Read the statement by Michael Teeuw here.
Display JSON data from an api
-
Hi
I want to be able to display some data that is delivered in JSON format
I ideally would like to be able to create a category with several titles in each and eah of the titles will get dynamic data produced by the API I will be using. Has anyone made anything like this or know how to make this ?
Thank you
-
To add more to this.
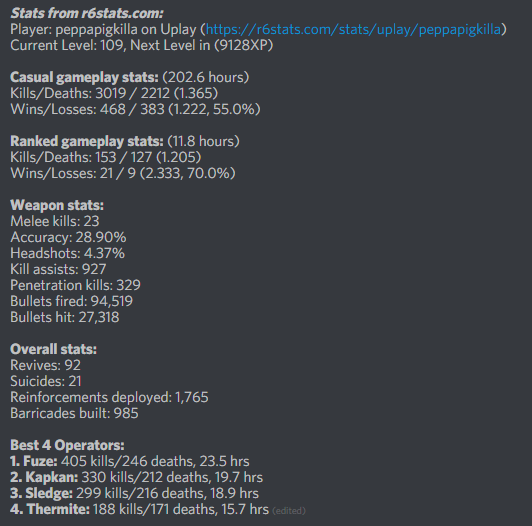
This is the output of the API
{"player":{"username":"peppapigkilla","platform":"uplay","ubisoft_id":"bb2c294b-d691-4708-863f-a55242d3270e","indexed_at":"2016-05-29T16:03:49.884Z","updated_at":"2017-01-29T11:38:10.755Z","stats":{"ranked":{"has_played":true,"wins":21,"losses":9,"wlr":2.333,"kills":153,"deaths":127,"kd":1.205,"playtime":42600},"casual":{"has_played":true,"wins":468,"losses":383,"wlr":1.222,"kills":3019,"deaths":2212,"kd":1.365,"playtime":729250.0},"overall":{"revives":92,"suicides":21,"reinforcements_deployed":1765,"barricades_built":985,"steps_moved":4027174420,"bullets_fired":94519,"bullets_hit":27318,"headshots":1193,"melee_kills":23,"penetration_kills":329,"assists":927},"progression":{"level":109,"xp":9128}}}}I want to create a block that displasy this information.
Not all of it, just some.This is a bot i use on my discord

Essentially just the information on this.
-
Did you get any traction with this? I’m looking for similar solutions; Display fields from JSON formatted file.
-
You would need to create a module to do this…
-
You could take a look at the MMM-Rest… It doesnt have the ability to read json but could be modified. If you do modify it to accept json, please let me know as I am also looking for a way to do this.
https://forum.magicmirror.builders/topic/1851/mmm-rest-reading-json
-
@mortenbirkelund it would be easier to just write a new module for it… hacking something will probably not give you the results you want.
What is the address of the api?
-
Thanks, yes. Do you happen to know of a module that successfully loads data from a JSON file? Seems like such a simple thing to do.
and @mortenbirkelund
Thanks for the suggestion. I don’t have the skills to make this, yet. -
@cowboysdude said in Display JSON data from an api:
it would be easier to just write a new module for it…
Perhaps. I just guessed a the rest module could be a good starting point.
-
@looolz Where is the info coming from? What is the api address?
-
@cowboysdude There is no API. In this case it’s just shell scripts that write out JSON files. I could modify the shell script to write out the files anyhow I want.
