delete and rediscover
alexa.amazon.com
smarthome tab
devices
at the bottom is forget all
(or u can delete them 1 by 1) -
@sdetweil I did delete and rediscover but the thing is they arent showing up in the discovery now lol
-
@alyx i delete, restart MM or reboot and then rediscover
its finicky for sure… and some newer alexa devices seem not to support the old wmeo plugs like they used to…
new show will not discover them, but older echo will
-
@sdetweil Ive rebooted the machine 3 times at this point ahah, I have an echo3 would that be considered new? I know the 4th gen is the latest
-
@alyx ok I found the issue, I commented out all the options in alexa and then ran them individually and etc.
Turns out the notification/ command and devices options werent configured correctly by the conf generator. after commenting those out I can now find them on alexa
-
@dinschal I have fixes for all the issues…
in my module folder go
git pull rm -rf node_modules git checkout new npm installgive it a whirl… let me know
-
@sdetweil thanks sam… i will try it later… my frame has to dry :D first coat :D
-
@sdetweil Hi Sam i tried it again and the size of the analog clock wont change, same if i insert UTC+1 into the timezone… else looks pretty good…
thanks a lot ;)
-
@dinschal can u show me the generated config.js for clock? (just that module)
it changes the value in config.js when I change it in the form…
and send me the debug output again
-
@sdetweil oh no not the debug output again :D
give me just one second ;)