Read the statement by Michael Teeuw here.
(solved)Calendar Dates - Problematic behaviour since 2.18
-
Moin,
ich habe soeben auf 2.18 upgegraded. Im default calender Modul habe ich ein paar Kalender konfiguert. Leider werden die Daten unterschiedlich formatiert. Warum das denn bzw. wie kann ich das anpassen?
Recently i updatet to 2.18. Since then the different confgured calendars in the default calendar muduls are showing a different time format. Pretty odd.

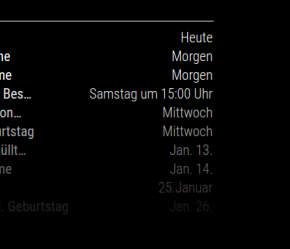
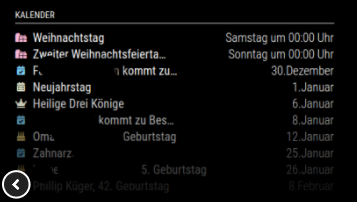
Gewünschte Formatierung wie unten “25. Januar”. Das kommt aus meinem persönlichen Google-Kalender. Die beiden Einträge darüber sind ein extra Google-Müllkalender (nicht Bestandteil des eigenen Kalenders, aber öffentlich.)
I want the dates shown like “25. Januar” and not Jan. 25… The right entry is from my personal google calendar, the others are from an extra Google-Calendar and from the ‘MMM-GoogleBirthdaysProvider’-Module. I 2.17 everything was fine!
Auch die Einträge aus ‘MMM-GoogleBirthdaysProvider’ werden im amerikanischen Format dargestellt (sieht man gerade nicht, da der 10. EIntrag im Screenshot zu dunkel ist).
Wie bekomme ich da die Formatierung hin? Auch der Versuch nochmal im eigentlichen Kalendereintrag das Datum anzupassen schlägt fehl.
{ module: 'calendar', header: 'Kalender', position: 'top_left', config: { dateFormat: 'D.MMMM', displayRepeatingCountTitle: true, colored: true, coloredSymbolOnly: true, calendars: [ {Hier nochmal das Beispiel innerhalb des eigentlichen Kalendereintrags.
Here the example in one calendar entry. I hoped that this will force the right dateFormat.color: '#DF0F32', maximumEntries: 5, dateFormat: 'D.MMMM', }, -
I also added an extra line to the wrong calendar-entry. How can i change that!
I don’t understand.
u mean in the post here?
just edit your post to fix it
-
@sdetweil Hi @sdetweil , thx for your reply.
I mean, i added the dateFormat to every single calendar. But i doesnt work too.
{ module: 'calendar', header: 'Kalender', position: 'top_left', config: { dateFormat: 'D.MMMM', displayRepeatingCountTitle: true, colored: true, coloredSymbolOnly: true, calendars: [ { symbol: 'calendar', url: 'https://www.officeholidays.com/ics-local-name/germany', color: '#fdffe3' }, { symbol: 'trash-alt', url: 'https://calendar.google.com/calendar/ical/XXXXXXXXX%40import.calendar.google.com/public/basic.ics', color: '#DF0F32', dateFormat: 'D.MMMM', maximumEntries: 5 }, { url: 'https://calendar.google.com/calendar/ical/oberfragger%40gmail.com/private-XXXXXXXXX/basic.ics', symbol: 'calendar-check', color: '#7cd2fc' }, { url: 'http://localhost:8080/mmm-googlebirthdaysprovider', repeatingCountTitle: 'Geburtstag', dateFormat: 'D.MMMM', symbol: 'birthday-cake', color: '#F5DA81' }, { symbol: 'flag-checkered', url: 'http://localhost:8080/MMM-Formula1/schedule.ics', color: '#b8e9fc' } ], customEvents: [ { keyword: 'tsfeiertag', color: '#fcb8d8', symbol: 'gifts' }, { keyword: 'Könige', color: '#fff2cc', symbol: 'crown' }, { keyword: 'gelbe', color: '#fff133', symbol: 'recycle' }, { keyword: 'blaue', color: '#335cff', symbol: 'newspaper' }, { keyword: 'bäume', color: '#06a929', symbol: 'tree' }, { keyword: 'oster', color: '#adf542', symbol: 'egg' } ] } },In 2.17 it looked so:

-
@oberfragger looking thru the code, date format is only used if timeFormat is set to ‘absolute’ or ‘dateheaders’
by default it is ‘relative’
-
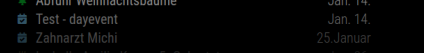
@sdetweil I found the problem!
Its about whole day events!

Now you see both events are from the same (google) calendar.
“Test - dayevent” is for the whole day.
“Zahnarzt” is just for a timeslot.In the 2.18 releasenotes from @MichMich is mentioned, that “Fixed Calendar showEnd and Full Date overlay (#2629).” Maybe this or another change caused this issue.
Did you know, where i can add this issue to 2.18??? Whith dateFormat: ‘D.MMMM’, both entries should look in the same format.
This should moved to Troubleshooting (not modules/troubleshooting).
-
@oberfragger use fullDayEventDateFormat
-
@sdetweil said in Calendar Dates - Problematic behaviour since 2.18:
fullDayEventDateFormat
Thanks a lot, again @sdetweil .
fullDayEventDateFormat: 'D.MMMM',did the job!
