Read the statement by Michael Teeuw here.
Remove fade from weather
-
Everything I’ve seen is people wanting to put fade in, I want to take it out of the weather. Went to every file and can’t find the place to change it. I was able to do the calendar one but not the weather.
Also, all of a sudden my clock changed to 24 hr clock. Config.is shows 12 and imperial. Here else would this have shown up I might I have changed accidentally?
-
@louise what is the hour setting up top in config.js
-
@sdetweil you mean the time format? I have it at 12
-
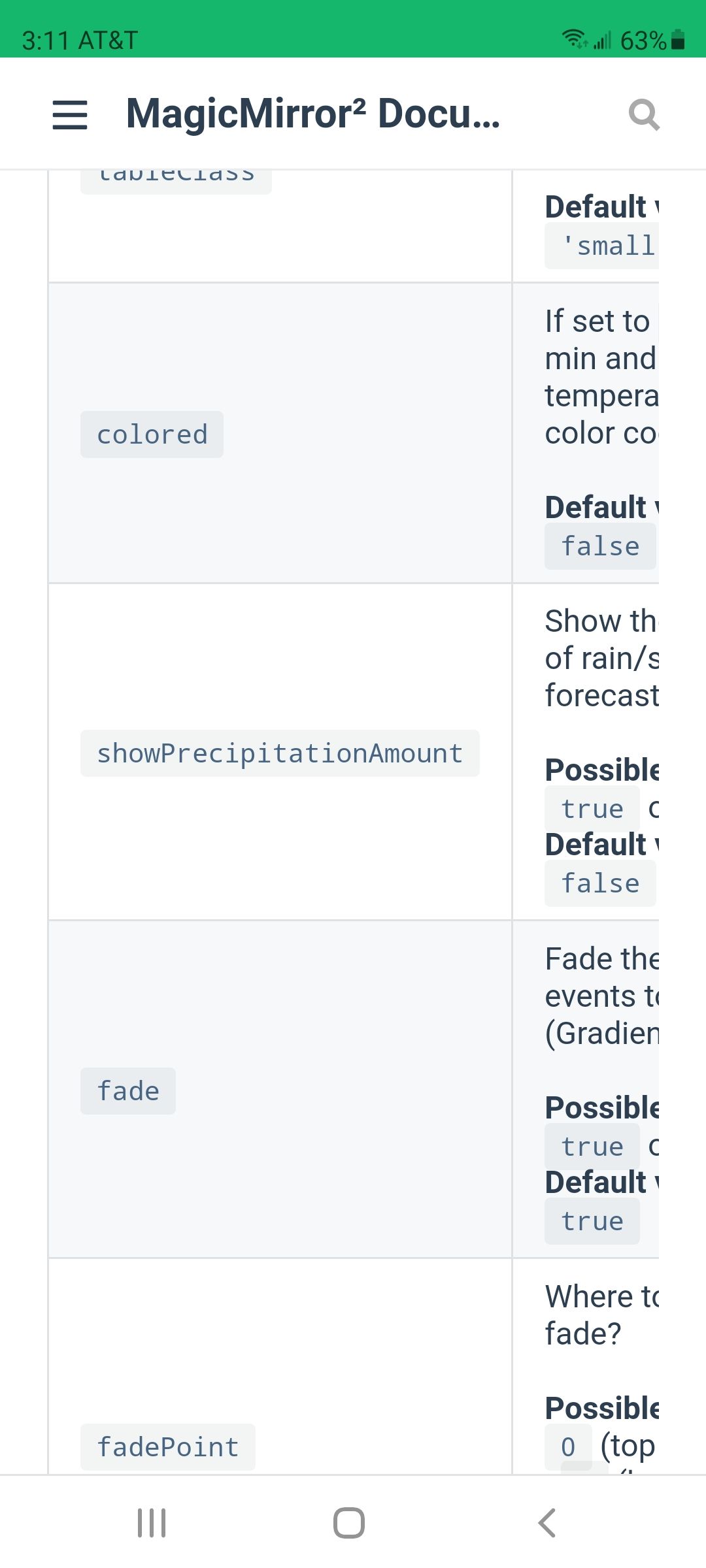
@sdetweil there is the fade option on the doc for forecast

-
@sdetweil I did see that but when I told it false it didn’t go away
-
@louise this is the default
logLevel: ["INFO", "LOG", "WARN", "ERROR"], // Add "DEBUG" for even more logging timeFormat: 24, units: "metricso
timeFormat: 12, -
@sdetweil yes that is what I have
-
@louise are u doing forecast?
for the timeFormat in clock, is it inside the
config:{}
section?if a module doesn’t have one, u have to add it
-
@sdetweil For time, it is in config.js.
I did look at most of the .js but didn’t see where people were putting their fades in, thinking I could just clear it out.
I was in the programming screen thinking I could find something but no.
Well that is weird. Thinking I could start over with config.js for just the time part, copied and pasted the default, saved, restarted and now the time is right.
-
@louise can u show the config block for clock and weather
from
{
module:to
}please use the code block
paste text,
select text
push the button above
</>
