Read the statement by Michael Teeuw here.
MMM-CalendarExt3
-
@DDE12 either can be used in css to select elements to style
-
@sdetweil
I’m completely lost now. I thought all of this went in config.js. -
-
@fedale @MMRIZE @chadjohn2 I am also trying (unsuccessfully) to have the Calendar event change color depending on which name is in the title.
With the original magicmirror calendar, I’ve used
customEvents: [ {keyword: “Ben”, color: “Brown”} ], which shows the event title and associated symbol in Brown.

In EXT3, using eventTransformer, only the symbol shows in color
I’ve tried to use
eventTransformer: function(event) {
if (event.title.search(“Ben”) > -1) {
event.className = “Ben”;
}
}
with customer.css
.CX3 .Ben {
color: brown;
}However, this then shows a blank calendar

Have any of you been successful?
Where am I going wrong?Thanks
-
@bicolorbore586
You have to return event object in eventTransformer function. When you omit ‘return’ statement in a function, implicitly it is same with ‘return null’ -
@MMRIZE have tried that, still doesn’t show anything.
eventTransformer: function(event) {
if (event.title.search(“Ben”) > -1) {
event.className = “Ben”;
return event
}
} -
@bicolorbore586 If I am not mistaken, your return goes outside the IF statement
-
Try this:
eventTransformer: function(ev) { if (ev.title.search(“Ben”) > -1) ev.className = “Ben”; return ev }directly off the README.md :
eventTransformer: (ev) => { if (ev.title.search('John') > -1) ev.color = 'blue' return ev } -
@mumblebaj so that now means I can see the events again, but still not coloured how I want.
-
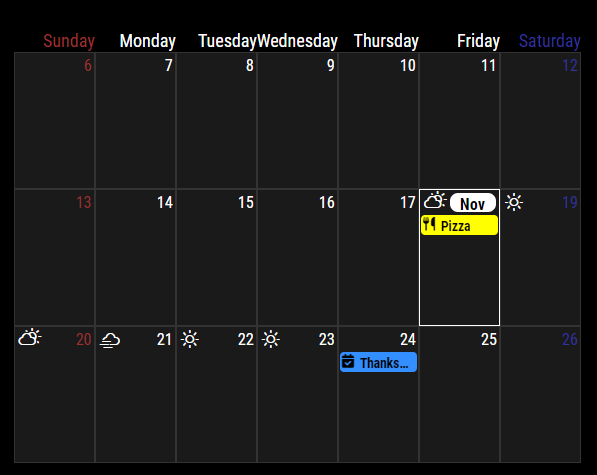
I’m having some issues with
broadcastPastEvents: true. Past events aren’t showing up on the calendar. Below is the default calendar code and the MMM-CalendarExt3 code. As well as a screenshot.{ module: "calendar", header: "Events", position: "top_left", config: { fetchInterval: "1000", colored: true, broadcastPastEvents: true, calendars: [ { name: "us_holidays", url: //URL//, symbol: "calendar-check", color: "#338FFF", broadcastPastEvents: true, }, { name: "mikes_cal", url: //URL//, }, { name: "dinners", url: //URL//, symbol: "utensils", color: "#FFFB21", broadcastPastEvents: true, }, ] } },{ module: "MMM-CalendarExt3", position: "bottom_right", weekIndex: "0", config: { broadcastPastEvents: true, mode: "week", firstDayOfWeek: "0", refreshInterval: "10000", calendarSet: ['us_holidays','mikes_cal','dinners'], } },