Read the statement by Michael Teeuw here.
MMM-CalendarExt3
-
Will it be possible to pull out the birthday that is associated with a contact person from cloud. ???
AFAIK, impossible (at least, no automatic way);
First; This module is not for parsing calendar events but for showing events already parsed. It means other
icsformat parser (like the original defaultcalendarmodule) has to do that work.Second, The birthday calendar of iCloud contacts is not a general calendar which could be sharable. If you want to export the contact birthday to any normal calendar; export the contacts as VCONTACT(.vcf) format, then convert it to VEVENT(.ics) then import them to your target calendar. But I’m not sure there is any convenient converter for this job.
-
@luisestrada
Tizen is using Chromium nowadays, but the version is a bit old. The latest Tizen 6.5(Model 2022) is still using M85. (Current the newest Chromium is M100, M85 was 2-years ago). And if your Samsung TV has some age, It probably is too old to run the modern JS features. (Model 2021 => M76, Model2020=>M69, …) -
@MMRIZE Is there a way to show a rolling 4/5 week in the month mode? Basically something like -1 week to +3 weeks rather than showing basically the current month until that month is over.
Also, is there a trick to get the calendar to re-render completely on some interval? On my MM right now, it’s currently showing the current day in the 5th week (i.e. still showing April as the current month). If I restart MM, it will update to show May as current month, but doesn’t seem to do it automatically. I only have 1 scene so not using MMM-Scenes.
-
@hrmax23
It sounds unexpected bug. Can you show(or send mail) the screenshot and config? -
@hrmax23 said in MMM-CalendarExt3:
Is there a way to show a rolling 4/5 week in the month mode? Basically something like -1 week to +3 weeks rather than showing basically the current month until that month is over.
I will consider that option.
it’s currently showing the current day in the 5th week (i.e. still showing April as the current month). If I restart MM, it will update to show May as current month, but doesn’t seem to do it automatically.
This seems unexpected behaviour. I need your configuration to represent it.
Also, is there a trick to get the calendar to re-render completely on some interval?
I think notification
CX3_MOVE_CALENDARwith payload{step:0}would refresh current view , but it needs emission from other module.
Anyway, the view is refreshed by schedule of original calendar fetch. So I don’t think it needs self-refresh timer. And when we solve above unexpected behaviour, you don’t need self-refreshing. -
@MMRIZE sometime yesterday the calendar finally refreshed so that May is the current month so it appears to have resolved itself. I’m not sure what would have finally triggered it but I’ll check my calendar settings.
Thanks for considering the rolling 5 week idea!
-
Well, shoot, here I am waiting for a new Daily and current view. 😢
If I could get the built in calendar to do what I want it to do, I’d be using that.
-
@MMRIZE Thank you for your answer. :)
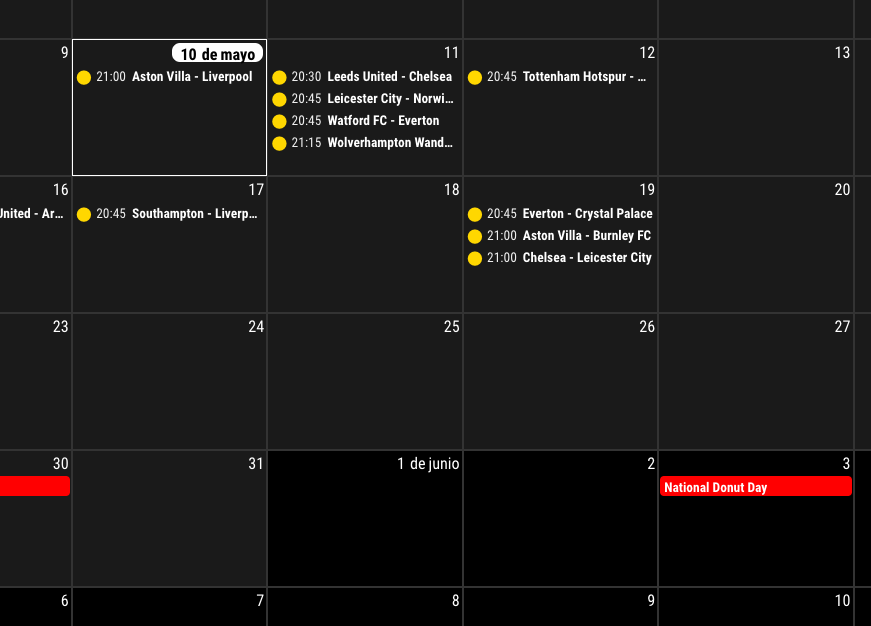
Another question, where does this take the Spanish translation from? For some reason the number is not separated from the text.
It says “9de Mayo” instead or “9 de Mayo”
-
This might be a help.
/* In your custom.css */ .CX3 .cellDate .dateParts.literal { margin-left: 5px; }
-
@MMRIZE said in MMM-CalendarExt3:
/* In your custom.css */
.CX3 .cellDate .dateParts.literal {
margin-left: 5px;
}Thank you so much, muchas gracias :)
