Read the statement by Michael Teeuw here.
MMM-CalendarExt3
-
@GerrieD also, in the top window you have display:block, the top window overrides those below
remove that top window should be empty
element.style
-
@sdetweil said in MMM-CalendarExt3:
display:none !important;
That worked. I try to not use !important to much (someone told me not to do it)
But in this case it worked 100%
Thanks
-
-
@GerrieD i think that element.style is only if you type it. should be empty when you open dev window
-
@sdetweil Thank you for your support. This community is awesome.
-
@MMRIZE Thank you for taking the time, that post was super helpful. You are a legend!
-
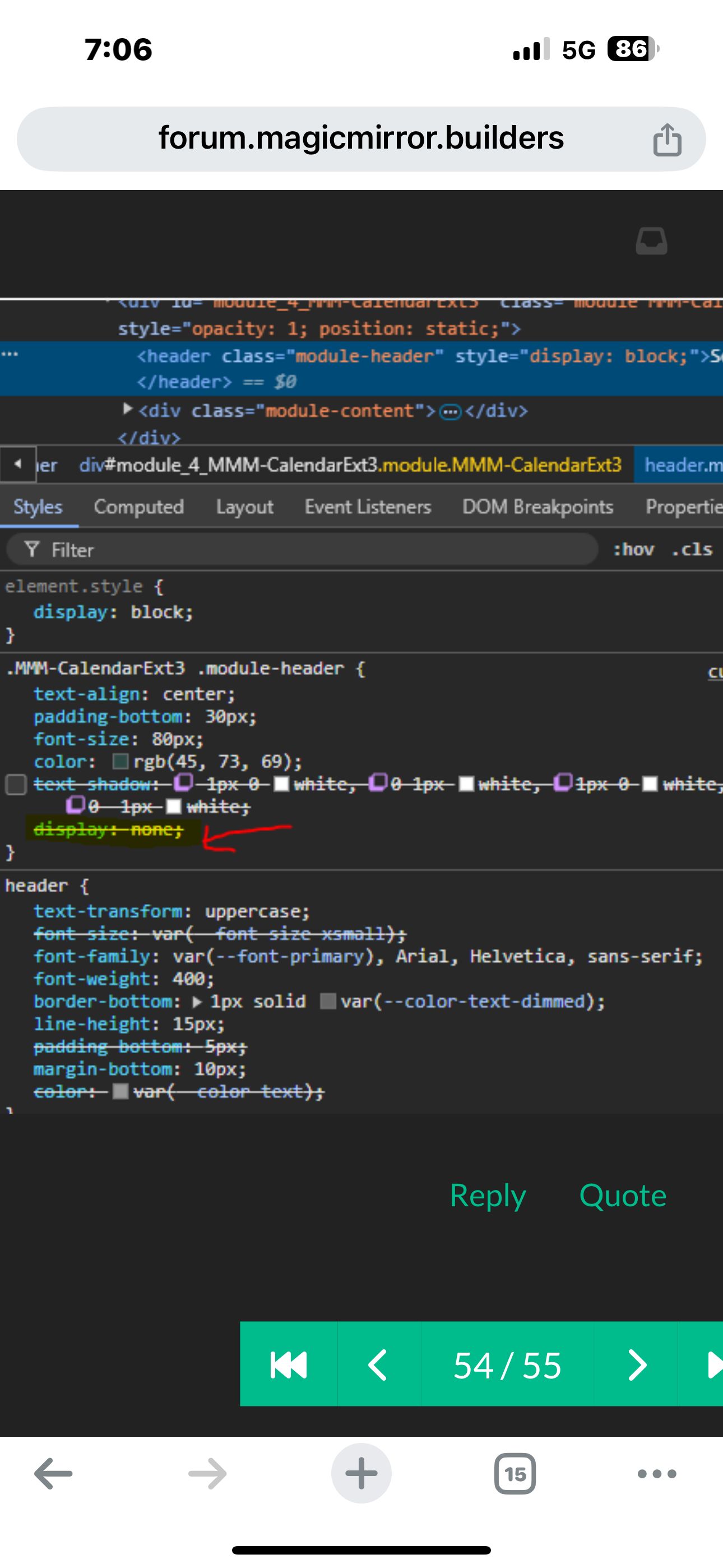
@danncabrera I wanted to post additional info for anyone else looking in
the image you posted of the dev window had the cause of the strikethru(overridden)
your pointer red/pink shows the strikethru… which means something ABOVE in the SAME COLUMN has that setting too… (and it wins)
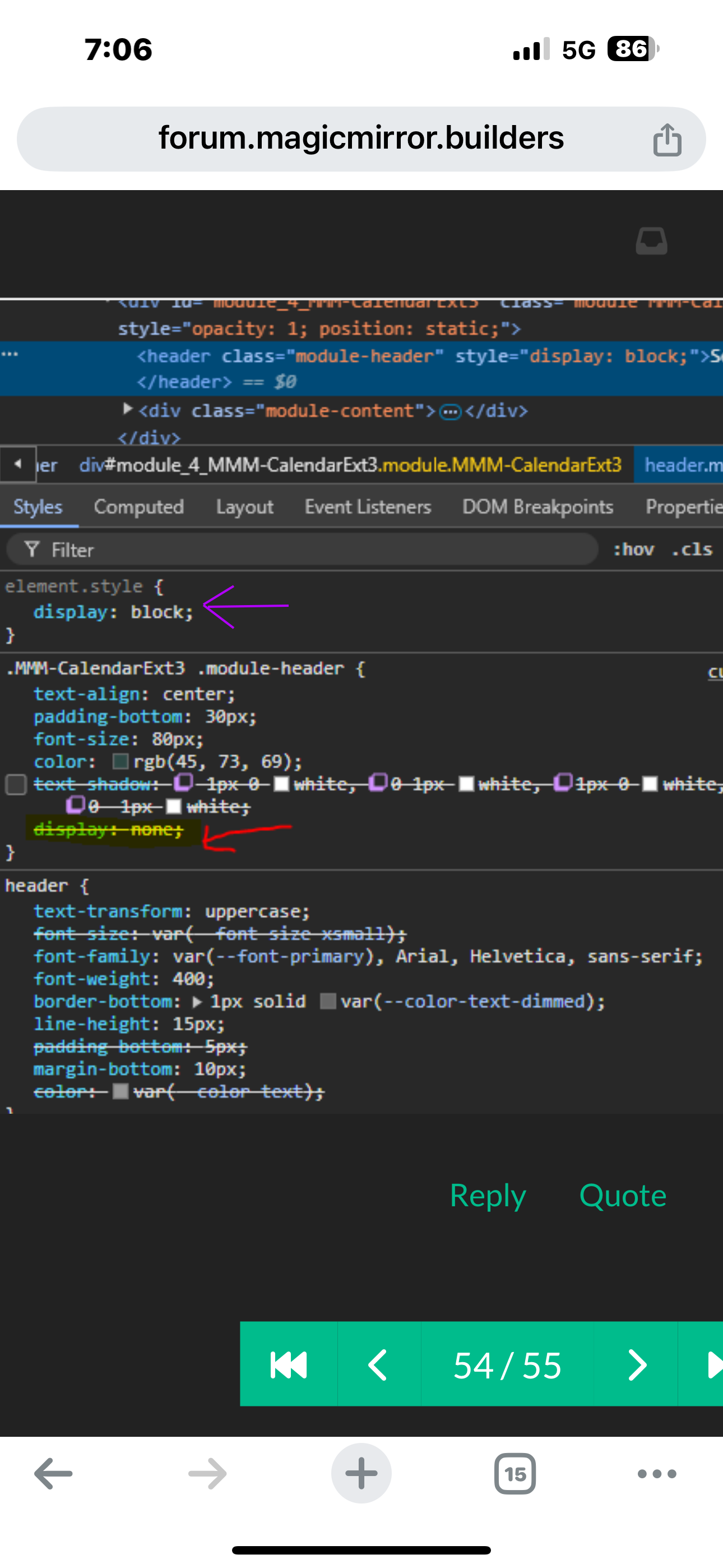
my purple arrow
you’ll see that font-size in the header{ } is also strike thru, because the
.MMM-CalendarExt3 .module-header (ABOVE) the header specifies the font-size,
thus overriding the header setting…and you can’t see it in these pics cause of the clipping,but the source of that
.MMM-CalendarExt3 .module-header came from the custom.css file…
(right edge same row) -
UPDATE 1.9.0 (2024-09-25)
customHeaderavailable,.
Now you can addcustomHeaderfor the calendar view instead of module’s default header.

- variable
maxEventLinesby number of rows
Every month has a different number of weeks in its calendar, so it was hard to adjust the height of the month view. Now, you can assign the variablemaxEventLinesby the number of rows. (And additional CSS Selectors related to it was added.)
-
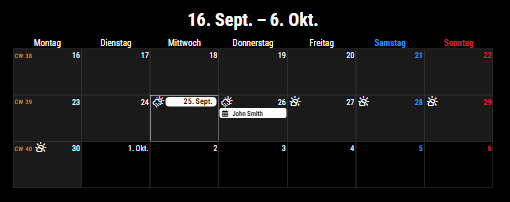
Wow thanks for adding this. I have not tested yet, but I assume that with this update I can limit the size of the calendar if we have a 6 week month like this month.
-
MMRIZE, you’re a champion for creating this module. I would love some help, if you can spare some time.
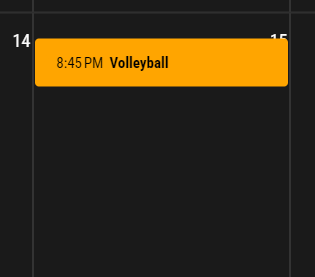
The first issue is that I have tried adding an eventTransformer to add a symbol to specific events, but it doesn’t do anything. The code comes from your post in another topic, my slightly modified version is here:
eventTransformer: (ev) => { if (ev.title.search('Volleyball') > -1) ev.symbol = ['fa-solid fa-volleyball'] return ev },My current guess is that I’m not specifying a correct symbol name, but that name is directly from FontAwesome, so I’m not sure.
My other issue is that the first event on each day overlaps the date number - how can I fix this?

This may be a browser issue? I’m using Chrome on Win11, I don’t have a real display for my Pi at the moment so I’m running in Server mode to set things up.
