Read the statement by Michael Teeuw here.
MMM-CalendarExt3
-
Thanks for all the help!
Ideally I was hoping for weekly view but where the first day is the current day, so that on Friday I can still see what’s coming up in the next week.I understand that CX3A shows this information but it’s not in the same format and I prefer the look of the weekly format with CX3
@MMRIZE said in MMM-CalendarExt3:
Weird. cellDateOptions: {day:‘numeric’} should show only the number of the day. What is your locale? or check the typo.
Locale is en-US.
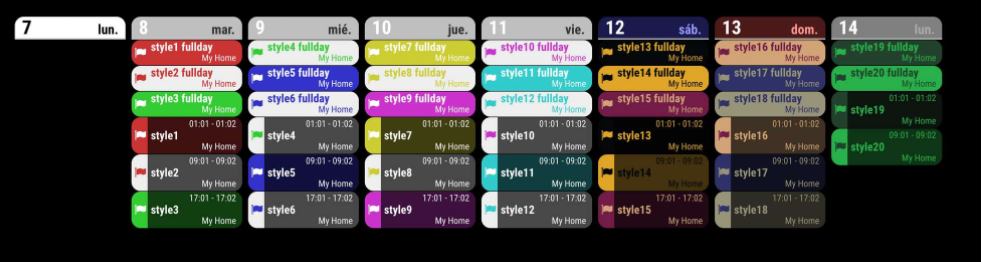
I’m in weekly view.
It’s only on the first of the week and the current day. I’ve worked around it in CSS but I wouldn’t have expected it to show using
cellDateOptions: {day:'numeric'}This image is without any custom CSS applied

This is the config.
{ module: "MMM-CalendarExt3", position: "lower_third", classes: "SceneFamily", header: 'Family Week', config: { mode: "week", instanceId: "FamilyCalendar", weekIndex: 0, firstDayOfWeek: 0, weeksInView: 1, locale: 'en-US', maxEventLines: 5, firstDayOfWeek: 1, calendarSet: ['us_holiday', '1', '2', '3', '4', '5'], useWeather: false, displayWeatherTemp: false, useSymbol: true, fontSize: "16px", displayEndTime:true, } }, -
@gonzonia
???
In your configuration, there is nocellDateOptions.
see my previous post for config.js -
@MMRIZE Ha! I swear I’d tried that! When I did it would just show it as a numeric month and add the year.
Working now though. Thanks
-
@MMRIZE first, thank you for your development and continued efforts on this module. It is the centerpiece of my home dashboard. I am interested in incorporating user interaction to my calendar module. For instance,is there capability to display the prior or next month based on a user swiping or hitting an arrow key on an attached keyboard? I know other modules are needed to feature event listeners for those actions but I’m not sure if cx3 can handle the notifications those would pass as is.
Alternatively if this would need serious coding, would running multiple instances of the module work (each for a different month) and showing/hiding as appropriate?
(Long term, My dream state for my dashboard is an applet to popup and let the user add/modify an event directly from the screen and update my Google calendar, but that’ll be the last item in my list!)
-
- see the “glance” by notification parts in readme.
- And multi-instance also be possible.
-
Thanks. I was able to build a simple module to advance the month via arrow keys using glance. Let me know if that’d be useful to share anywhere.
This question is basic but driving me nuts, but is it possible for the calendar title to include the year? For instance, it now says “July” but I’d like it to say “July 2023”.
-
headerTitleOptions: { year: 'numeric', month: 'long', },But the order of text would be decided by locale. So this will show
2023 JulyorJuly 2023. (and comma included/not, punctuation mark included/not, … depends on the standard rules of the culture by the locale.)
If you want to adjust the order or composition of words, you may need CSS customization additionally. -
@MMRIZE hey, is there a way to increase the size of the month name header? That’s the one bit I’d like to change on my setup.
I’m now using your module for this month, then mine for upcoming. 😉
-
Calendarext2 to Calendarext3 cofiguration is working the same. I’ve upgraded to ext3 and complete wiped and restarted magicmirror with a clean install. Ext3 doesn’t seem to have some of the same functionality i had in ext and ext2. I am attaching a screen shot of what i am looking to achieve and needing some guidance. Can someone point me to couple of configuration files that might work to achieve the same functionality.

-
@pastormingle
What does it mean the same functionality? Maybe equivalent, but not the same.
And if you are satisfied with CX2, just leave it as it works. :)
