Read the statement by Michael Teeuw here.
MMM-newsfeedtouch - News so hot you wanna touch it
-
Description:
This module caters to you who are running touch mirrors and wants some more information on the headlines without having the description of the headline to be visible the entire time.
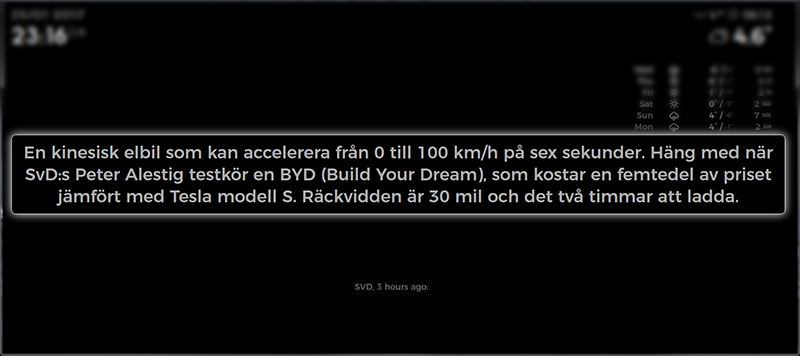
When you touch the Headline, a larger Description of the Headline appears. The Description is set on a timer (set by readInterval, standard read time is 15 seconds) OR you can actively touch the description to close it and load the next Headline.
Works otherwise exactly as the default news feed module.
Thanks to @strawberry-3-141 for the help to get me started with this!
Screenshots:

Download:
[card:brobergp/MMM-newsfeedtouch]
Version 0.1
- First release, evaluation needed
- Get Description on touch
-
Looks great!! Can’t wait to get my ir touch frame :)
-
@broberg
When I press on the headline, the headline disappears for 15 sec. Thats it.
Here the config.js:{ "module": "MMM-newsfeedtouch", "position": "bottom_bar", "config": { "feeds": [ { "title": "n-tv", "url": "http://www.n-tv.de/23.rss" }, { "title": "Welt", "url": "https://www.welt.de/feeds/topnews.rss" } ] }, "classes": "default everyone" },This does not work with any rss feed?
Can you give me a rss link where it works, so I can test. -
@Ralf if you don’t get anything displayed that means that the rss feed doesn’t have a description specified for the headline, ie no data.
Try the feed from some big news sources. They usually have descriptions specified.
-
@Ralf another thought hits me, is your display horizontal or vertical? If it’s horizontal you might have to change the css a bit
.infoCenter { Top: -400px; } -
@broberg the display is horizontal, i changed the custom.css
changed the rss feed to BBC and NY Times, same result,
the modul position is “top_bar”, before "bottom_bar,
Unfortunately no change -
@Ralf Okey, sorry for the long time away, I have tested your feeds on my own mirror,
I can’t really find why you don’t get the description,
try this code in your custom.css
.infoCenter { position: fixed; top: 10px; z-index: 10; }That should make the description appear right on top of the headline.
(I also added a higher z-index value in case something is being rendered above it, but it shouldn’t be) -
@broberg Perfect, works great. The description appear now on top of the screen (module position is bottom_bar), but thats right what i want.
Looks great. Thanks a lot. -
@Ralf Glad it works, even though it doesn’t work as I thought it would!
just a question, are you using another browser to display the MM or is it the built in browser that comes with MM?Since my css code behaves differently for you than it does for me I would really like to know why :D
-
@broberg I’m still using the built in browser that comes with MM.
Strange.
