Read the statement by Michael Teeuw here.
MMM-CalendarExt3
-
@GerrieD i don’t know exactly, but you can use the developers window to find the html element and get its classes
see the second link in my signature for how to use the developers window
-
@sdetweil thanks for you quick response
I have followed a lot of your hep topics and thanks to you got familiar with the developers window.
I added the display: none; to the module but in the developers window it is crossed out.

-
@GerrieD you can add !important
after the display:none;display:none !important;
this should override the more specific
you are doing this in the top window. right
in custom.css
.CX3 .module-header { display:none; }should work tho
-
@GerrieD also, in the top window you have display:block, the top window overrides those below
remove that top window should be empty
element.style
-
@sdetweil said in MMM-CalendarExt3:
display:none !important;
That worked. I try to not use !important to much (someone told me not to do it)
But in this case it worked 100%
Thanks
-
-
@GerrieD i think that element.style is only if you type it. should be empty when you open dev window
-
@sdetweil Thank you for your support. This community is awesome.
-
@MMRIZE Thank you for taking the time, that post was super helpful. You are a legend!
-
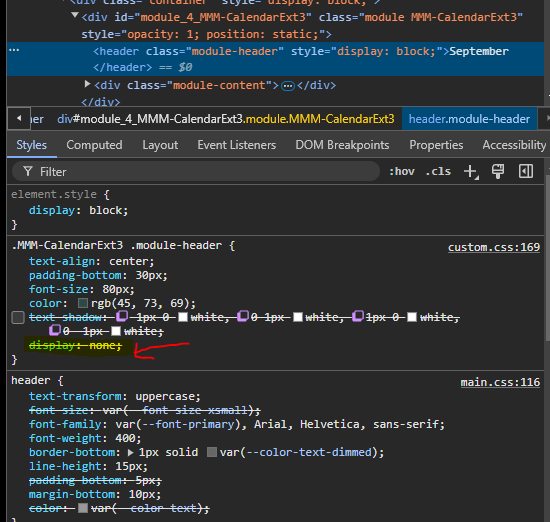
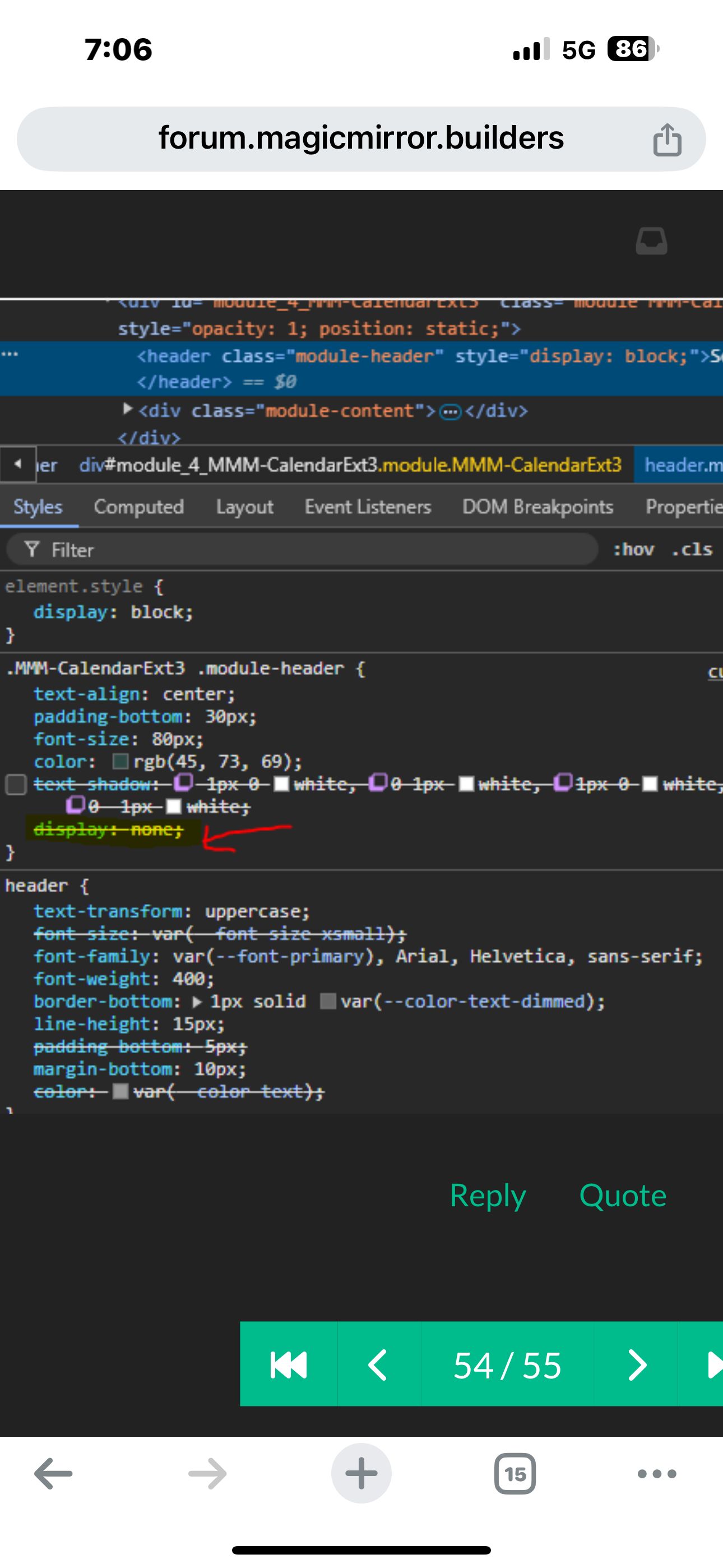
@danncabrera I wanted to post additional info for anyone else looking in
the image you posted of the dev window had the cause of the strikethru(overridden)
your pointer red/pink shows the strikethru… which means something ABOVE in the SAME COLUMN has that setting too… (and it wins)
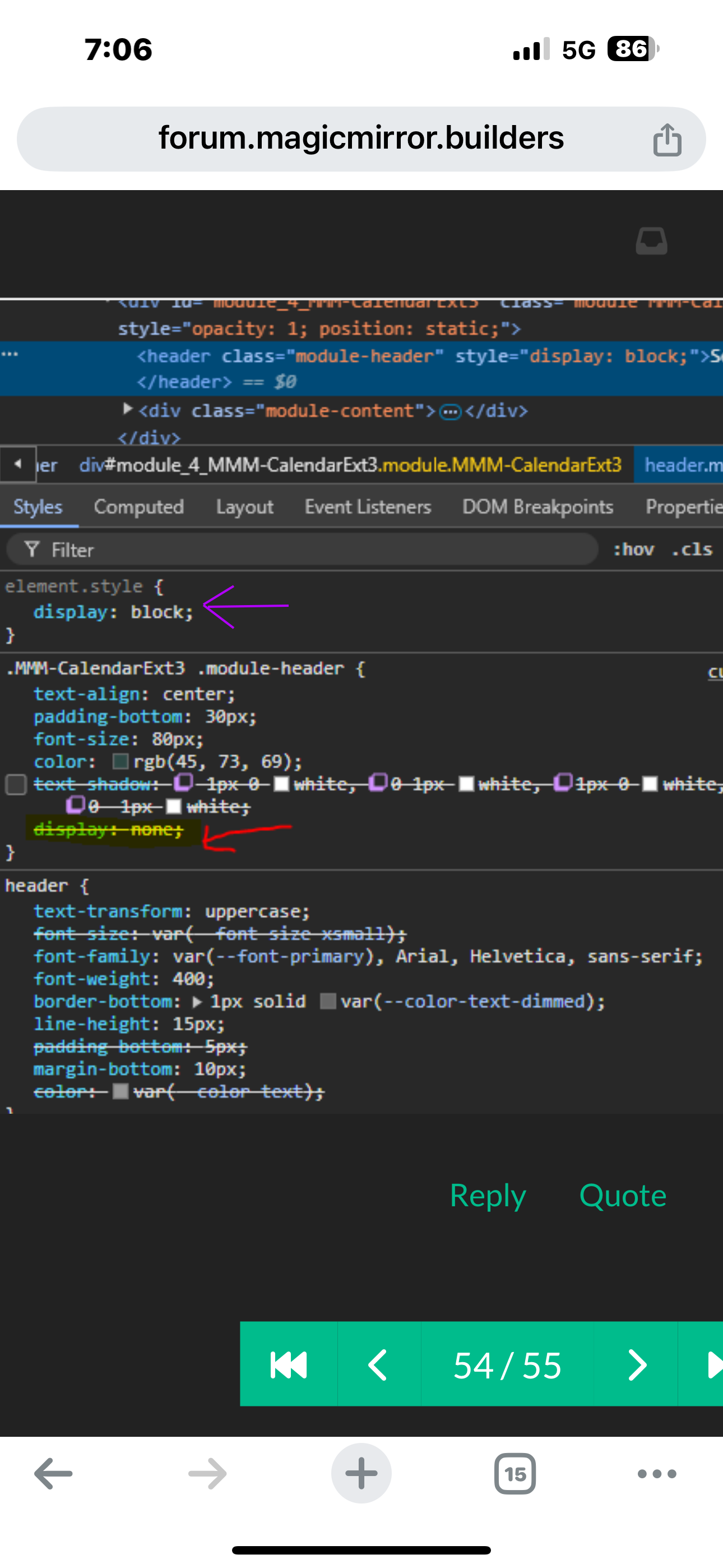
my purple arrow
you’ll see that font-size in the header{ } is also strike thru, because the
.MMM-CalendarExt3 .module-header (ABOVE) the header specifies the font-size,
thus overriding the header setting…and you can’t see it in these pics cause of the clipping,but the source of that
.MMM-CalendarExt3 .module-header came from the custom.css file…
(right edge same row)
