Read the statement by Michael Teeuw here.
MMM-Flights
-
@sdetweil said in MMM-Flights:
@lif please NEVER edit the source file. unless you KNOW what you are getting yourself into.
When the {module}.js file has lines which state something like
'units: “imperial”, // metric uses m and km/h, imperial uses ft and mph,
I assume that it can be changed in the {module}.js file.all config should go in config.js
everything in the defaults section can be overridden in config.jsSome modules list all the options in the example that goes into the config.js file, MMM-Flights (and many others) don’t.
also on forum posts use the code block wrapper for all code and config.
paste text into message editor
select pasted text
hit button </>OK, sorry.
-
@karsten13 said in MMM-Flights:
@lif said in MMM-Flights:
Yes, it did work before I applied an update this morning
should be fixed now with latest version …
Sorry, still the same after (I think) installing the latest version

-
was talking about
showMap: "ifTraffic",and this works on my side, tested it again -
@karsten13 said in MMM-Flights:
was talking about
showMap: "ifTraffic",and this works on my side, tested it againYes
showMap: "ifTraffic", // "always", "never", "ifTraffic" -
@lif said in MMM-Flights:
I assume that it can be changed in the {module}.js file.
no.
in config.js
the design is config js is used to override the values set in the modulename.js defaults section
lacking documentation is a different probem.
if you find properties in the defaults section you can override them in config.js
-
@lif I have a module that presents a form for config customization, built on the fly based on the modules you have installed now
it uses the values from defaults
https://github.com/sdetweil/MMM-Config
in places where there could be choices, the author can augment the definition to make it more usable and understandable.
not every module works some need help.
if the module is old or the author chooses not to provide an improved definition, I can ship one created by a user, with my module to make the user experience better. -
@sdetweil said in MMM-Flights:
@lif I have a module that presents a form for config customization, built on the fly based on the modules you have installed now
it uses the values from defaults
https://github.com/sdetweil/MMM-Config
in places where there could be choices, the author can augment the definition to make it more usable and understandable.
not every module works some need help.
if the module is old or the author chooses not to provide an improved definition, I can ship one created by a user, with my module to make the user experience better.Nice advert :-) but I’ve never been able to cut and paste, in some cases , 20 - 30 lines of options from the module config file to config.js using a command line editor if the author doesn’t give all the options in the default config.js example on Git Hub.
-
@lif it’s a fun challenge.
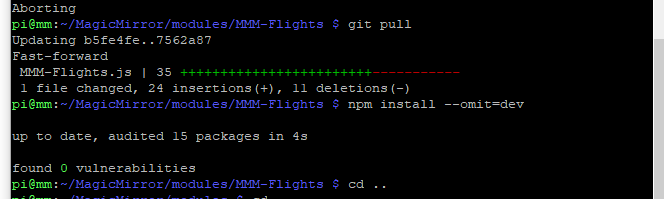
the downside of changing the modulename.js file is, when an update comes, git pull will fail. and YOU have to figure it out.
everything takes work. I’m just trying to help you learn the best practice so you don’t get smashed later on.
-
Hi! Thank you for the module, it is my favorite on my MM, as I live on the flight path to KIAD, so lots of activity.
I am wondering if there is a way I can hide the horizontal line which is under the ‘Flights’ label. When there are no flights, the line is still visible, and I would love if I were able to hide it somehow. I’m happy to add something to custom.css, but I am unsure how to do so. Thanks!
-
@stashu So, there is indeed custom.css entry you can use the hide the separator on the header…
BUT I want to teach you how to find these things yourself… so you won’t be dependant on waiting for someone
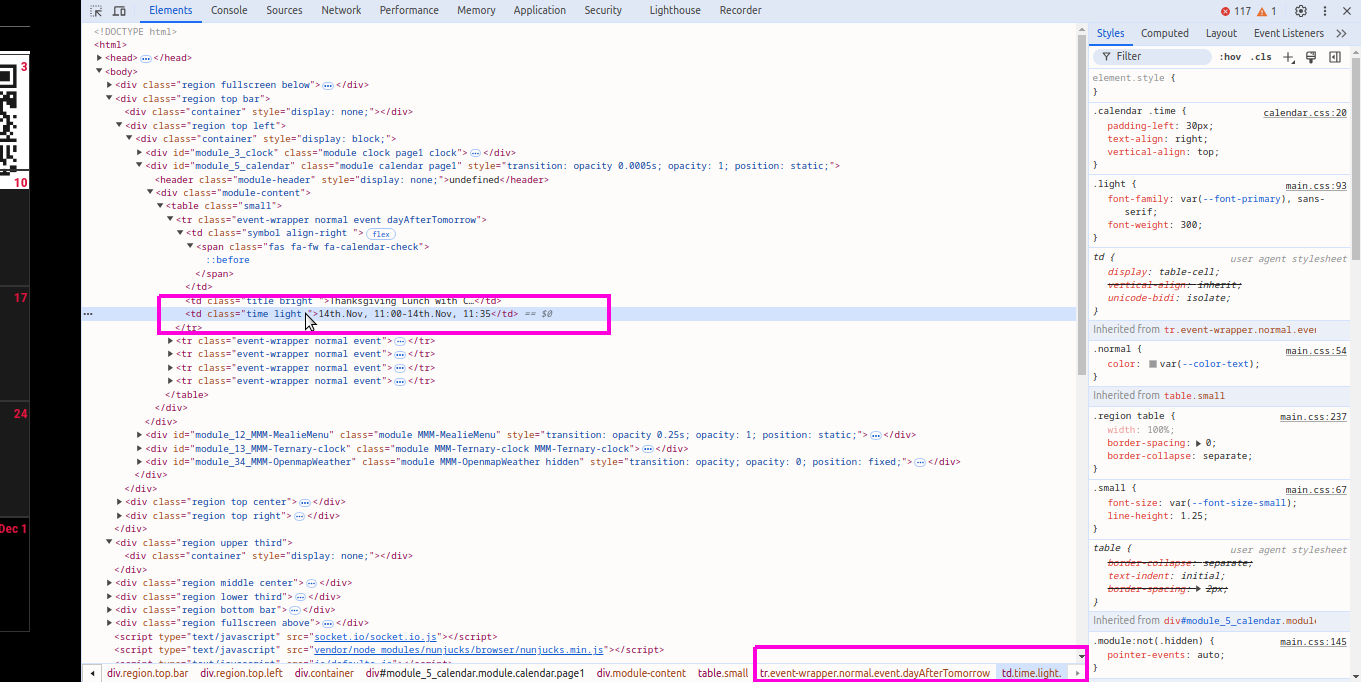
see the second link in my signature below, it will show you how to use the developers window elements tab and locate the element that is displaying the thing you want to modify/hide…
in the upper right window you can try different styles on the selected element to see its behavior and once you’ve found it, you can copy paste those styles into custom.css
and put the selector wrapper around it.the selector chain is shown on the bottom of the elements window , for example here on another element