Read the statement by Michael Teeuw here.
MMM-Carousel not displaying
-
@pastormingle please use code block around config info
-
-
@sdetweil not sure what that means?
-
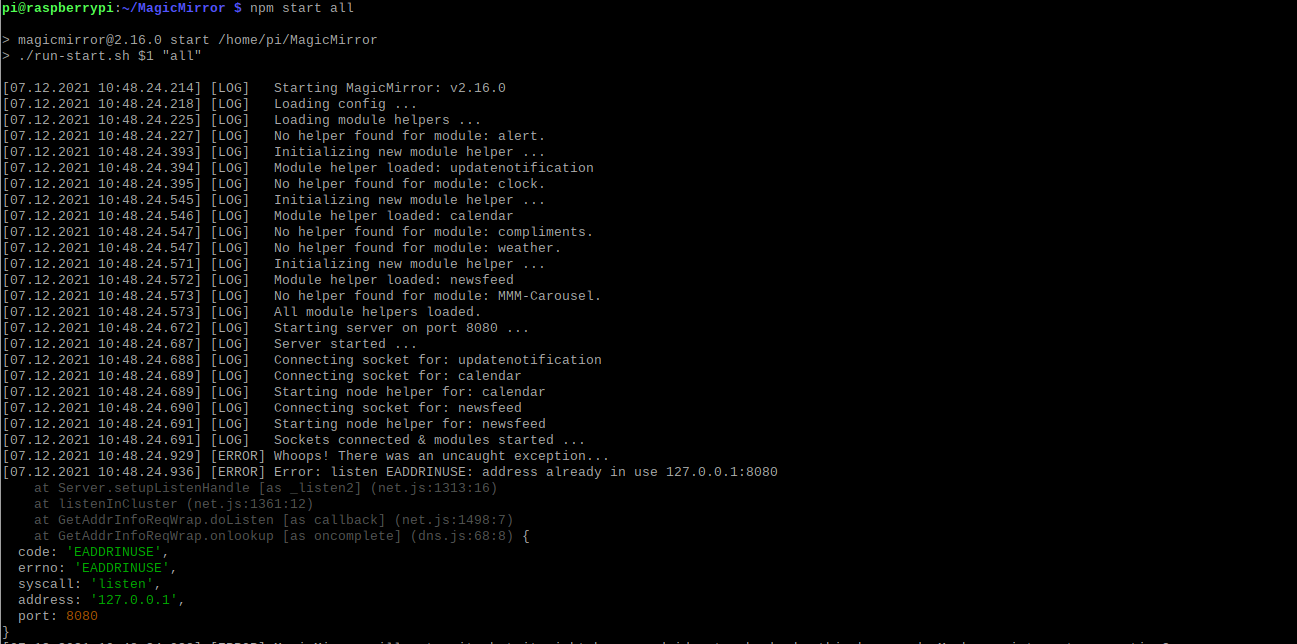
@pastormingle That means that something is already running with that IP. Do you only have 1 instance of MM running?
-
@mumblebaj The IP conflict is due to me ssh into the pi and starting magic mirror… I am referring to the commits from sdetweil that said “please use code block around config info” So still not working… But it looks like the carousel module is working…
-
@pastormingle What Sam was saying was the when posting your config, you need to set it in a code block. That is done by selecting the config you posted and then pressing the </> button at the top of the window. That would wrap the config in a code block and make it look “pretty”.
I am glad your Carousel is now working.
-
@mumblebaj sorry mumblebaj that was a typo it’s not working… Any other suggestions?
-
/* Magic Mirror Config Sample * * By Michael Teeuw https://michaelteeuw.nl * MIT Licensed. * * For more information on how you can configure this file * see https://docs.magicmirror.builders/getting-started/configuration.html#general * and https://docs.magicmirror.builders/modules/configuration.html */ let config = { address: "localhost", // Address to listen on, can be: // - "localhost", "127.0.0.1", "::1" to listen on loopback interface // - another specific IPv4/6 to listen on a specific interface // - "0.0.0.0", "::" to listen on any interface // Default, when address config is left out or empty, is "localhost" port: 8080, basePath: "/", // The URL path where MagicMirror is hosted. If you are using a Reverse proxy // you must set the sub path here. basePath must end with a / ipWhitelist: ["127.0.0.1", "::ffff:127.0.0.1", "::1"], // Set [] to allow all IP addresses // or add a specific IPv4 of 192.168.1.5 : // ["127.0.0.1", "::ffff:127.0.0.1", "::1", "::ffff:192.168.1.5"], // or IPv4 range of 192.168.3.0 --> 192.168.3.15 use CIDR format : // ["127.0.0.1", "::ffff:127.0.0.1", "::1", "::ffff:192.168.3.0/28"], useHttps: false, // Support HTTPS or not, default "false" will use HTTP httpsPrivateKey: "", // HTTPS private key path, only require when useHttps is true httpsCertificate: "", // HTTPS Certificate path, only require when useHttps is true language: "en", locale: "en-US", logLevel: ["INFO", "LOG", "WARN", "ERROR"], // Add "DEBUG" for even more logging timeFormat: 24, units: "metric", // serverOnly: true/false/"local" , // local for armv6l processors, default // starts serveronly and then starts chrome browser // false, default for all NON-armv6l devices // true, force serveronly mode, because you want to.. no UI on this device modules: [ { module: "alert", }, { module: "updatenotification", position: "top_bar" }, { module: "clock", position: "top_left" }, { module: "calendar", header: "US Holidays", position: "top_left", config: { calendars: [ { symbol: "calendar-check", url: "webcal://www.calendarlabs.com/ical-calendar/ics/76/US_Holidays.ics" } ] } }, { module: "compliments", position: "top_left" }, { module: "newsfeed", position: "bottom_bar", config: { feeds: [ { title: "New York Times", url: "https://rss.nytimes.com/services/xml/rss/nyt/HomePage.xml" } ], showSourceTitle: true, showPublishDate: true, broadcastNewsFeeds: true, broadcastNewsUpdates: true } }, { module: 'MMM-Carousel', config: { transitionInterval: 1000, ignoreModules: [], mode: 'global' } } ] }; /*************** DO NOT EDIT THE LINE BELOW ***************/ if (typeof module !== "undefined") {module.exports = config;} -
@pastormingle As mentioned previously, are the any errors in the developers window? Do you have any errors in the terminal window? I am using the exact same config as you for Carousel and it work just fine for me
-
@mumblebaj said in MMM-Carousel not displaying:
That would wrap the config in a code block and make it look “pretty”.
not pretty, just more readable