Read the statement by Michael Teeuw here.
Clock format
-
@sdetweil on the code block
has to be a blank line before and after
and the character was ~ not `did u do that manually, type in the chars of hit the </> after selecting the text ?
-
@sdetweil I just did a ctrl a then copy and pasted
-
NEVER change the CODE
in config.js
{ module: "clock", position: "top_left" },whatever u need to configure goes inside a config:{} section,…
if not there, add one
{ module: "clock", position: "top_left", config: { .... whatever } }, -
@sdetweil I didn’t think I did change anything.
-
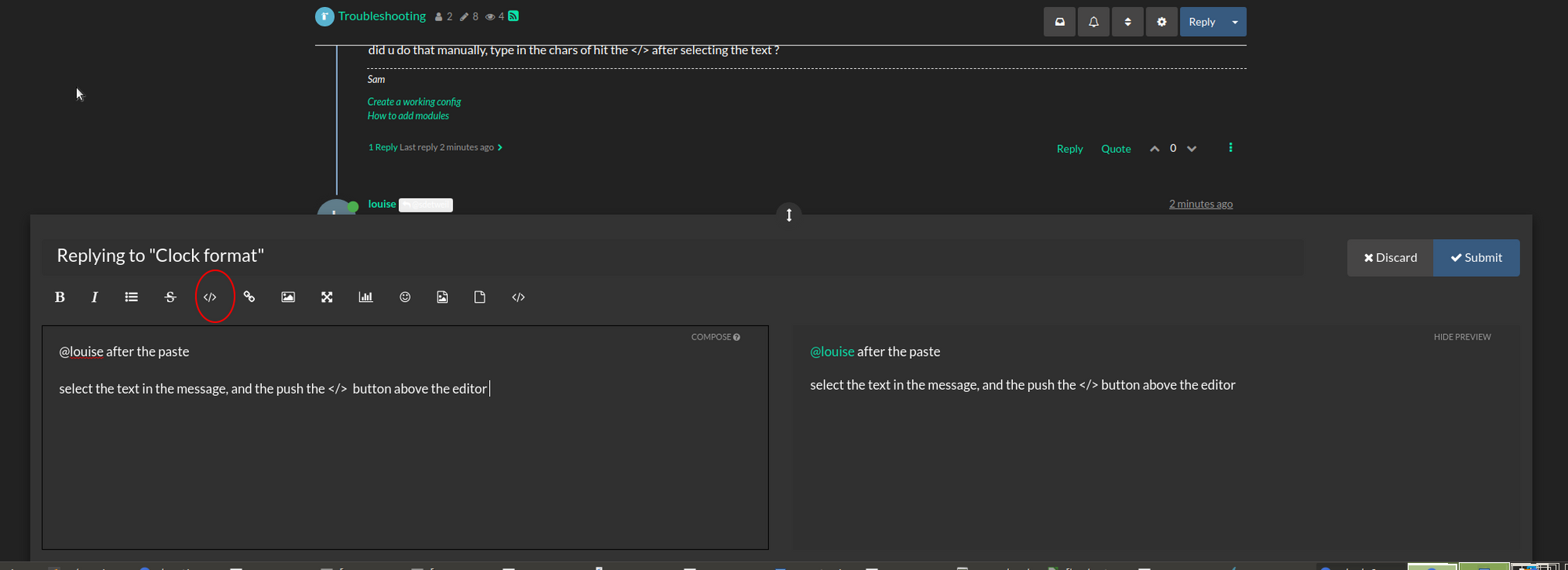
@louise after the paste
select the text in the message, and the push the </> button above the editor

-
@sdetweil OH, that’s what you meant by block.
But as far as changing anything in the code I didn’t, except the 12 and imperial -
deleted sam -
@louise said in Clock format:
anything in the code I didn’t, except the 12 and imperial
then u changed something
NEVER edit the source files… ALL changes go thru config.js
the design is that things u specify in config.js override thing in the source code… so you NEVER have to touch the source file.
if you DON’T specify something, then the module default setting will be used…
(each module should document what that is… ) -
@louise again you are pasting the source code… and missed a step,
after the paste into the message here, SELECT the text AGAIN, and then push the code button
we want to see what settings are in config.js for clock, not clock.js
-
aaaaa
