Read the statement by Michael Teeuw here.
MMM-CalendarExt3
-
@MMRIZE
The “CX3_Shared” folder is empty, maybe that one is missing somthing?
Yo can try this: https://nextcloud.flemmingss.top/s/QBE24rBABaao7ci -
@flemmingss said in MMM-CalendarExt3:
The “CX3_Shared” folder is empty
this is the problem which is caused by the strange installation procedure in the used docker image.
The module installation is done via
npm init -y npm install request --saveYou have to ask the author of this script why he is doing this.
With this construction the postinstall/postupgrade scripts defined in the
package,jsonofMMM-CalendarExt3are never called so theCX3_Sharedfolder is empty. -
@karsten13
Looks like your right, I did the install procedure manual inside the docker container and it is working like it should :D
Thanks for your help, I will inform the container developer about this issue.root@413f2db9a7a6:/tmp# cd .. root@413f2db9a7a6:/# cd magicmirror2/modules root@413f2db9a7a6:/magicmirror2/modules# git clone https://github.com/MMRIZE/MMM-CalendarExt3 Cloning into 'MMM-CalendarExt3'... remote: Enumerating objects: 301, done. remote: Counting objects: 100% (117/117), done. remote: Compressing objects: 100% (62/62), done. remote: Total 301 (delta 65), reused 81 (delta 54), pack-reused 184 Receiving objects: 100% (301/301), 119.61 KiB | 1.21 MiB/s, done. Resolving deltas: 100% (170/170), done. root@413f2db9a7a6:/magicmirror2/modules# cd MMM-CalendarExt3 root@413f2db9a7a6:/magicmirror2/modules/MMM-CalendarExt3# npm install > mmm-calendarext3@1.8.1 postinstall > git submodule update --init --recursive Submodule 'CX3_Shared' (https://github.com/MMRIZE/CX3_Shared) registered for path 'CX3_Shared' Cloning into '/magicmirror2/modules/MMM-CalendarExt3/CX3_Shared'... Submodule path 'CX3_Shared': checked out '44c7176e2b79a12e76badb78a49455bd7fbb22e3' up to date, audited 1 package in 2s found 0 vulnerabilities npm notice npm notice New minor version of npm available! 10.2.3 -> 10.5.0 npm notice Changelog: https://github.com/npm/cli/releases/tag/v10.5.0 npm notice Run npm install -g npm@10.5.0 to update! npm notice root@413f2db9a7a6:/magicmirror2/modules/MMM-CalendarExt3# git submodule update --init --recursive root@413f2db9a7a6:/magicmirror2/modules/MMM-CalendarExt3#
EDIT: Github issue: https://github.com/ich777/docker-magicmirror2/issues/4
-
 B bugsounet referenced this topic on
B bugsounet referenced this topic on
-
okay, new issue, I have gotten this working, but not with past days. I see events from now and forward, but nothing before, even if I have enabled broadcastPastEvents.
/* Magic Mirror Config Sample * * By Michael Teeuw http://michaelteeuw.nl * MIT Licensed. * * For more information on how you can configure this file * See https://github.com/MichMich/MagicMirror#configuration * */ var config = { address: "0.0.0.0", // Address to listen on, can be: // - "localhost", "127.0.0.1", "::1" to listen on loopback interface // - another specific IPv4/6 to listen on a specific interface // - "0.0.0.0", "::" to listen on any interface // Default, when address config is left out or empty, is "localhost" port: 8080, ipWhitelist: [], // Set [] to allow all IP addresses // or add a specific IPv4 of 192.168.1.5 : // ["127.0.0.1", "::ffff:127.0.0.1", "::1", "::ffff:192.168.1.5"], // or IPv4 range of 192.168.3.0 --> 192.168.3.15 use CIDR format : // ["127.0.0.1", "::ffff:127.0.0.1", "::1", "::ffff:192.168.3.0/28"], useHttps: false, // Support HTTPS or not, default "false" will use HTTP httpsPrivateKey: "", // HTTPS private key path, only require when useHttps is true httpsCertificate: "", // HTTPS Certificate path, only require when useHttps is true language: "no", timeFormat: 24, units: "metric", serverOnly: "true" , // local for armv6l processors, default // starts serveronly and then starts chrome browser // false, default for all NON-armv6l devices // true, force serveronly mode, because you want to.. no UI on this device modules: [ { module: "alert", }, { module: "calendar", // position: "top_left", **Hide this module** config: { broadcastPastEvents: true, calendars: [ { symbol: "calendar-check", name: "Felles", color: "cyan", url: "https://calendar.google.com/calendar/ical/xxx%40group.calendar.google.com/private-xxx/basic.ics" //felles }, { symbol: "calendar-check", name: "Samayeh Turnus", color: "red", url: "https://calendar.google.com/calendar/ical/xxx%40group.calendar.google.com/private-xxx/basic.ics" //felles } ] } }, { module: "MMM-CalendarExt3", position: "top_bar", title: "Kalender", config: { //mode: "month", useMarquee: true, //animasjon for å se hele teksten } }, ] }; /*************** DO NOT EDIT THE LINE BELOW ***************/ if (typeof module !== "undefined") {module.exports = config;}

EDIT: Looks like the calendar settings did not refresh until i rebooted my system, working now
-
@flemmingss
Set enough ‘maximumEntries’, ‘maximumNumberOfDays’ and ‘pastDaysCount’ of the default calendar. -
@MMRIZE Tested that, and did not work, but when I rebooted the service, it worked. So these settings must need a restart somehow.

-
@flemmingss yes, the fetcher is started once, the web page can be refreshed, but the fetcher does not restart.
-
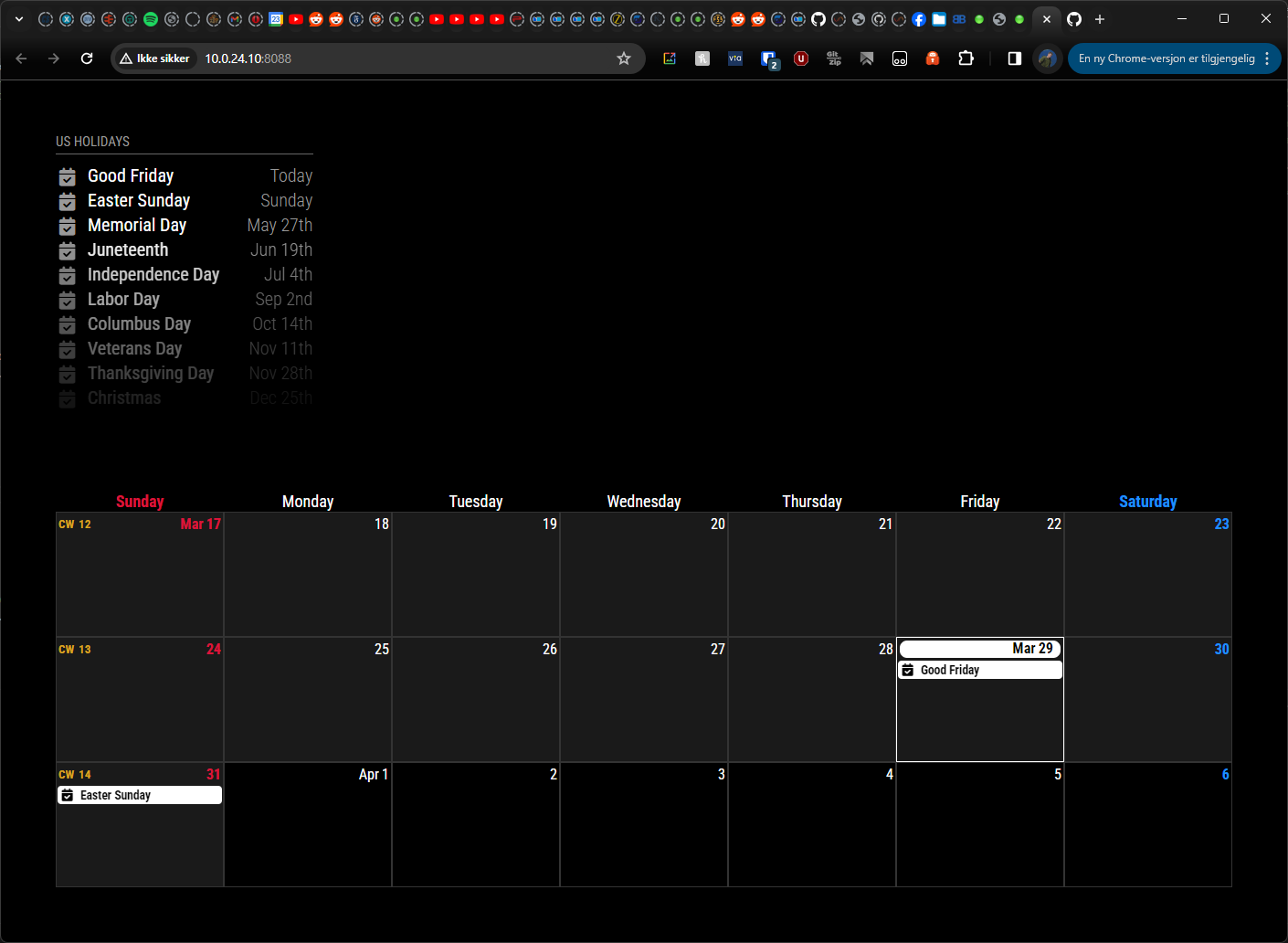
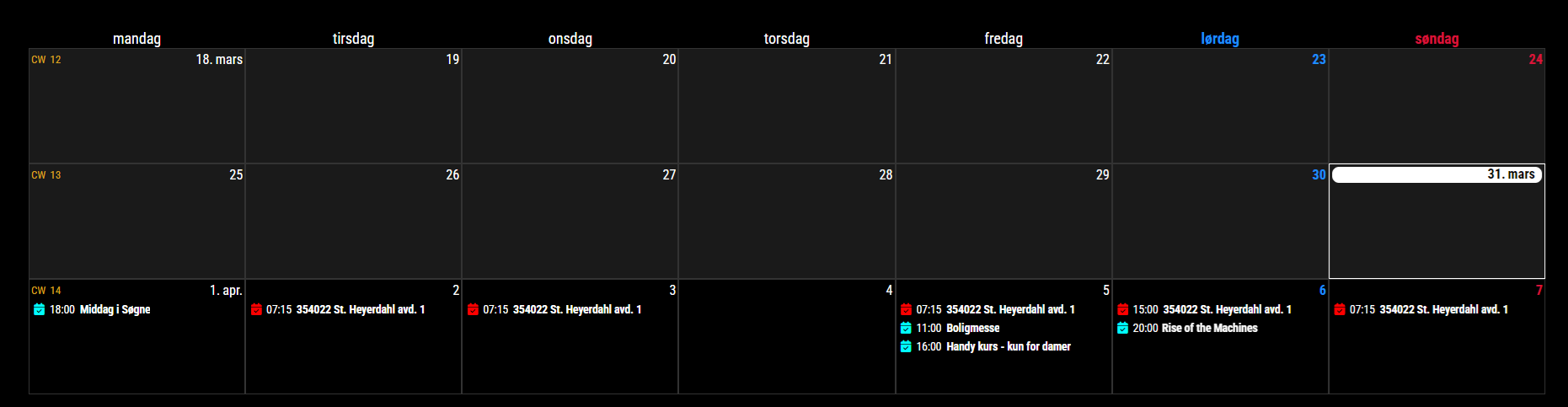
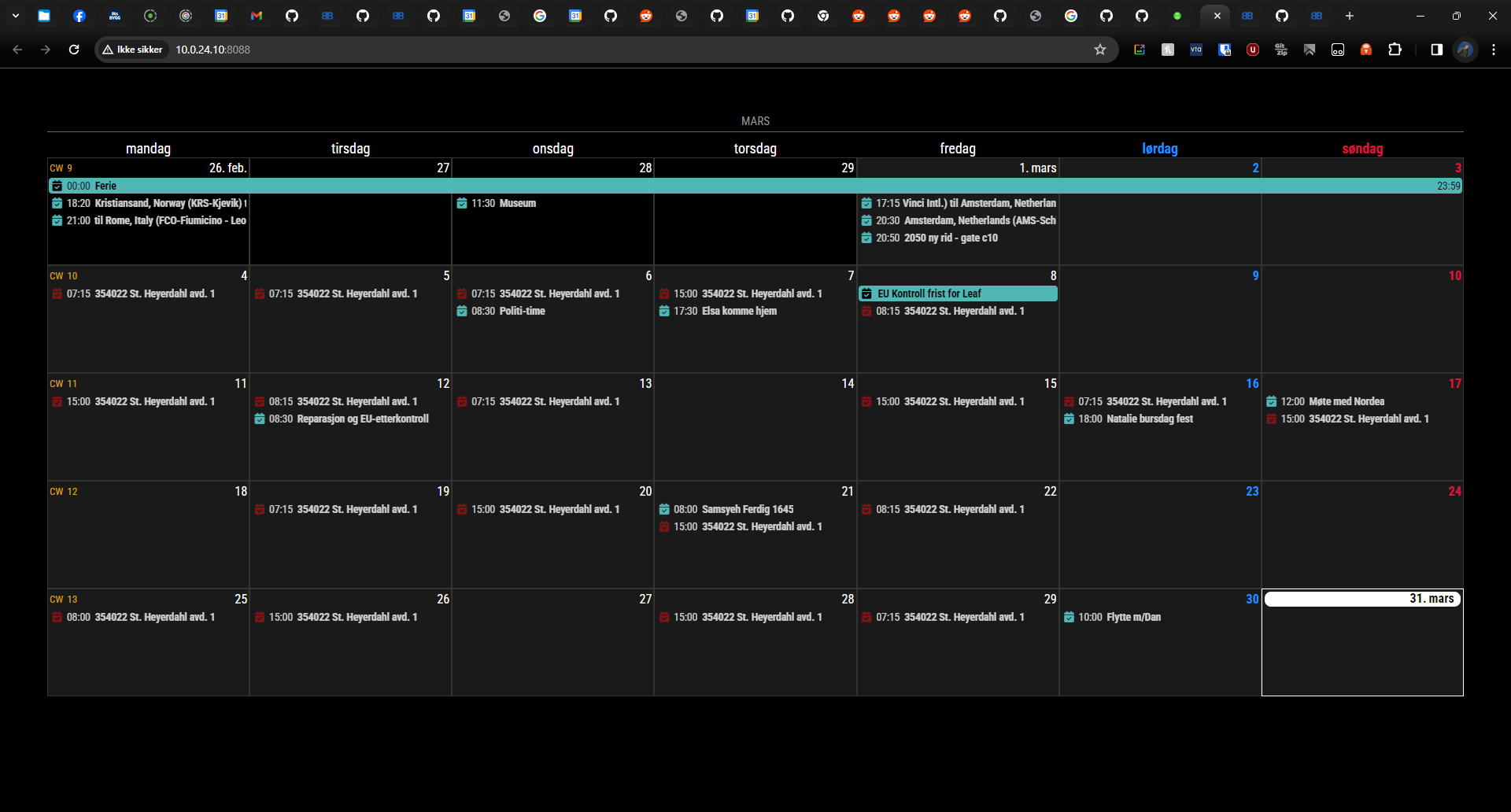
Problem with full day events since summer time in Germany.
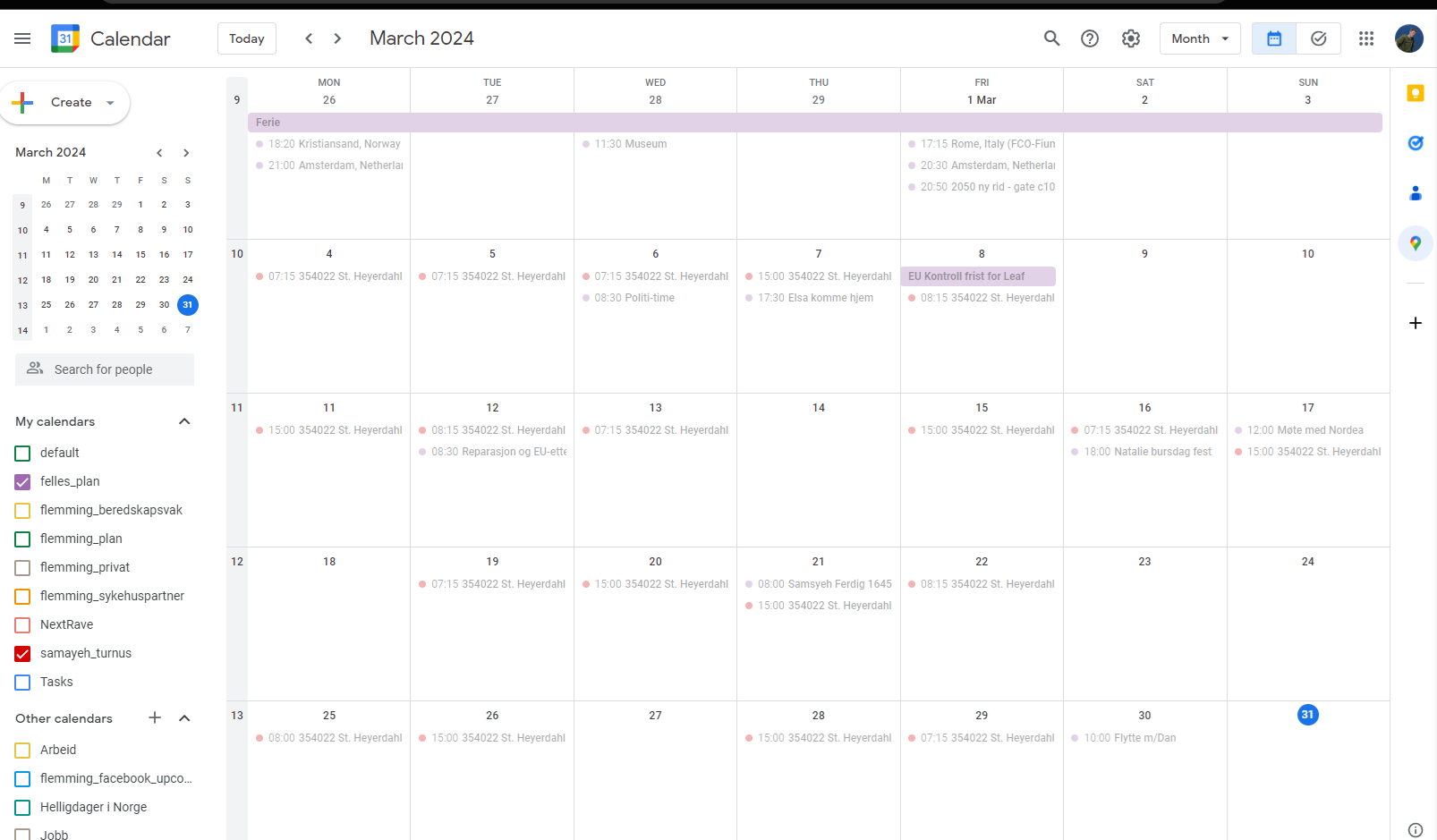
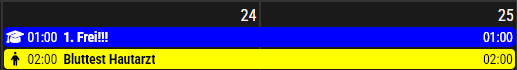
Full-day events which are part of a series are now spawn over two days. All series were built in winter time. I checked the original (google) Calendar : fine, also the Standard Calendar Module, but when it comes to Ext3 there are shown like this:

single full dayevents (not part of a series): fine
serial events with start date: also fineAny idea?
Best regards
Chris
-
@Welle05 have you found a solution for this? i have the same issue in Sweden.
And it´s only for fullday events. -
@fedale ext3 is expecting full day events to have 00:00 as the time.
with some change they come with utc offset
02:00
or whatever.
he could check the full day event flag and ignore the time
