Read the statement by Michael Teeuw here.
MMM-CalendarExt3
-
@MMRIZE should be in your email box… thanks.
-
@pastormingle replied. From now on, let’s discuss this with email. I’ll leave the summary here later.
-
@pastormingle Seems that when i loaded the outlook.ics it takes it about 10 min loaded when add addiational calendars. I have not errors in the log but it just slow to load when you restart if you have other calendars. What could it be? Do you have a fix for this?
-
@pastormingle
Is fetching slow? Or is drawing slow? Different reason, different solution.
If fetching is slow; That is not my bad. Adjust interval of fetching calendar in calendar module.
If drawing is slow(after fetched normally); Adjust waitFetch and refreshInterval. This thing is not “FIX”, just “configuration”However more frequent Fetching would give the ics host server more traffic.
10mins late change, I think it’s sufficiently affordable. Your mirror is not the train time signboard of the station. -
@MMRIZE Not sure which is just doesn’t work till after 10 min passes… If i only put the outlook calendar in it’s instentances. where do you abjust the fetch?
-
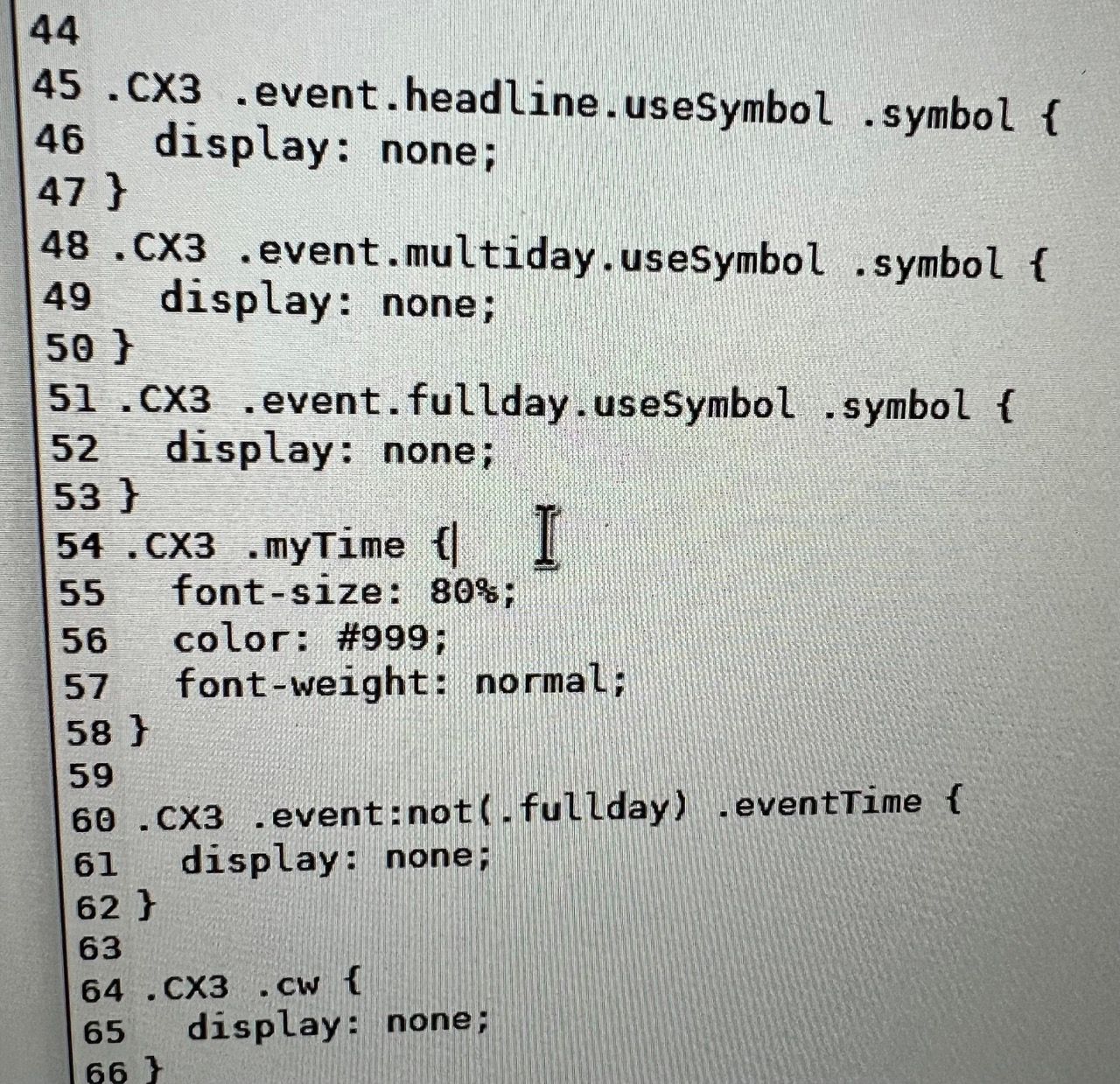
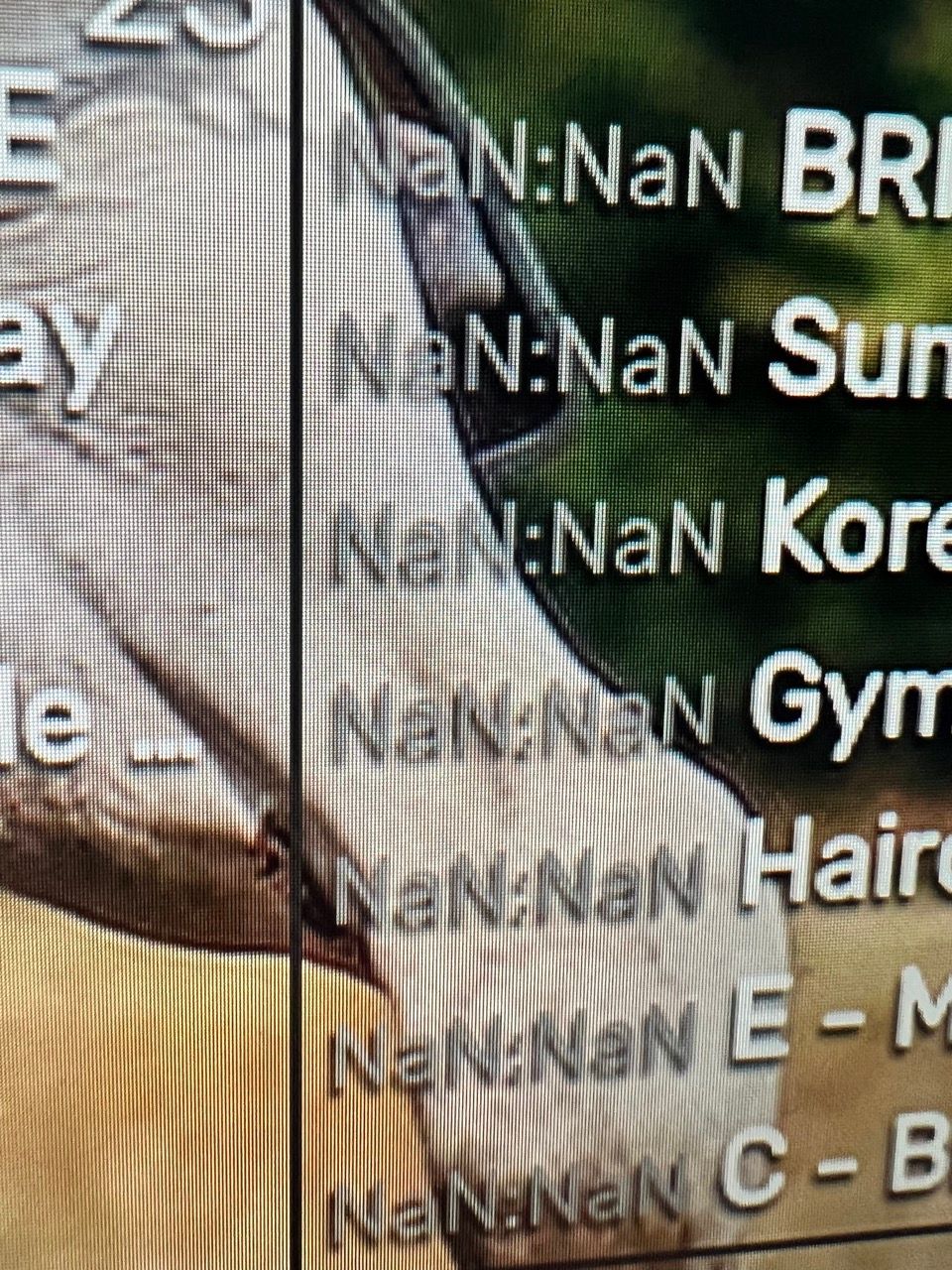
@MMRIZE thank you so much for this! I successfully hid the times with the CSS you gave. But when I input the eventtransformer code, it causes NaN:NaN to show before all the events. Do you have any insight?
) -
@whimsicality
Show me what you did. -
-
@whimsicality
Hmmm. Works for me.

Maybe your
ev.startDatewould not be a valid format. (Are you using default calendar module? Or others? - like MMM-GoogleCalendar or something)
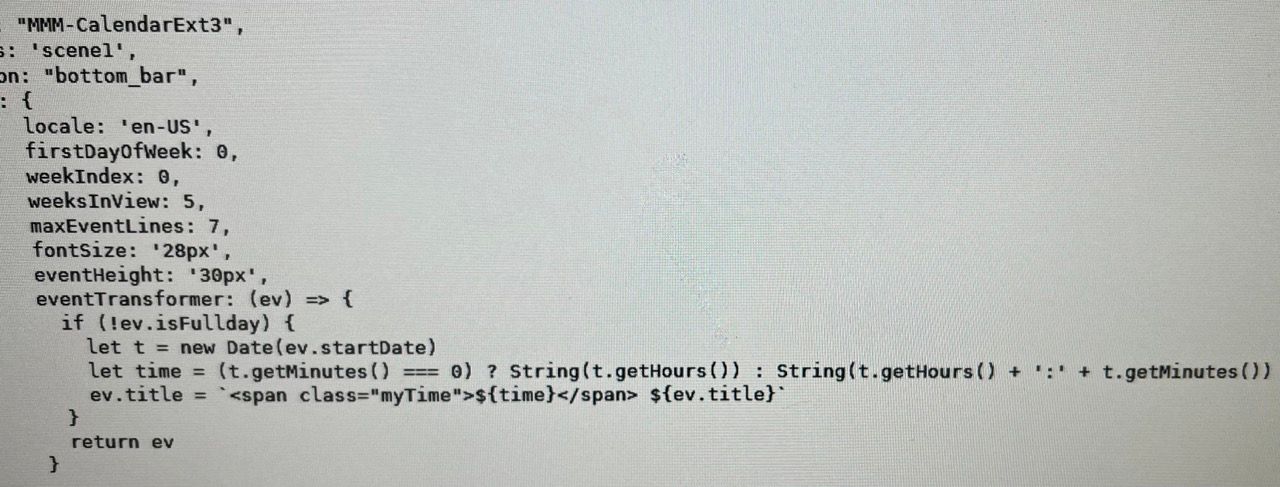
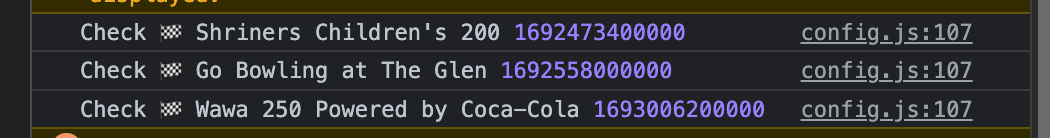
You can check with this code.eventTransformer: (ev) => { if (!ev.isFullday) { console.log("Check", ev.title, ev.startDate) let t = new Date(ev.startDate) let time = (t.getMinutes() == 0) ? String(t.getHours()) : String(t.getHours() + ":" + t.getMinutes()) ev.title = `<span class="myTime">${time}</span> ${ev.title}` } return ev }It will show additional info in your dev-console.

-
Hello Good Sirs,
I have been banging my head against the wall for 2 days on this and cannot get my calendar to show up with any of the dates. I went back and read a few days back and saw the basic set up you did for fun holidays and tried to replicate it with the same code but I get the same results.
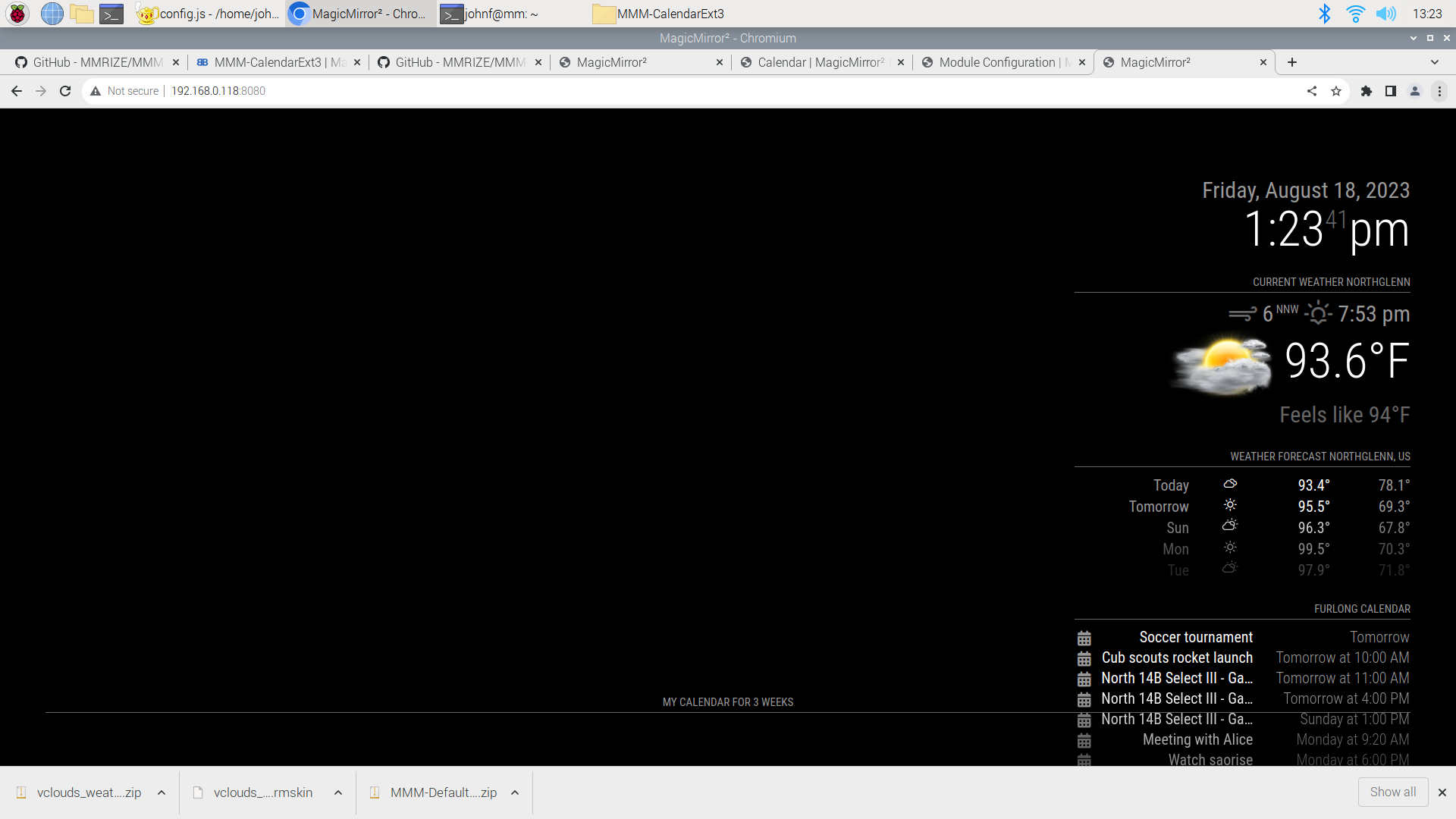
I can see my default running on the right side like it is supposed to. But the C3 loads on the bottom but doesn’t give any cells. (see screenshot) Just the header. I deleted the Module and reinstalled same thing. So I am assuming it is something to do with my config.
Any help is appreciated.

{ disabled:false, module: "calendar", header: "Furlong Calendar", position: "top_right", config: { broadcastPastEvents: true, // <= IMPORTANT to see past events maximumNumberOfDays: 45, calendars: [ { fetchInterval: 7 * 24 * 60 * 60 * 1000, symbol: "calendar-check", name: 'us_holiday', url: "webcal://www.calendarlabs.com/ical-calendar/ics/76/US_Holidays.ics", color: "rgb(235,20,16)", // <= RECOMMENDED to assign color }, { name: "Furlong Family", url: "webcal://p132-caldav.icloud.com/published/2/MTYxOTc4Nzc3MTYxOTc4N0UtCeAoDU9jR_G3F17Eh3VRz9FwPUKI9GaiJPDRlUx9w0xueLmCtnzAAks9h8v7F0TiHM6R7cKBwKH_2PXqGZ0", //color: "rgb(235,20,16)" }, { name: "Soccer", url: "https://api.playmetrics.com/calendar/304/team/111688-1156AA5E.ics", // color: "rgb(235,20,16)" }, ] } }, { module: "MMM-CalendarExt3", position: "bottom_bar", header: "My Calendar for 3 weeks", config: { mode: 'week', } },